
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
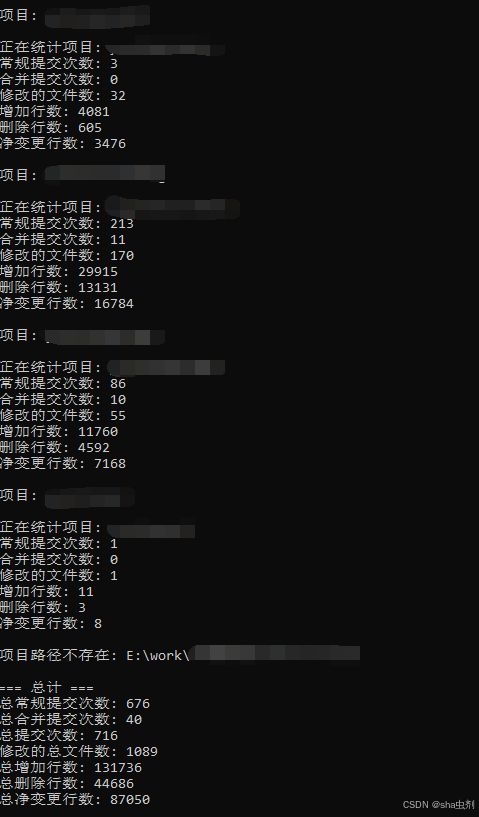
git怎么快速知道这一年你都写了多少代码
一个文件+一行代码,让你知道你今年都干了多少活,用数据让你的老板闭嘴

让你的页面更加清爽(vue实战,表格的优化,数据配置表格)
在各种后台管理系统中,我们经常会有很多页面的table表格用来进行数据的搜索和展示。然而很多时候都是重复的操作,我们经常是各种复制粘贴,导致代码逻辑看着虽然挺清晰的,但重复代码很多,而且html结构过于臃肿,很多时候都找不到自己想要的东西。一、过去的写法<el-table :data="tableData" style="width: 100%"><el-table-column
如何在vue项目中监测数据变化来实现自动打印
怎样在vue项目中监测数据变化来实现自动打印一、初代版本初代版本中,并没有要求自动打印,要实现的是手动打印,这个功能没啥可说的,直接用vue-print-nb这个插件就OK,实现方式也很简单,我这里简单说一下,网上很多类似教程1、安装npm install vue-print-nb --save2、引入全局如下在main.js中引入,非全局不用说了把,引入直接用就行import Print fro
数组,字符串,以及一些BOM操作总结(自用总结,不喜勿喷)
数组,字符串,以及一些BOM操作总结基本数据类型:number、string、Boolean、undefined、null引用数据类型:object(array也属于object)、function数组的常见APIpop()删除并返回数组的最后一个元素修改原数组push()向数组的末尾添加一个或者更多的元素,并返回新的长度修改原数组shift()删除并返回数组的第一个元素修改原数组unshift(
到底了










