
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
如果我们正使用drawer的同时又使用了dialog就会出现多个遮罩层,我们只需要在dialog上加一个属性 modal-append-to-body=“false” 就可以解决<el-dialogtitle="新增":modal-append-to-body="false" ></el-dialog>如果我们出现多个遮罩,那么我们需要在dialog上添加append-to
后端返回一个数组例如list:[{name:"1",age:"2"},{name:"3",age:"4"},{name:"5",age:"6"},]你想给数组里面添加一个time字段,可以使用$set()例子如下this.$set(this.list,'time','2021-11-9')this.list代表后端返回来的数组 time 是key值 2021-11-9 是 value...
1.申请百度开发者平台账号,然后获取到ak,链接百度地图开发者平台点击控制台,在我的应用里面添加自己的ak必须输入名字,选择你要使用地图的模式,我选的是浏览器,之后需要在白名单力添加数据,你可以直接写 * 号 这样就允许所有的访问在vue项目中创建vue.config.js。在里面写module.exports = {configureWebpack: {externals: {'BMap': '

<img :src="image">当我们动态加载图片的时候会出现如下图错误1.第一种可能,是你写了相对路径引起的,你需要写绝对路径image:'../../assets/image/top10-1.png'你需要改成具体路径image:'/src/assets/images/top10-1.png'2.第二种解决方式你要使用require()<img :src="require
2.在utils文件夹中新增文件md5方法文件,文件名自定义(fileMd5Sum.js)3.定义全局变量在main.js中引入。5.这是一个切片上传的例子。

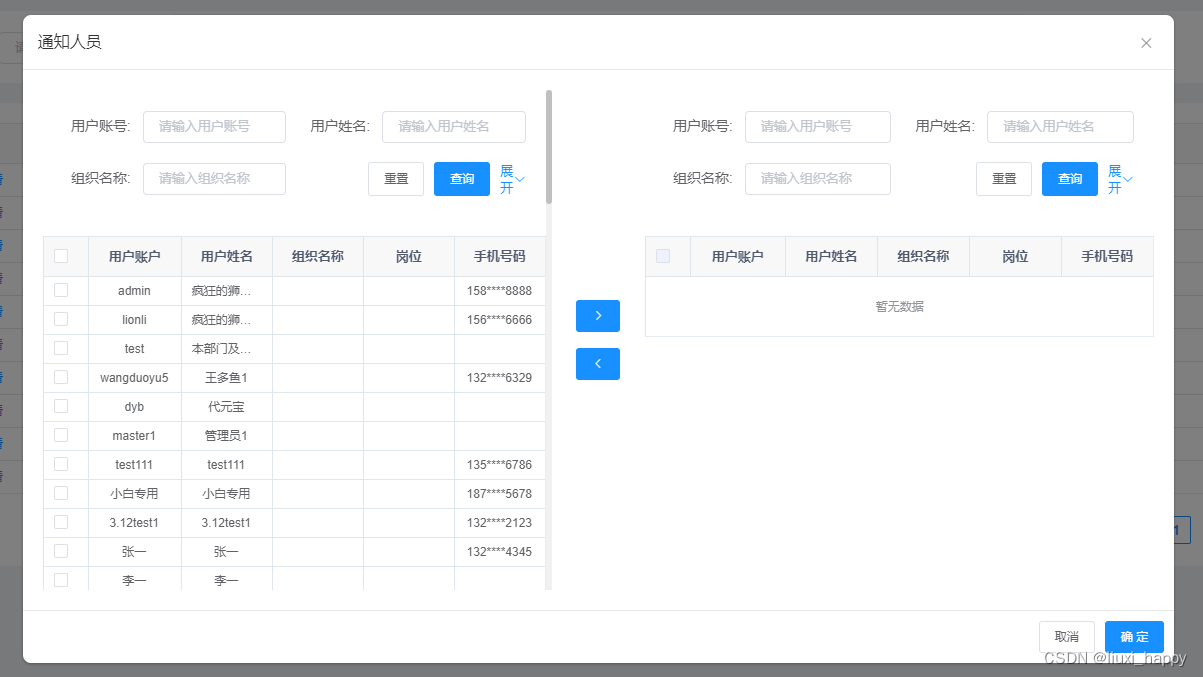
【代码】vue列表穿梭框,可进行前端查询。

前提是你上传的时候也是切片上传,下载的时候后端给你返回的是一个文件id的数组,如果是你就可以用下面的方法。

【代码】vue把http请求换成https。










