
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
Email.vue<template><div class="email-box" ref="email-box"><el-tag:key="tag"size="mini"style="margin-right: 2px;margin-bottom: 1px;"type="info"v-for="tag in activeList"closable
实现功能描述:基于 vue + elementUI,在 Dialog 中有一个 Select 选择器,当 Select的下拉列表显示时,要求高度能够撑开 Dialog。实现效果如图:实现实际项目代码结构稍微复杂,在这只说重点A 组件伪代码:<template><div>...<el-dialogtitle="提示":visible.sync="dialogVisibl
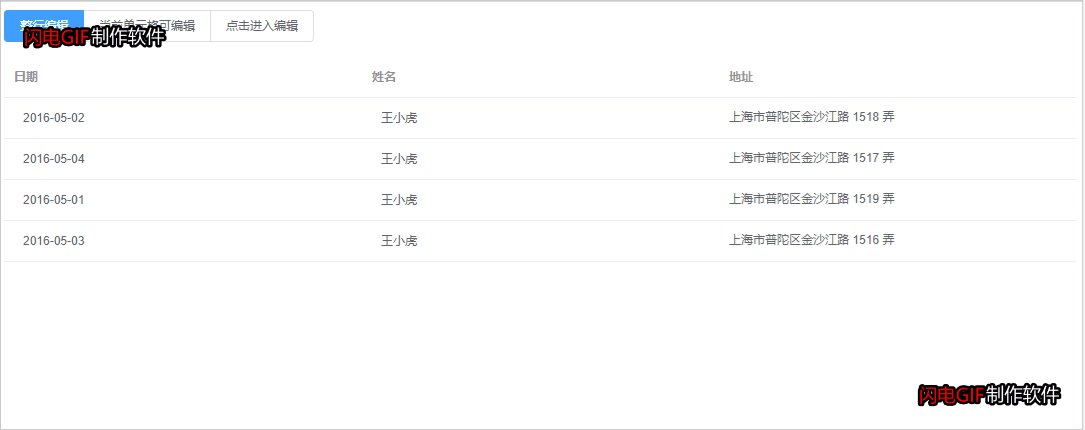
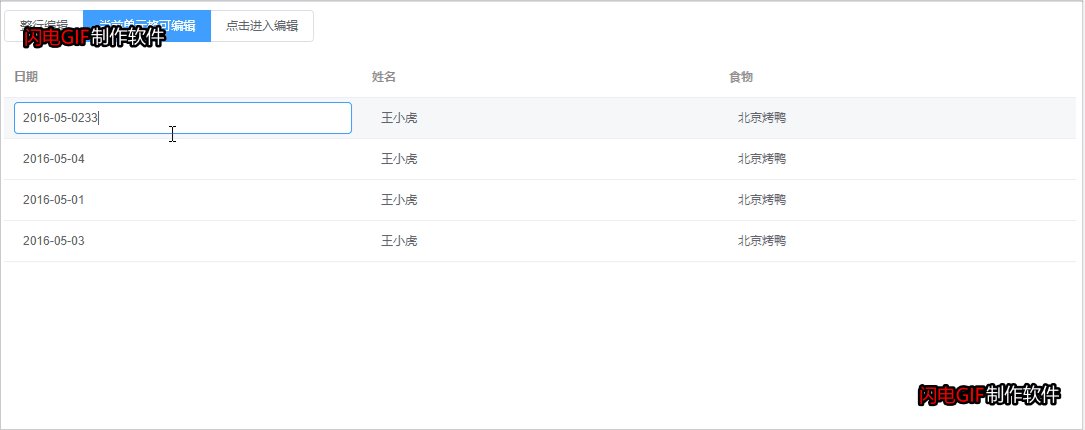
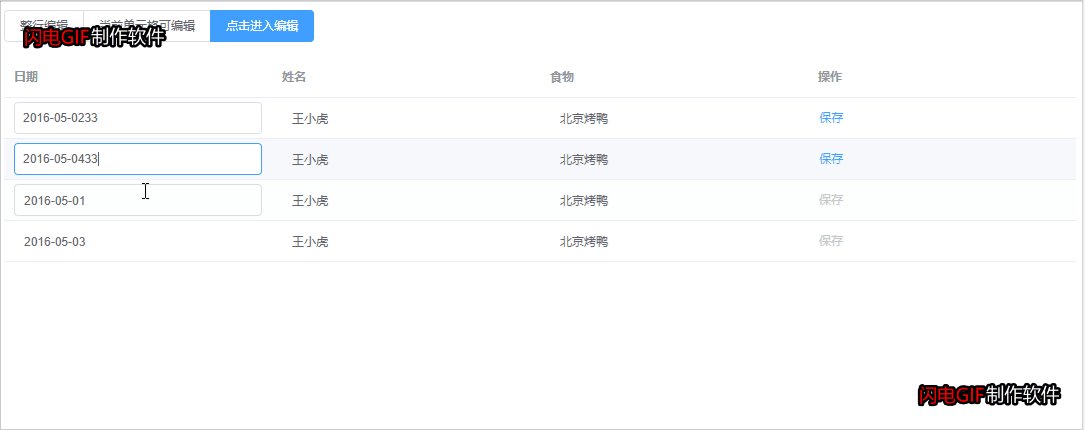
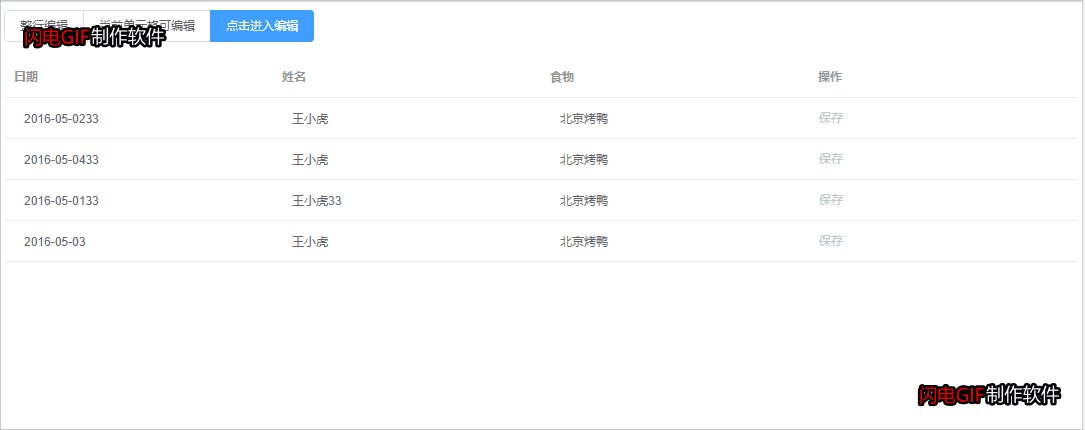
vue-elementUI-可编辑的表格表格上绑定的事件函数请参考elementUI官方文档场景一:整行编辑鼠标移入单元格的时候,单元格所在行中所有可编辑的单元格全部进入编辑状态。vue组件<template><div><el-table:data="tableData"size="mini"style="width: 100%"@cell-mouse-enter="

initAssetRegisters在哪?在Vue的第二次包装里文件位置:‘src/core/index.js’import Vue from './instance/index'import { initGlobalAPI } from './global-api/index'...initGlobalAPI(Vue)...export default Vue进入initGlobalAPIexp
以前获取 bodyWrapper 方法是:this.$refs.myTable.bodyWrapper现在这种方法获取不到了,要改为:this.$refs.myTable.$elTable.bodyWrapper或者this.$refs.myTable.$refs.table.bodyWrapper
antv x6的使用
vue-elementUI-可编辑的表格表格上绑定的事件函数请参考elementUI官方文档场景一:整行编辑鼠标移入单元格的时候,单元格所在行中所有可编辑的单元格全部进入编辑状态。vue组件<template><div><el-table:data="tableData"size="mini"style="width: 100%"@cell-mouse-enter="










