
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
luckysheet 在线预览excel

你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:撤销:Ctrl/Command + Z重做:Ctrl/Command + Y加粗:Ct

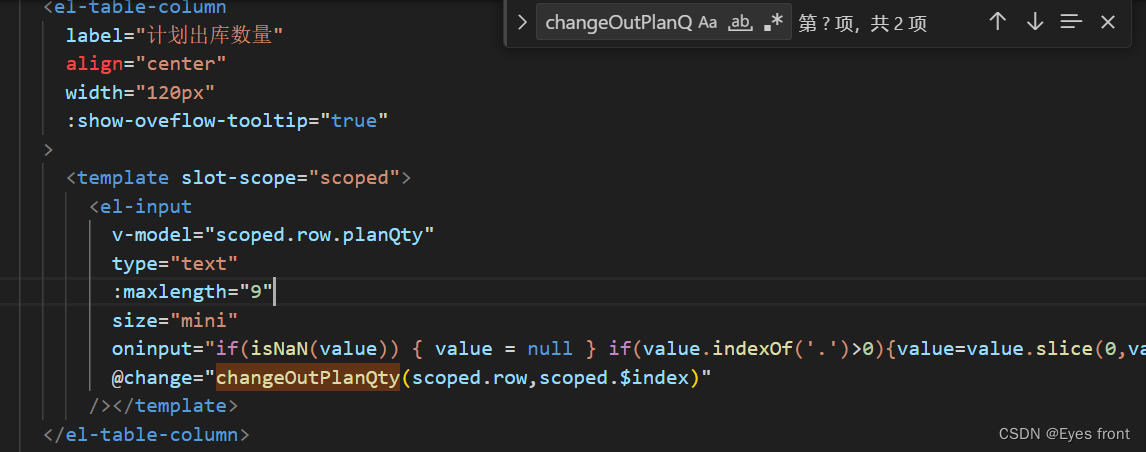
el-table里的el-input未生效

一.前言1.小程序自己有单独的请求api,并且小程序自己已经处理了跨域。wx.request({url: 'test.php', //仅为示例,并非真实的接口地址data: {x: '',y: ''},header: {'content-type': 'application/json' // 默认值=》请求他},success (res) {console.log(res.data)}})但每次
前言许多小伙伴在写css样式的时候经常会遇到这样的一个需求,让两行长短不一的文本对齐,让其更加美观。部分小伙伴想到的就是text-align:center;但是出来的效果却跟理想的有差距。<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport
前言之前在做web管理端界面的时候,有一个需求。需要写一个排班的日历表。在网上找了一波,发现了fullcalendar插件,但是在使用过程中也遇到了很多坑。现在排坑完成,分享出来,大家一起进步!安装插件包...
一.赋值1.和原数据一样指向该对象在栈中的地址,而不是堆中的数据,改变会使原数据一同改变,相当于联动关系let obj={name:"demo",age:12}let newObj=obj//赋的值其实是该对象在栈重的地址,而不是数据newObj.name="jack"console.log(newObj)//{name:"jack",age:12}console.log(obj)//{name:
基于Vue的markdown编辑器前言实现过程总结前言链接: 基于Vue的markdown编辑器.该文档只提示怎么暂时Markdown数据,仅用作展示可以设置:peops/;toolbarsFlag:false,subfield:false,defaultOpen实现过程1.需要提前安装npm 包npm install vue-loader vue-template-compiler -D2.再安
前言之前在做web管理端界面的时候,有一个需求。需要写一个排班的日历表。在网上找了一波,发现了fullcalendar插件,但是在使用过程中也遇到了很多坑。现在排坑完成,分享出来,大家一起进步!安装插件包...










