
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
介绍:目前使用的路由表是三级路由表,文章中使用Element-UI动态生成导航栏可以有N级路由嵌套,但是事实上不会有那么多级路由,但是为了方便还是一次性写好,使用时就是复制文件就好虚拟路由表:const RouterMap =[{ path: '/login', component: () => import('@/views/login'), hidden: true },{...
element-ui 组件并不能满足我们的所有要求,比如Select 选择器滚动,解决方案如下:vue 指令、插件开发以单前文档为例,在main.js同级目录下创建 directives.js 文件import Vue from 'vue'let MyPlugin = {}// 定义全局指令export default MyPlugin.install = function(vue, option
介绍:目前使用的路由表是三级路由表,文章中使用Element-UI动态生成导航栏可以有N级路由嵌套,但是事实上不会有那么多级路由,但是为了方便还是一次性写好,使用时就是复制文件就好虚拟路由表:const RouterMap =[{ path: '/login', component: () => import('@/views/login'), hidden: true },{...
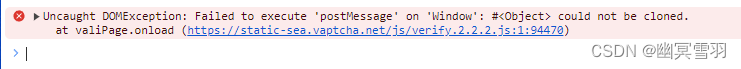
这通常意味着你只能发送基本的数据类型(如字符串、数字、布尔值、null、undefined、ArrayBuffer、Blob、ImageBitmap、ImageData、File 和 FileList 等)或者可以序列化为这些类型的对象。常见的不能发送的对象包括函数、DOM 节点、XMLHttpRequest 对象或者其它具有复杂内部状态的对象。虽然使用 ref.value 解包,但是返回的对像不

G6实现可视化工作流

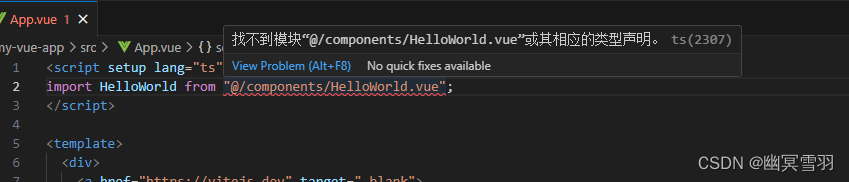
找不到模块“@/components/HelloWorld.vue”或其相应的类型声明

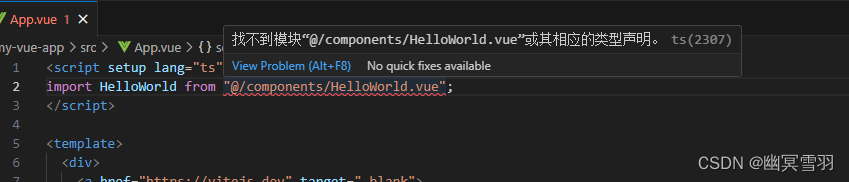
找不到模块“@/components/HelloWorld.vue”或其相应的类型声明

vue3 + element plus 实现树形表格拖拽排序。












