
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
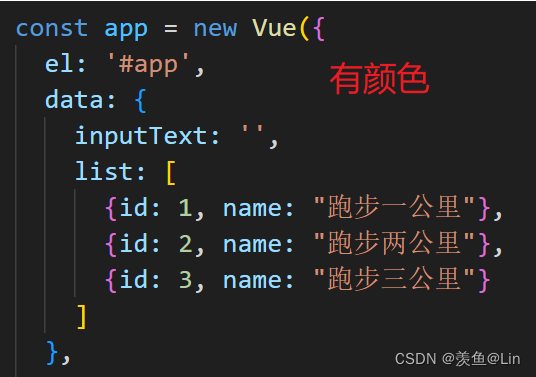
vscode中vue代码没有高亮显示的问题
3. Ctrl + F查找, 找到workbench.colorTheme属性, 将其注释并保持。2. 点击文本编辑器, 找到"在settings.json中编辑"1. 点击左下角的齿轮, 选择设置。

vscode中vue代码没有高亮显示的问题
3. Ctrl + F查找, 找到workbench.colorTheme属性, 将其注释并保持。2. 点击文本编辑器, 找到"在settings.json中编辑"1. 点击左下角的齿轮, 选择设置。

到底了










