简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
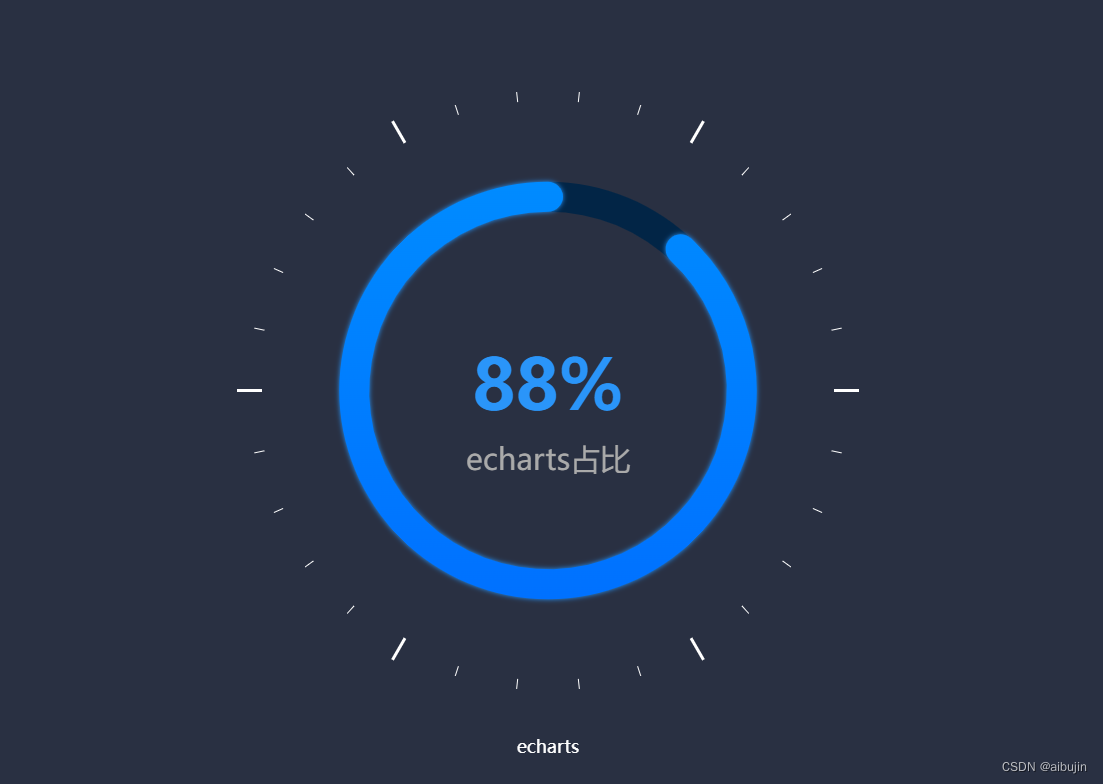
echarts 项目可视化、ecahrts 折线图、ecahrts柱状图、echarts横向柱状图、echarts折线图+柱状图、echarts 关系图、echarts 知识图谱、ecahrts 地图、ecahrts 地图 josn 文件、地图json免费下载、echarts k线图、echarts环形图、echarts 3D 柱状图、echarts 象形柱图、echarts 自定义样式、echa

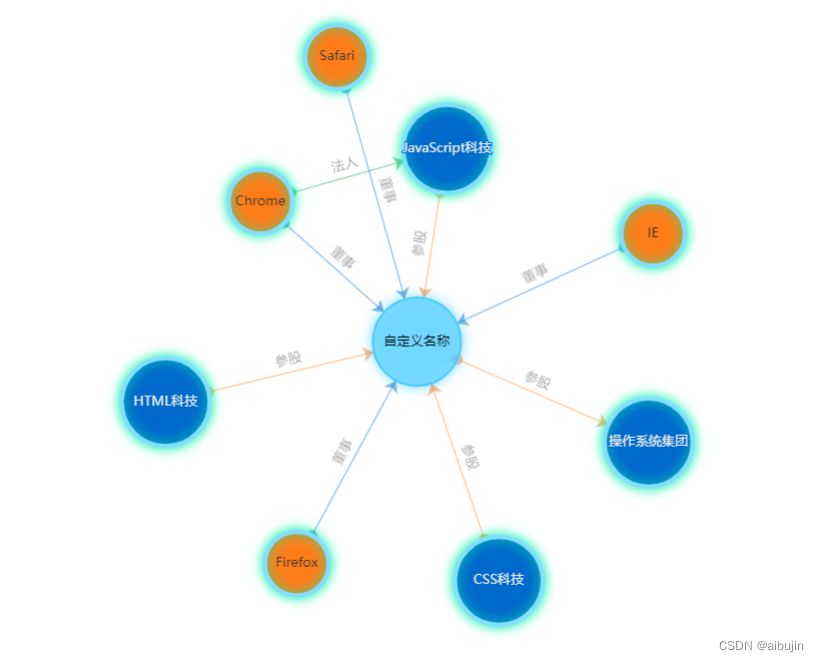
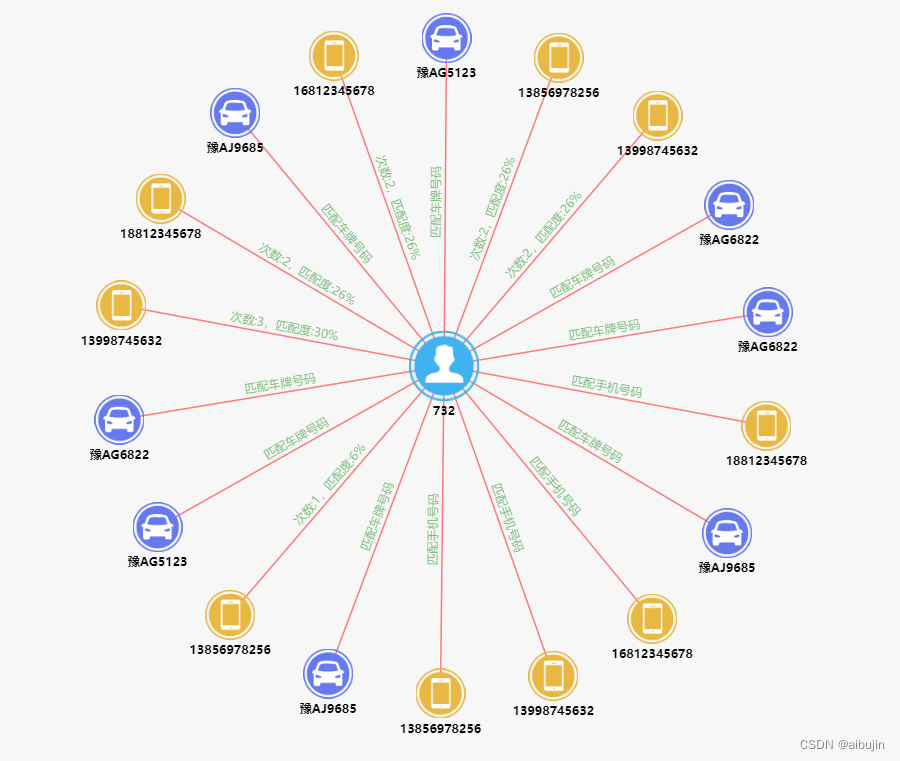
echarts 项目可视化、echarts 力向导图、echarts 关系图、echarts 知识图谱、ecahrts 地图、ecahrts 地图 josn 文件、地图json免费下载、ecahrts 折线图、ecahrts柱状图、echarts横向柱状图、echarts折线图+柱状图、echarts k线图、echarts环形图、echarts 3D 柱状图、echarts 象形柱图、echar

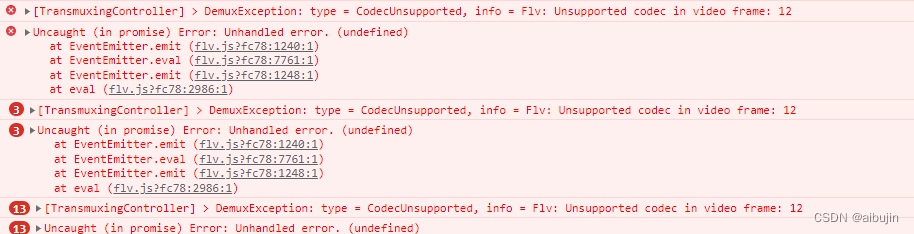
视频播放器播放 flv 报错 ,[TransmuxingController] > DemuxException: type = CodecUnsupported, info = Flv: Unsupported codec in video frame: 12

echarts 项目可视化、echarts 折线图数据分区、echnarts 横向柱状图滚动、echatrs 折线图自动滑动、echarts数据量大,自定滚动,加载数据、echarts 阶梯瀑布图、echarts 阶梯折线图、 ecahrts 折线图、ecahrts柱状图、echarts横向柱状图、echarts折线图+柱状图、echarts 关系图、echarts 知识图谱、ecahrts 地图

echarts 项目可视化、ecahrts 折线图、ecahrts柱状图、echarts横向柱状图、echarts折线图+柱状图、echarts 关系图、echarts 知识图谱、ecahrts 地图、ecahrts 地图 josn 文件、地图json免费下载、echarts k线图、echarts环形图、echarts 3D 柱状图、echarts 象形柱图、echarts 自定义样式、echa

echarts 项目可视化、echarts 力向导图、echarts 关系图、echarts 知识图谱、ecahrts 地图、ecahrts 地图 josn 文件、地图json免费下载、ecahrts 折线图、ecahrts柱状图、echarts横向柱状图、echarts折线图+柱状图、echarts k线图、echarts环形图、echarts 3D 柱状图、echarts 象形柱图、echar

Echarts 常用各类图表模板配置注意: 这里主要就是基于各类图表,更多的使用 Echarts 的各类配置项;以下代码都可以复制到 Echarts 官网,直接预览;图标模板目录Echarts 常用各类图表模板配置一、K 线图二、环形图一、K 线图const upColor = '#32E5FF';const downColor = '#F7517F';function splitData(raw

uni-app_消息推送_华为厂商_unipush离线消息推送

echarts 项目可视化、ecahrts 折线图、ecahrts柱状图、echarts横向柱状图、echarts折线图+柱状图、echarts k线图、echarts环形图、echarts 3D 柱状图、echarts 象形柱图、echarts 自定义样式、echarts 矢量图、echarts 基础教程、echarts 快速入门、echarts 基础配置、charts 图表案例、echarts

echarts 项目可视化、ecahrts 折线图、ecahrts柱状图、echarts横向柱状图、echarts折线图+柱状图、echarts k线图、echarts环形图、echarts 3D 柱状图、echarts 象形柱图、echarts 自定义样式、echarts 矢量图、echarts 基础教程、echarts 快速入门、echarts 基础配置、charts 图表案例、echarts