简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
前言:本人自学前端开发,一直想研究下js获取接口数据在html的实现,顺利地找到了获取数据的方法,但是有部分接口在调用中出现无法展示数据。经查,发现时跨域的问题,花费了一通时间,随笔记录下过程,以方便后来的童鞋。欢迎指正。正文:一、使用js获取接口数据的方法①$get(url,[data],[callback])url:请求的地址;data:请求数据的列表;callback:请求成
原先是自己学习怎么配置分环境打包,最后还是觉得记录一下,顺便回顾一下,如果能帮助到其他童鞋更好。本文建立在Vue环境安装配置好,通过Vue init 创建好一个项目的前提下。希望能有帮助,有错误麻烦指出。(勿喷,学习中,谢谢!)一、安装cross-env1、什么是cross-env?通过js在项目工程设置不同环境变量的工具。2、安装npm install cross-env二、设置不...
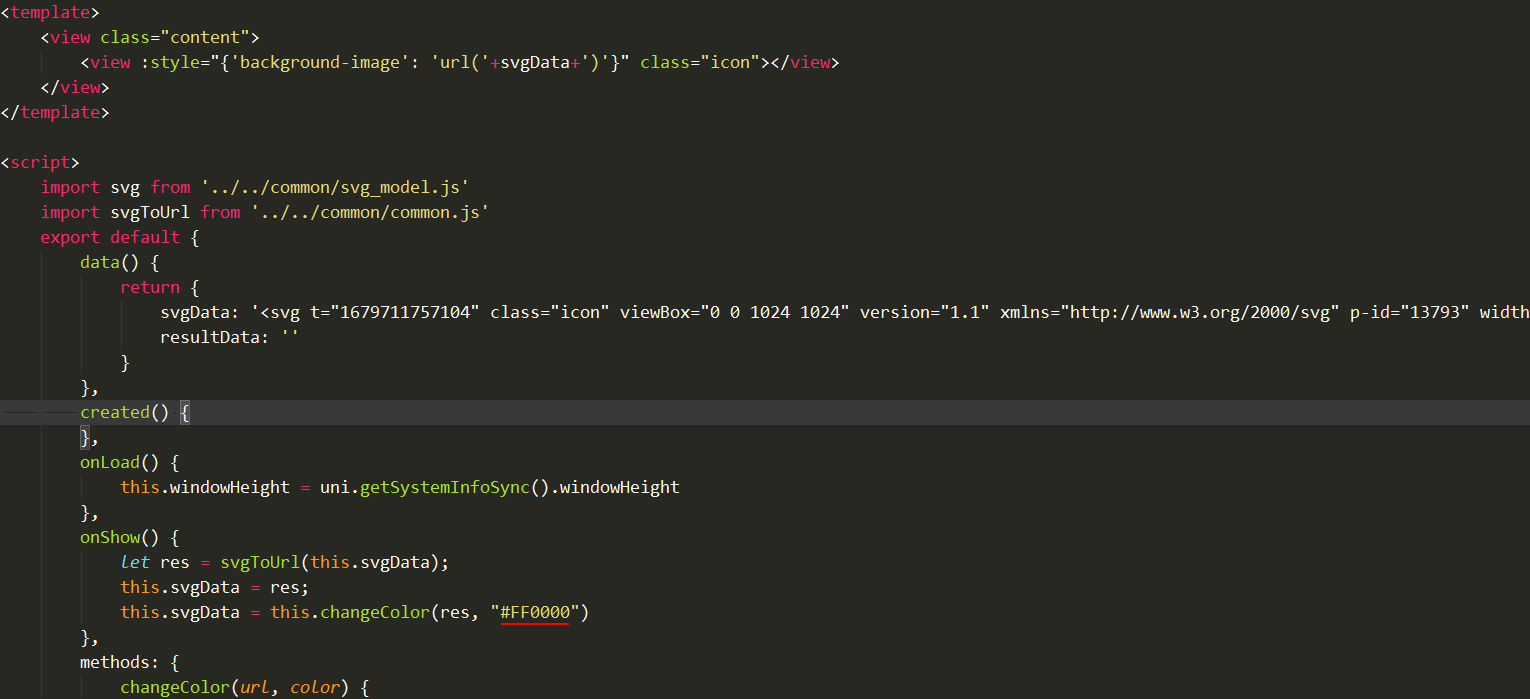
本文的实现目标是全局配置小程序的整体主题色,包括本地图标的色调。第一步实现在本地可以统一修改整体的主题色以及本地图标的颜色;第二步实现通过后台接口动态调整小程序前端的整体主题色以及本地图标颜色。本地图标的主题色调整需要使用svg格式的图片,关于svg图片颜色修改可以参考文章。

在控制台可以看到加载出来的svg图片代码如上图所示,我们只需要修改fill属性的值,就可以改变颜色。这里实现的思路是将图片展示View标签的backgroundImage属性值,这样可以通过替换svg图片代码中的颜色fill里面的值来达到动态修改图片颜色的目的。将准备好的svg的代码先转换成带data:image/svg+xml的dataUrl格式的内容。谨以此记录和分享学习成果,欢迎指教,相互学