
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
浏览器本身是一个沙箱,所有的web行为都不允许调用本地应用程序,但通过以下配置则可以规避这个安全限制
参考文档:https://www.baidu.com/link?url=rxkuHBNVNB0i7GCoDEfgkwDr3AllV9XWRLWwkFQl7p1PjamwyIPupL93spZDTywmxMetZ7yHNtqtgJRPGR0POa&wd=&eqid=d1c30348003392a90000000461721b6e问题背景:当为项目代码拉取分支后执行npm instal
js读取zip包内文件Document
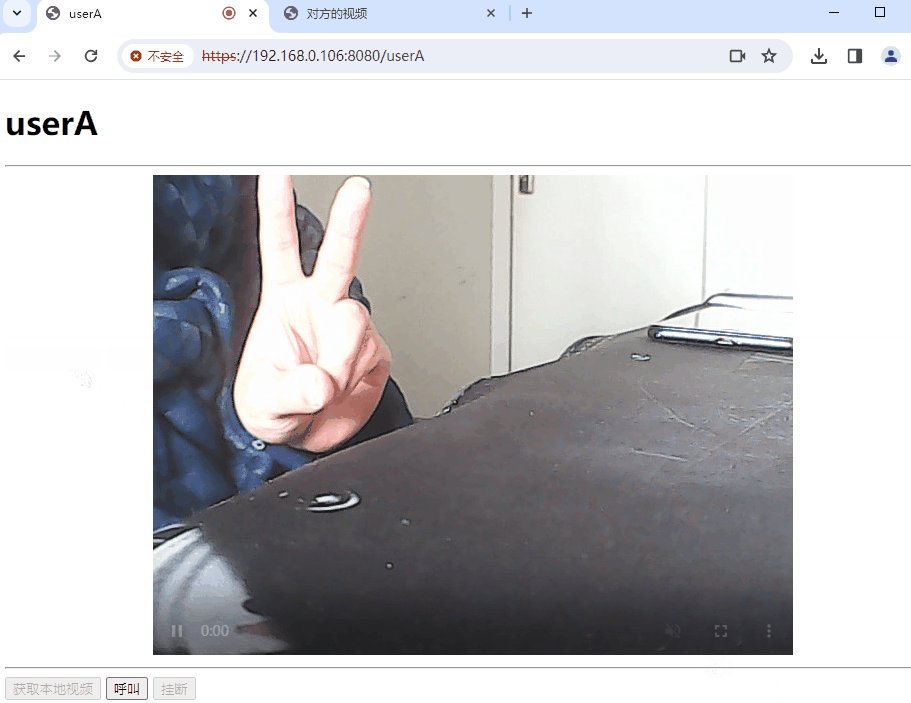
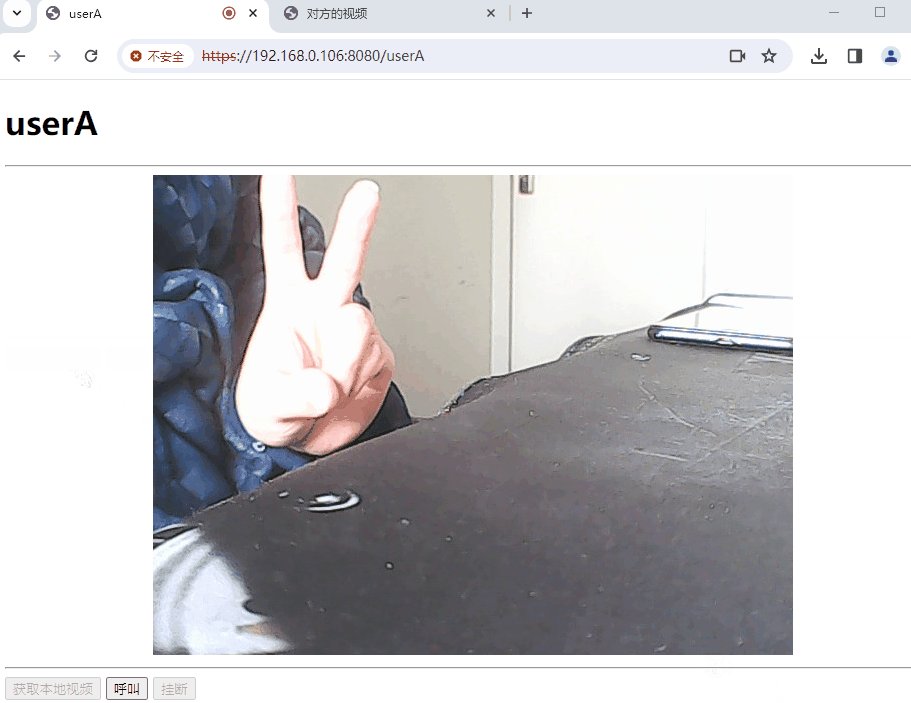
webRTC视频播放demo

nodejs模拟wss服务提示The subprotocol ‘[object Object]‘ is invalid.的问题分析
参考文档一:https://cn.vuejs.org/v2/guide/参考文档二:https://www.cnblogs.com/minghui007/p/7263177.html对初学者来说,使用路由后遇到的第一个问题通常是尝试在路由跳转时执行定义的函数,但是发现路由跳转时函数没有执行,类似下面这样的代码:<!DOCTYPE html><html lang="en"&...
参考文档:https://vuex.vuejs.org/zh/guide/在官方网站中有关于actions返回结果的例子,但却没有mutations返回结果的例子,首先把结论说明一下:actions允许返回结果,mutations不允许返回结果(即使写了return也不生效)。首先在Vuex中补充返回结果的mutations(mutation3方法,修改文件路径为src\store\index.j
参考文档:https://cn.vuejs.org/v2/guide/本文主要介绍keep-alive标签的用法。keep-alive标签用于切换组件时保留隐藏组件的状态。例如当组件a显示时,变更了组件a的data,然后把组件a切换为组件b,再切回组件a:如果组件被keep-alive包裹,则组件a的data为变更后的状态;如果组件未被keep-alive包裹,则组件a的data为初始化状态。..
参考文档:https://vuex.vuejs.org/zh/guide/actions功能与mutations相近,区别主要有以下两点:actions不能直接改变state,只能通过调用mutation来改变state(mutation不能调用mutation,但是actions可以);mutation只能执行同步操作,actions可以执行异步操作。如果我们把state、getters、mut
参考文档:https://cn.vuejs.org/v2/guide/当使用v-for遍历数组时,如果没有指定key,则当数组元素顺序发生变更时,dom绑定的数据会更新,而dom本身的顺序不会变化;如果指定了key,则当数组元素顺序发生变更时,dom会和数据同步更新。下面用一个简单的例子来说明:<!DOCTYPE html><html lang="en"><h...










