
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
vscode基本配置(格式化,缩进)
{“files.autoSave”: “afterDelay”, //自动保存“editor.detectIndentation”: false,“editor.tabSize”: 4,//缩进四格“editor.formatOnSave”: true,“eslint.autoFixOnSave”: true,“eslint.validate”: [“javascript”,“ja...
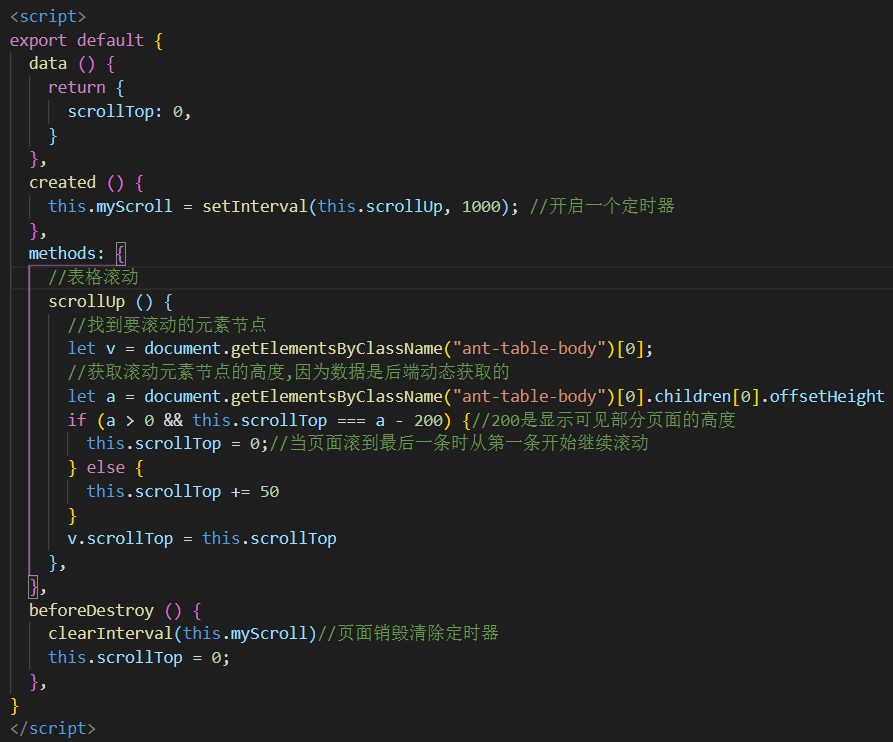
vue项目实现表格定时滚动
两种方法实现vue项目实现表格滚动拖动元素实现改变数据实现拖动元素实现原理:全部数据渲染出来,只展示规定的几条数据,配合css隐藏掉多余的部分,js通过定时器将需要拖动的元素向上拖动.当数据拖动到最后一条时回到最初的位置继续操作,其中scrollTop是每次拖动的步长.改变数据实现通过改变页面的数据,例如有100条数据,每次只展示4条,截取4条显示,定时器每一次就+1往后挪动一条....

在vue中用不同请求数据多次请求同一接口前端拿到的数据混乱或者拿不到数据
el-radio-button切换不同的按钮获取到列表的数据不同,多次快速切换偶尔发现显示的数据混乱,解决:添加定时器:data(){return {timer: null,//定时器}},methods: {//获取列表数据search (data) {clearTimeout(this.timer); //清除没执行的timer定时器this.timer = setTimeout(() =&
到底了










