
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
注释:qrcode可通过canvas的toDataURL方法下载对应的png图片,比较恶心的是下载svg格式(必须记录一下)这里暂未实现封装,感兴趣的可以自己考虑一下封装。

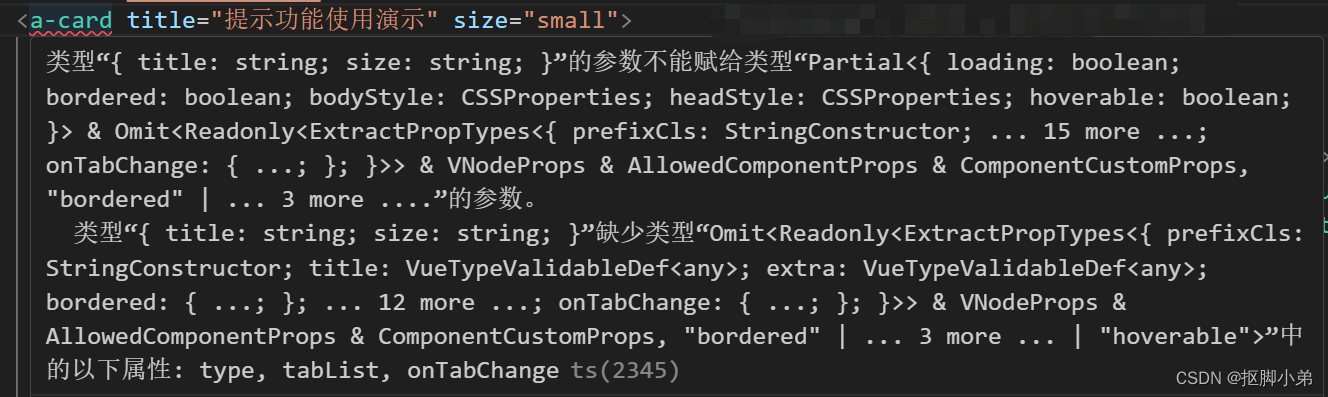
原因:在tsconfig.json中,"exclude"选项用于指定应该排除在TypeScript编译过程中的文件或目录。在这个特定的例子中,“exclude”: [“node_modules/ant-design-vue/lib/**”]的作用是排除Ant Design Vue库中的源代码文件。虽然不影响代码的运行,但是看着那红色的下划线就让人很抓狂,于是经过了努力的查找问题所在点终于找到了问题

验证只能输入数字oninput="value=value.replace(/[^\d]/g,'')"1验证只能输入数字和小数,小数且只能输入2位,第一位不能输入小数点oninput="value=value.replace(/[^\d.]/g, '').replace(/\.{2,}/g, '.').replace('.', '$#$').replace(/\./g, '').replace('$
问题:vue项目中页面使用a标签下载static中的xls文件本地可以,部署到服务器上不行错误写法:<aclass="button-style"href="../../static/file/QuestionsSample.xls">导致服务器访问路径错误改成:<aclass="button-style"href="./static/file/QuestionsSample.xl
element-ui框架的预览只能预览图片,其他文件不支持,不支持就自己封装一个吧,前提条件后端返回的文件预览支持访问首先在component中新建文件:FilePreview.vue:内容如下<template><!-- 预览组件 --><div class="FilePreview"><div class="container"><!--
前段时间刚好做到这个需求在这里记录一下希望能帮助到大家!首先可以先看看七牛云的开发者中心:七牛云开发中心我这里是使用vue3.x+ts框架开发的按照文档所说我们需要先安装一下七牛云的SDKnpm install qiniu-js然后在页面上引入:const qiniu = require('qiniu-js')// orimport * as qiniu from 'qiniu-js'使用的是an
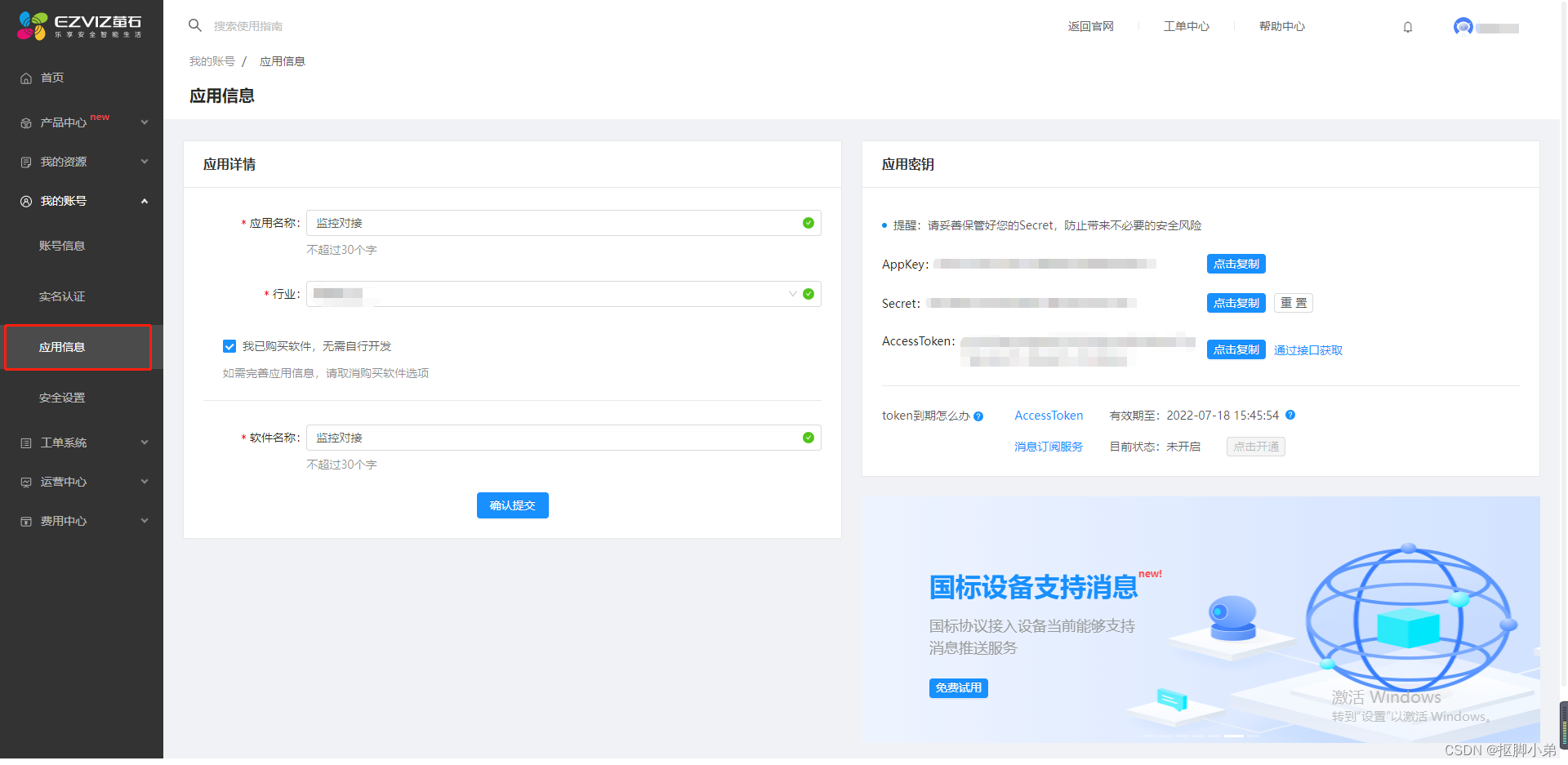
在vue项目中引用萤石云播放插件

Vue打印文件(v-print)Vue v-print打印文件。下载安装插件npm install vue-print-nb --save引入注册在app.js或main.js中引入//打印文件import Print from 'vue-print-nb'Vue.user(Print)使用HTML 部分<div id="single-info"><el-formlabel-wi
验证只能输入数字oninput="value=value.replace(/[^\d]/g,'')"1验证只能输入数字和小数,小数且只能输入2位,第一位不能输入小数点oninput="value=value.replace(/[^\d.]/g, '').replace(/\.{2,}/g, '.').replace('.', '$#$').replace(/\./g, '').replace('$
安装插件npm install jszipnpm install file-saver在vue文件中使用import JSZip from'jszip'import FileSaver from'file-saver'2.调用方法//通过url 转为blob格式的数据getImgArrayBuffer(url){let _this=this;return new Promise((resolve,










