简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
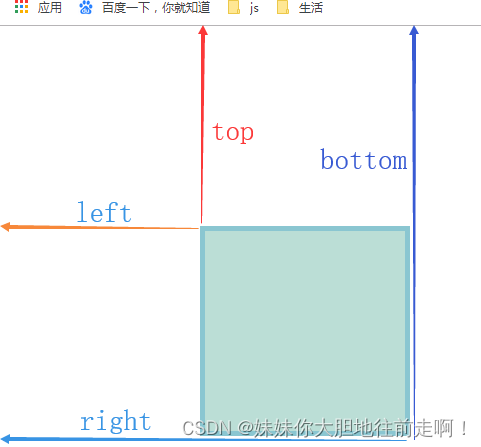
返回当前元素相对于 offsetParent(position为非static且距离自己最近的祖先元素) 节点顶部边界的偏移像素值。当监听的是window的滚动条时,元素的getBoundingClientRect().top会原来越小,而offsetTop一直不变。楼层导航,懒加载,返回顶部按钮等等,只要涉及scroll事件,都无法避免的要去计算某个元素距离视窗顶部的距离。且这个距离不随滚动条滚

页面中经常会用到第三方库的情况,直接全局引入html文件会造成资源浪费实现在需要的页面动态加载
在vue-cli版本为2.x的情况下修改webpack.dev.conf.js中的devServer对象加入disableHostCheck: truedevServer: {disableHostCheck: true,}vue-cli版本3.0的情况下修改vue.config.js的配置module.exports = {devServer: {disableH...
const query = Qs.parse(location.search.substring(1))let passport = query.passport;
用vue的脚手架做前端开发的时候,本地开发所有的样式都能生效,但是打包之后就会有部分样式失效(我遇到的问题是,当内容超过3行的时候,多出部分省略的样式无法添加。),且在浏览器中无法找到该css属性。解决办法如下:首先注释掉webpack.prod.config.js中,下面的代码new OptimizeCSSPlugin({cssProcessorOptions: config.bui...
<p>联系电话:<a :href="'tel:' + item.phone">{{item.phone}}</a></p>
webpack版本低于4.0(下载记得带上版本号)npm install --save-dev compression-webpack-plugin@1.1.12
<div class="progress" :style="'width:' + credit_ratio * 100 + '%'"></div>
disableHostCheck: true,是解决浏览器打开www.local.com出现Invalid Host header页面的情况。1、配置本地hosts文件:添加127.0.0.1 www.local.com(自定义域名)