
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
element-ui的周选择器中type为week的时使用value-format无效,并要求返回第几周的解决办法1、问题描述在element-ui的日期选择器datepicker里边,当type=week的时候,我们可以看到下图的效果。但是它返回给输出台的值却是一个中国标准时间://输出台显示为Tue May 07 2019 00:00:00 GMT+0800 (中国标准时间)...
Word邮件合并功能详解:合并后生成多个word文档,删除空白页最近在实习,干了很多打杂得工作,所以office软件用的很多很多,瞬间觉得自己可以去裸考计算机二级了哈哈哈哈哈哈。今天因为工作用到了邮件合并这个功能,但又比我之前所学的更深一些,所以我来写下这一篇详解。一、预期达到效果这是一个信函模板,我要把其中标黄的部分也就是“乐业县”替换成Excel表中的县,如下图所示。一共是21个县,因此我要生
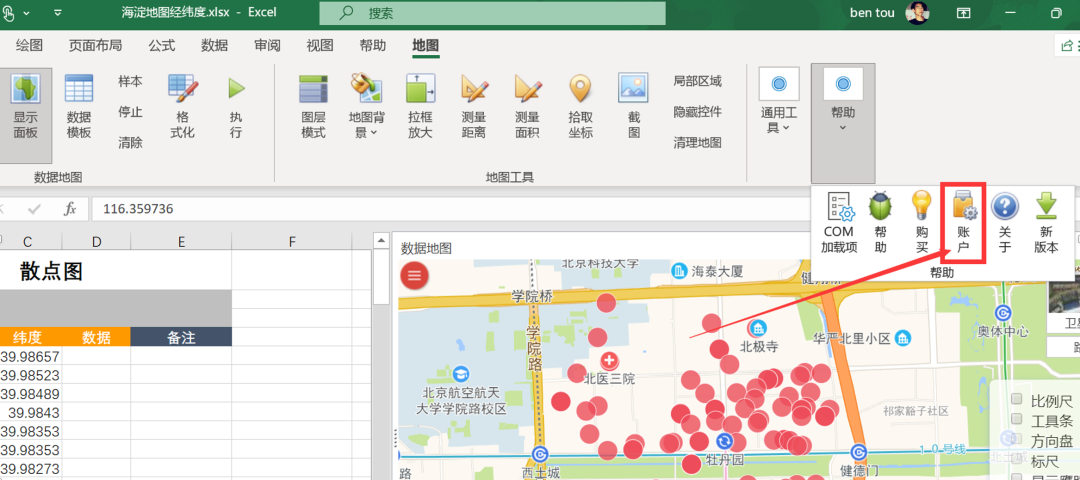
在做VRP相关研究的时候,需要对地图数据做很多处理,比如地理编码,根据“重庆市沙坪坝区沙正街174号”这样的一个文本地址知道他的经纬度;再比如绘制一些散点图,根据某个位置的经纬度在地图上把它标注出来。还有有的时候有一批位置数据,但是你只需要某一个区域(例如沙坪坝区三峡广场)里面的数据,需要在地图上把这些数据点筛出来。提出这些需求时,朋友说可以用ArcGIS,但对我一个后期重点需求不在地图上的人来说

Cronbach’s α?KMO系数?因子载荷?史上最易懂的问卷信效度分析教程!!!在文章开始之前当然要先准备好硬件,大家要先下载一下SPSS和AMOS的安装包,由于SPSS比较容易找到,AMOS就不太好找,这里给大家推荐一个公众号,叫CHUICHUI统计君 ,或者呢,你也可以直接点击这里 直接去下载,AMOS和SPSS都有。然后我们进入教程,信度和效度分析怎么做??1、信度分析——用SPSS计算
vue中params传参请求后端数据的一种方式1、要达到的效果这是后端给出的接口文档中的获取短信验证码的接口,我们可以明白这是利用params来请求数据,并且header中的content-type要改成application/x-www-form-urlencoded。接着我们在postman测试是否能行:从postman可以看到,我们成功地获取了手机动态验证码data。从后端转前...
Vue前端页面关键词快速搜索方法1、要达到的效果通过在搜索框里输入关键词,搜索到相对应title的订单,如下。2、html:<el-inputstyle="width: 350px;height:30px;padding-bottom:6px;"@input="searchFun"placeholder="快速搜索拼单"prefix-ic...
Vue前端商品的添加收藏,删除收藏以及清空收藏的操作
element-ui的周选择器中type为week的时使用value-format无效,并要求返回第几周的解决办法1、问题描述在element-ui的日期选择器datepicker里边,当type=week的时候,我们可以看到下图的效果。但是它返回给输出台的值却是一个中国标准时间://输出台显示为Tue May 07 2019 00:00:00 GMT+0800 (中国标准时间)...
Cronbach’s α?KMO系数?因子载荷?史上最易懂的问卷信效度分析教程!!!在文章开始之前当然要先准备好硬件,大家要先下载一下SPSS和AMOS的安装包,由于SPSS比较容易找到,AMOS就不太好找,这里给大家推荐一个公众号,叫CHUICHUI统计君 ,或者呢,你也可以直接点击这里 直接去下载,AMOS和SPSS都有。然后我们进入教程,信度和效度分析怎么做??1、信度分析——用SPSS计算
Pycharm2019设置编辑器主题和默认代码1.设置编辑器主题选择File-settings选择Editor-color scheme,在下拉框里选择颜色。2.设置default code和上面一样打开settings,选择Editor-File and Code Templates,比如这里我要改的是python文件的默认代码。就找到Python Script,在右边的输入框输入:#!/usr










