
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
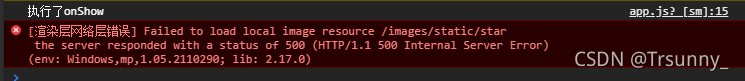
解决: [渲染层网络层错误] Failed to load local image resource
如图进行小程序开发时出现渲染层网络层的错误,最初看各位大佬们的解决错误, 还以为也是出了异步同步的问题, 但是排查之后发现不是, 后来看源码突然发现!! 竟然是路径错误......如下图所示,每个路径在引用的时候, 编辑器会自动补全, 而我也因为编辑器的自动补全功能忽略了图片的后缀名, 每个图片应当改为"star.png" , 自己手动补全之后就迎刃而解啦!如下图...

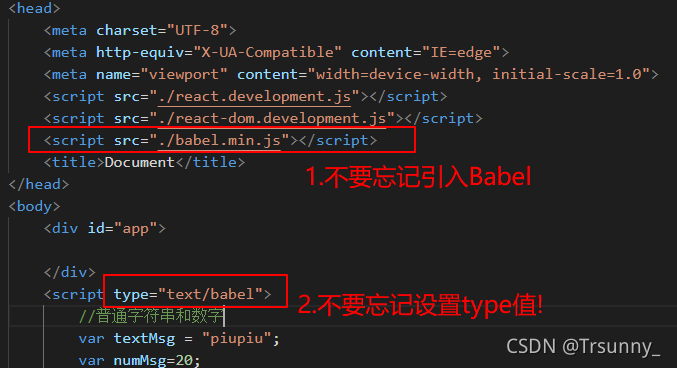
解决错误:Uncaught SyntaxError: Unexpected token ‘<‘
如图, 今天第一天学习react, 结果出现这个错误 : Uncaught SyntaxError: Unexpected token '<'第一眼以为是语法错误 , 多写了个'<' , 然后点进去看见是这样的:因为jsx是可以这样写的, 所以看了半天也感觉没有毛病, 后来逐层网上找, 突然发现原来是忘记设置<script>的type值为babel了, 因为下面是jsx语法

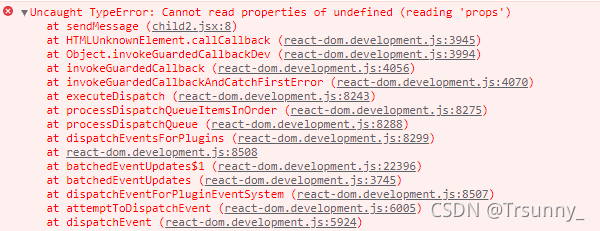
解决:Uncaught TypeError: Cannot read properties of undefined (reading ‘props‘)
今天在react中子父传参里, 点击按钮向父组件传递信息时出现了这个错误如图:↓这个问题很明显, 从字面意思看就是props前面的这个值没有找到, 然后看源码里面, 前面是个this, 如下图:也就是在点击下面的button按钮时, 本来应该执行上面的sendMessage, 将父组件内容改掉, 可是却没有找到props前面的this, 然后测试在sendMessage方法中直接打印this ,

到底了










