
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
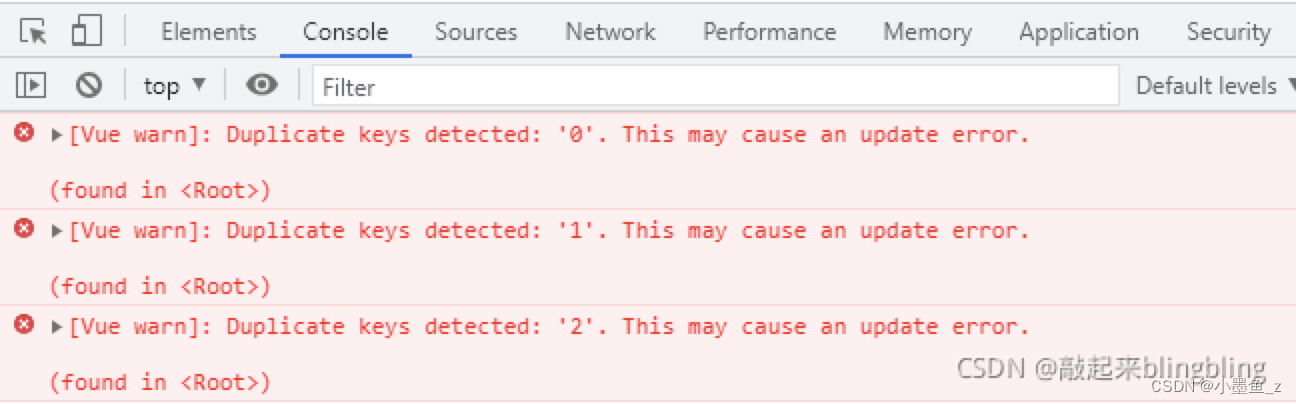
【代码】【vue】报错 Duplicate keys detected 解决方案。

指令时需要格外小心,因为它会将字符串中的所有 HTML 代码都渲染为实际的 HTML 内容。这可能会导致跨站脚本(XSS)攻击,因此应该仔细过滤或转义任何动态生成的 HTML 内容。这个指令可以用来将 HTML 字符串渲染为实际的 HTML 内容。库获取外部 HTML 文件的内容,并将其存储在 Vue 实例的。在 Vue 中加载外部 HTML 可以使用。然后,在模板中,我们使用。以下是一个简单的示

表格里面的数据更新后,可以通过以下方法来刷新表格。

vue history和hash用法和区别

增加rules校验项。删除rules校验项。

指令时需要格外小心,因为它会将字符串中的所有 HTML 代码都渲染为实际的 HTML 内容。这可能会导致跨站脚本(XSS)攻击,因此应该仔细过滤或转义任何动态生成的 HTML 内容。这个指令可以用来将 HTML 字符串渲染为实际的 HTML 内容。库获取外部 HTML 文件的内容,并将其存储在 Vue 实例的。在 Vue 中加载外部 HTML 可以使用。然后,在模板中,我们使用。以下是一个简单的示

官方给出的上传回调有很多种,before-read after-read before-delete 结合需求以及代码优化 我们这里只用到了 after-read 亲测好用。是的,既然图片是多张上传,肯定需要数量限制嘛,不然整个几百张那也得炸…

activated:页面第一次进入的时候,钩子触发的顺序是created->mounted->activated。keep-alive生命周期钩子函数:activated、deactivated。deactivated:页面退出的时候会触发deactivated,当再次前进或者后退的时候只触发activated。使用会将数据保留在内存中,如果要在每次进入页面的时候获取最新的数据,承担原来creat

【代码】【element-ui】el-input 输入值不能正常回显,触发其他地方会显示解决方法。

安装完成之后,vue页面全局引入。











