
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
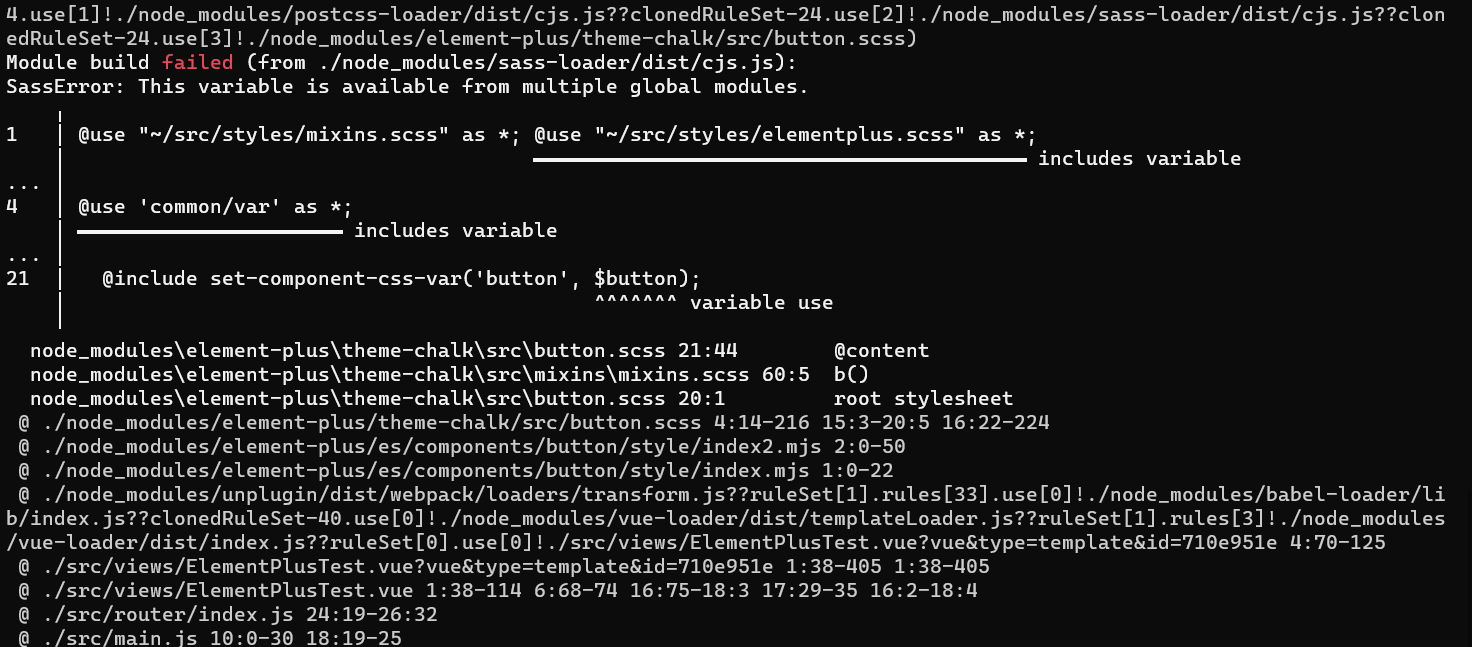
前言:根据官网提示,在index.html的html标签下使用dark启用暗黑模式,然后使用scss引入覆盖的方式自定义主题报错如下:Module build failed (from ./node_modules/sass-loader/dist/cjs.js):SassError: This variable is available from multiple global modules.

maven在vscode添加依赖操作

问题描述:win10使用powershell全局装vue-cli,运行vue --version 查看版本的时候,提示vue : 无法加载文件 D:\nvm\nodejs\vue.ps1,因为在此系统上禁止运行脚本。搜索了半天之后,说的是没有进行授权,需要把ExecutionPolicy变量改为RemoteSigned。解决办法...
前言:经历大半年的系统,终于要跳出苦海了,上线准备投入使用,好家伙,服务器上居然这么慢,怎么办?慌得一P,难道bug太多了?!?纠结之余,还是决定找问题,说干就干。以下方式仅供参考,并不一定通用。1、路由整改打开浏览器请求,查找请求 。出现以下画面,强迫症患者,画面引起极度不适(oh my god,我在哪,我是谁)这里可以暂时忽略:这哪位大神写的代码,全是电话号码,排序倒是规整,就是不知道是哪个模
1.防抖(debounce)含义:触发高频时间后n秒内函数只会执行一次,如果n秒内高频时间再次触发,则重新计算时间。是个连续的过程 ,如限制1s,执行一次,到下次执行又是1s,即:用户停下操作,就执行函数;只要不停止操作,永远不会正在执行函数内的操作使用场景:防抖常应用于用户进行搜索输入节约请求资源,window触发resize事件时进行防抖只触发一次代码:/*** @description 函数
maven在vscode添加依赖操作

1.2 添加请求拦截在合适位置创建一个axios.js文件(博主在utils/axios.js),博主比较懒,拦截写的很简单在合适的代码下面试试拦截有没有生效,博主代码在apis/mockTest.js1.4 测试axios是否成功这个时候如果没有后端,报错404,那说明axios已经成功了,成功则往下看,未成功自行查找原因2 mockjs相关2.1 首先安装mockjs,本人是开发环境下使用,所

方法一:用官方方法getcurrentpages先获取所有数组,然后取最后一个数组,再去获取路由,当然还有其他的属性可以使用,可自行打印查看let routes = getCurrentPages(); // 获取当前打开过的页面路由数组let curRoute = routes[routes.length - 1].route // 获取当前页面路由,也就是最后一个打开的页面路由...










