
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
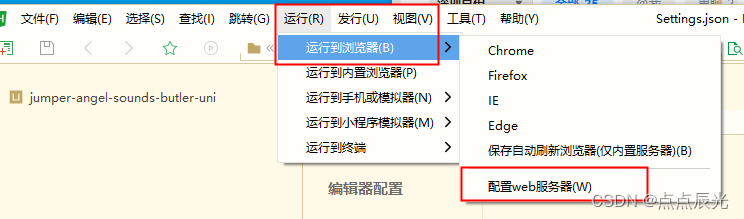
HBuilder X是一款支持HTML5的Web开发工具,既可以将创建好的HTML文件运行在浏览器,还能够配置浏览器、小程序相关参数,下面就跟小编一起来了解下具体步骤吧。然后直接运行需要的浏览器就可以了。然后导入你本地的uniapp项目。

vs code 合并分支前提:首先有两个分支,一个是dev分支(本地开发分支),一个master分支(主分支)然后我们想要将其它分支合并到这个master分支去步骤先把本地dev开发分支 更新后 把修改的内容 提交上去把分支切换到本地的master分支 (也可以使用命令:git checkout master)切换分支后,记得pull一下,把代码同步一下,这是个好习惯这里注意本地分支和远程分支(本
vs code 合并分支前提:首先有两个分支,一个是dev分支(本地开发分支),一个master分支(主分支)然后我们想要将其它分支合并到这个master分支去步骤先把本地dev开发分支 更新后 把修改的内容 提交上去把分支切换到本地的master分支 (也可以使用命令:git checkout master)切换分支后,记得pull一下,把代码同步一下,这是个好习惯这里注意本地分支和远程分支(本
在组件中接受props参数时,如果接受的是数组或对象类型,则default值应该用一个方法return返回否则报错:Invalid default value for prop “slides”: Props with type Object/Array must use a factory function to return the default valueprops: {parentlis










