
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
解决vue3按注册名动态渲染组件在setup中无效的问题
可能是设置了代理服务器的原因。1.先打开代理服务器设置2.关闭代理服务器。

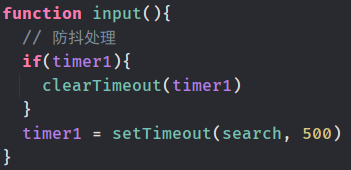
<input type="text" oninput="input()">let timer1 // 声明定时器function input(){// 防抖处理if(timer1){clearTimeout(timer1)}timer1 = setTimeout(search, 500) // 500ms后执行 search 函数}function search(){console.l

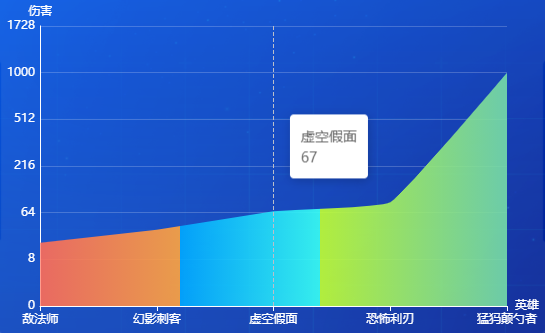
问题: 在y轴为数值轴且有部分数据相差过大时,因为y轴等距的缘故,会形成以下图表,显示效果不佳。x轴数据:var xData = ['敌法师','幻影刺客','虚空假面','恐怖利刃','猛犸颠勺者'];y轴数据:var yData = [20, 35, 67, 88, 1000];解决方案:将y轴数据每一项开立方根,使得数据之间的差距缩小,将得到的数组用于echarts。data: yData.

Web/static/ 表示项目部署路径,每个人的路径不一样,vue默认路径是根路径/,如果你项目不是部署在根路径,那就需要修改一些配置。history模式需要后端配合,具体的后端配置可以在网上找到,方法是获取不到资源时将url重写到 /index.html。特别注意的是,如果你的项目没有部署在根路径,那么你需要写入完整路径,例如 /Web/static/index.html。1.配置路由hist
Element 接口的 animate() 方法是创建一个新的 Animation 的便捷方法,将它应用于元素,然后运行动画。它将返回一个新建的 Animation 对象实例。同时通过Element.getAnimations() 方法可获取元素所有的Animation实例。

解决vue中img或元素背景图片无法显示或路径错误问题。

原因是没有开启运行时编译,网上查找的方法不一定有用,但如果你是用vue ui开启的项目:开启这个按钮就完事了,开启后记得保存修改并重新运行项目。
app.component('my-component', {props: {// 基础的类型检查 (`null` 和 `undefined` 值会通过任何类型验证)propA: Number,// 多个可能的类型propB: [String, Number],// 必填的字符串propC: {type: String,required: true},// 带有默认值的数字propD:
如图:系统报错Multiple root tags①一个原因就是系统意思:重复的根标签,这种在下不会解。②我出现这个问题的原因是:我把这几个标签都放在了xml文件中的外面,把他加进标签里面就行:...










