
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
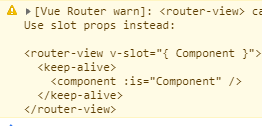
<router-view> can no longer be used directly inside <transition> or <keep-alive>
[Vue Router warn]: <router-view> can no longer be used directly inside <transition> or <keep-alive>.

vue封装element-ui的el-checkbox实现嵌套多选组件
vue封装element-ui的el-checkbox实现嵌套多选组件要实现的效果如何使用<multi-check-list :dataList="dataList" :isCheckAll='true' @change="handlerDataCheck"></multi-check-list>import MultiCheckList from './multiChec
整理 node-sass 安装失败的原因及解决办法
文章出处node-sass 安装失败的原因npm 安装 node-sass 依赖时,会从 github.com 上下载 .node 文件。由于国内网络环境的问题,这个下载时间可能会很长,甚至导致超时失败。这是使用 sass 的同学可能都会遇到的郁闷的问题。解决方案就是使用其他源,或者使用工具下载,然后将安装源指定到本地。解决方法一:使用淘宝镜像源(推荐)设置变量 sass_binary_site,
到底了










