
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
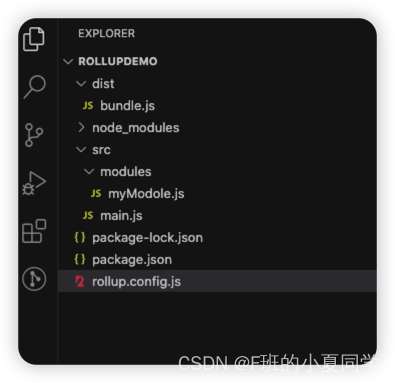
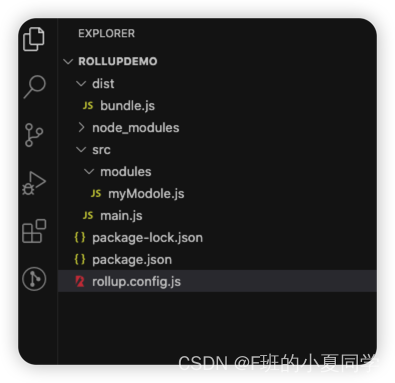
rollup官方有这样一句话:Rollup 是一个 JavaScript 模块打包器,可以将小块代码编译成大块复杂的代码,例如 library(库) 或应用程序。这个其实是所有打包工具的功能,但是Rollup有什么不一样的呢?从他的应用场景来看,用到RollUp打包的都有vue/ vuex/ vue-router,对比webpack来看,Element UI是使用webpack作为打包的,相对来说

rollup官方有这样一句话:Rollup 是一个 JavaScript 模块打包器,可以将小块代码编译成大块复杂的代码,例如 library(库) 或应用程序。这个其实是所有打包工具的功能,但是Rollup有什么不一样的呢?从他的应用场景来看,用到RollUp打包的都有vue/ vuex/ vue-router,对比webpack来看,Element UI是使用webpack作为打包的,相对来说

现在大部分的项目都是前后端分离项目,在前后端分离项目中的身份验证我们经常采用JWT认证。关于JWT认证的详细内容,请移步上一篇博客。最近做的项目恰好用到了JWT的身份验证,今天拿出来说一下:login.vue<template><input type="text" v-model="loginForm.username" placeholder="用户名"/><inp
main.js中引入使用组件配置listv-modeldirectionisWatchhovercountlimitScrollNumstep指南在这里
main.js中引入使用组件配置listv-modeldirectionisWatchhovercountlimitScrollNumstep指南在这里










