简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
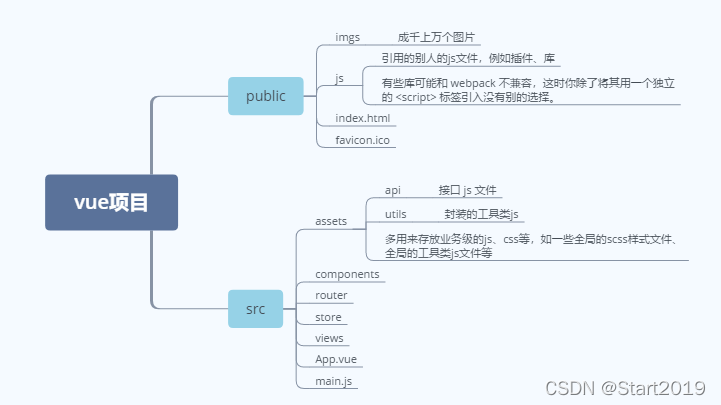
两者存放什么图片,什么时候使用,在某种情况下应该使用哪种方式;使用方式;图片路径转换;

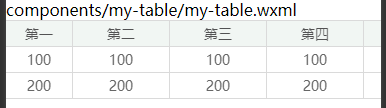
封装table组件,表格和横向滑动,动态生成每一列列宽

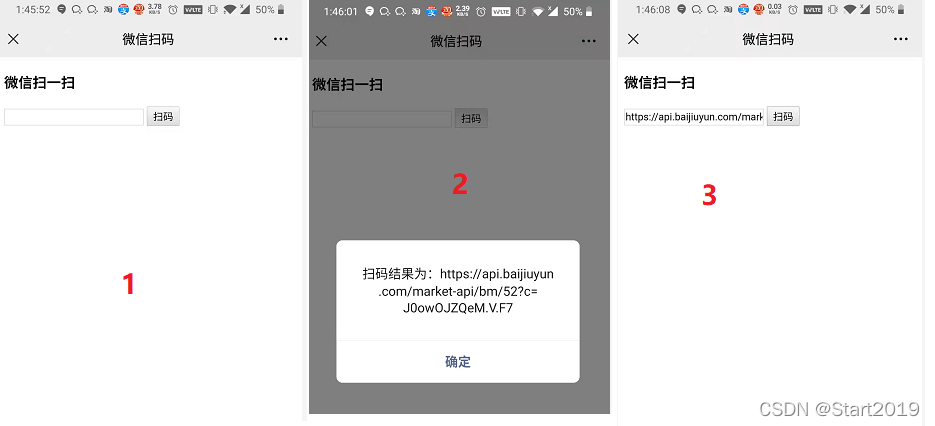
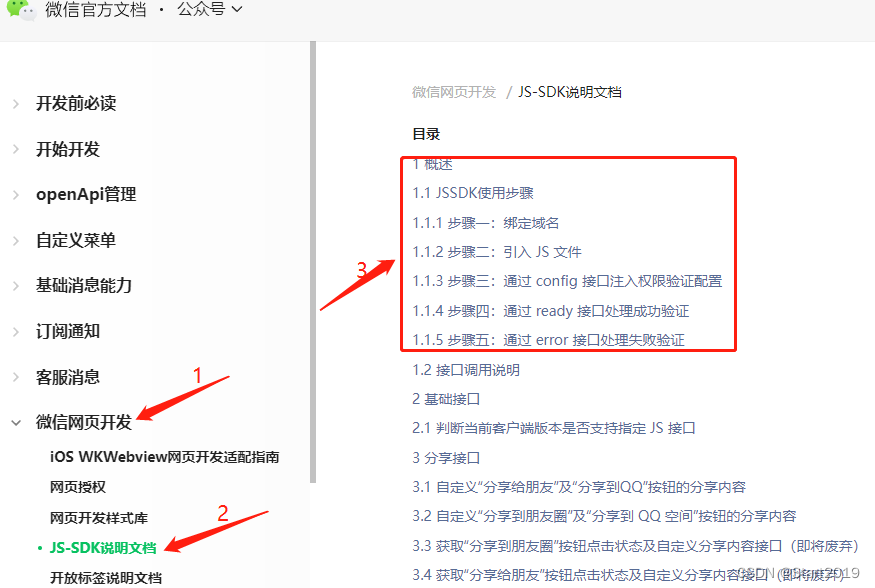
H5页面调用企业微信扫一扫功能,使用到的是企业微信JS-SDK。JS-SDK是企业微信面向网页开发者提供的基于企业微信内的网页开发工具包。通过使用企业微信JS-SDK,网页开发者可借助企业微信高效地使用拍照、选图、语音、位置等手机系统的能力,同时可以直接使用企业微信分享、扫一扫等企业微信特有的能力。

表单提交后,发现表单中的数据没有清空。两种实现方法...
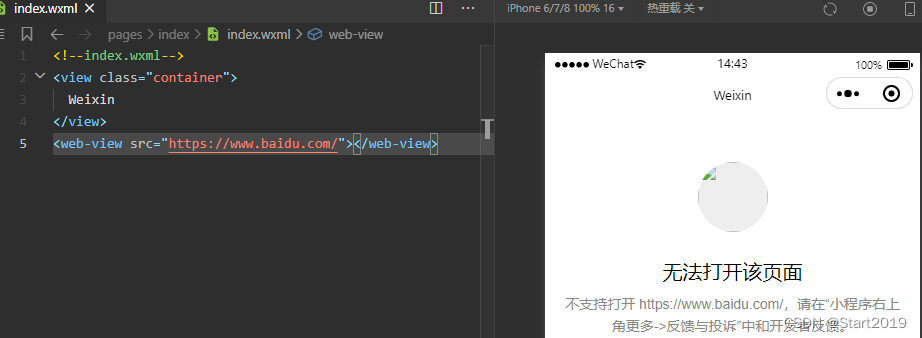
使用web-view+html2Canvas,截图长图,并保存图片到手机的过程

微信公众号调用扫一扫功能,在使用微信 JS-SDK 的前提是,你有微信小程序或微信公众号或企业微信的管理权限,否则,微信 JS-SDK 提供的功能如扫一扫是用不了的。

小程序获取位置信息,包括省市区、用户拒绝后,调起用户授权设置页,重新授权获取位置信息
1.绑定ref;2.通过自定义事件中的事件对象 $event,找到input;3.使用自定义指令;4.使用原生input;5.登录页-进入页面让用户名输入框自动聚焦、按enter键让密码框聚焦,完整输入信息后登录
1.绑定ref;2.通过自定义事件中的事件对象 $event,找到input;3.使用自定义指令;4.使用原生input;5.登录页-进入页面让用户名输入框自动聚焦、按enter键让密码框聚焦,完整输入信息后登录
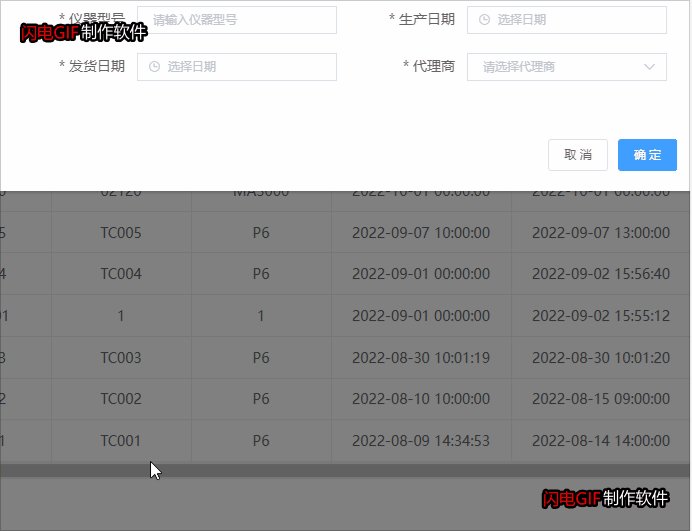
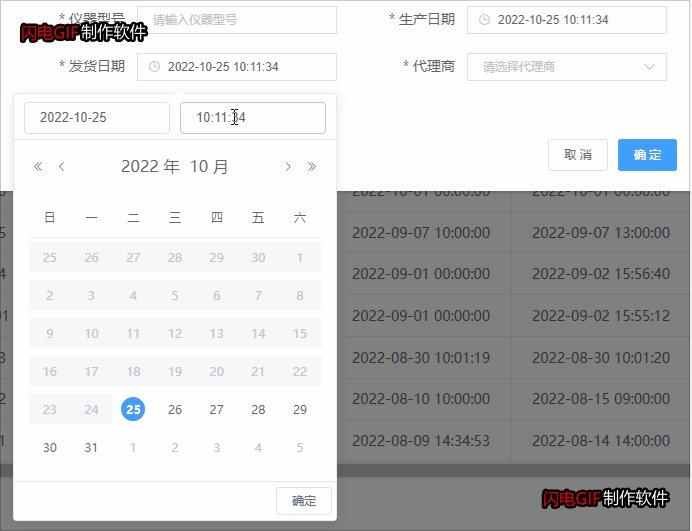
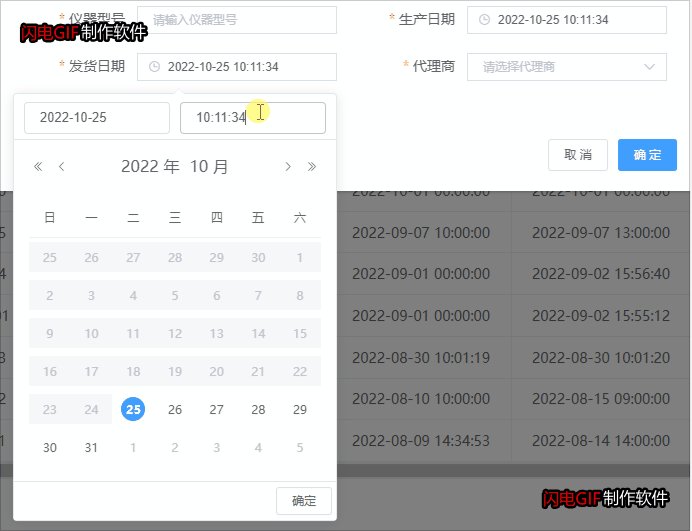
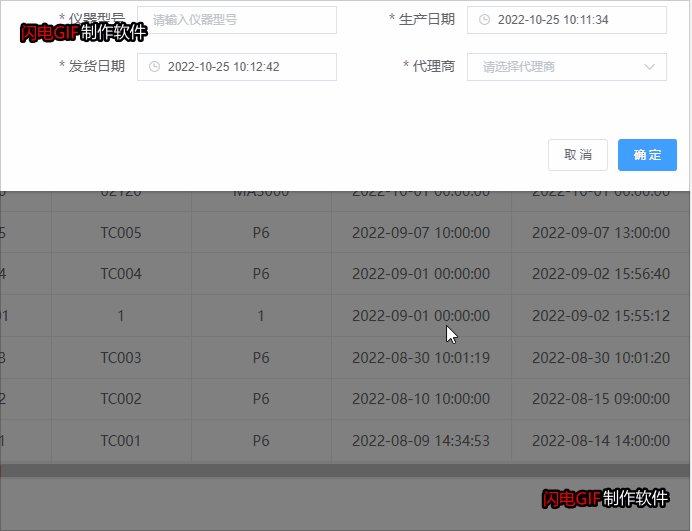
1.年月日之间:结束日期不能小于开始日期;2.年月日 时分秒之间:结束日期可以与开始时间相等,此外时分秒也要做限制,去掉面板上的“此刻”按钮。