简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
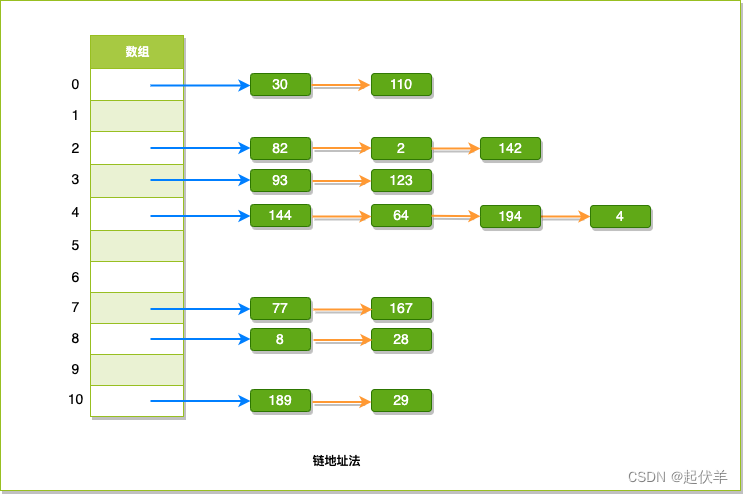
- 哈希表是一种非常重要的数据结构,但是很多学习编程的人一直搞不懂哈希表到底是如何实现的。- 口 在这一章节中,我门就一点点来实现一个自己的哈希表。- 通过实现来理解哈希表背后的原理和它的优势。- 几乎所有的编程语言都有直接或者间接的应用这种数据结构。- 哈希表通常是**基于数组**进行实现的,但是相对于数组,它也很多的优势:- 口 它可以提供非常快速的插入-甽除-查找操作:- 口 无论多少数据,

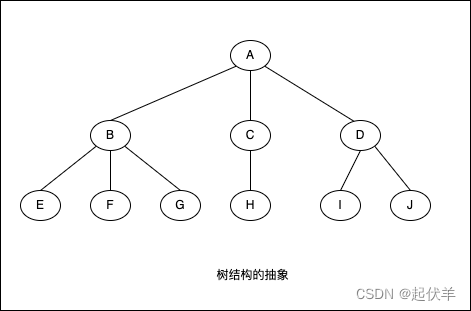
🟢二叉搜索树(BST,Binary Search Tree),也称二叉排序树或二叉查找树。二叉搜索树是一颗二叉树,可以为空非空左子树的所有键值小于其根节点的键值非空右子树的所有键值大于其根节点的键值左、右子树本身也都是二叉搜索树下面哪些是二叉搜索树,哪些不是?✅ 二叉搜索树的特点就是相对较小的值总是保存在左节点上,相对较大的值总是保存在右节点上✅ 查找效率高,这也是二叉搜索树中,搜索的来源。

什么是算法(Algorithm)?算法(Algorithm)的认识:解决问题的过程中,不仅仅 数据的存储方式会影响效率,算法的优劣也会影响效率;前端算法学习:**算法的通俗**理解- **Algorithm**这个单词本意就是 **解决问题的办法/步骤逻辑**。- **数据结构的实现,离不开算法**。

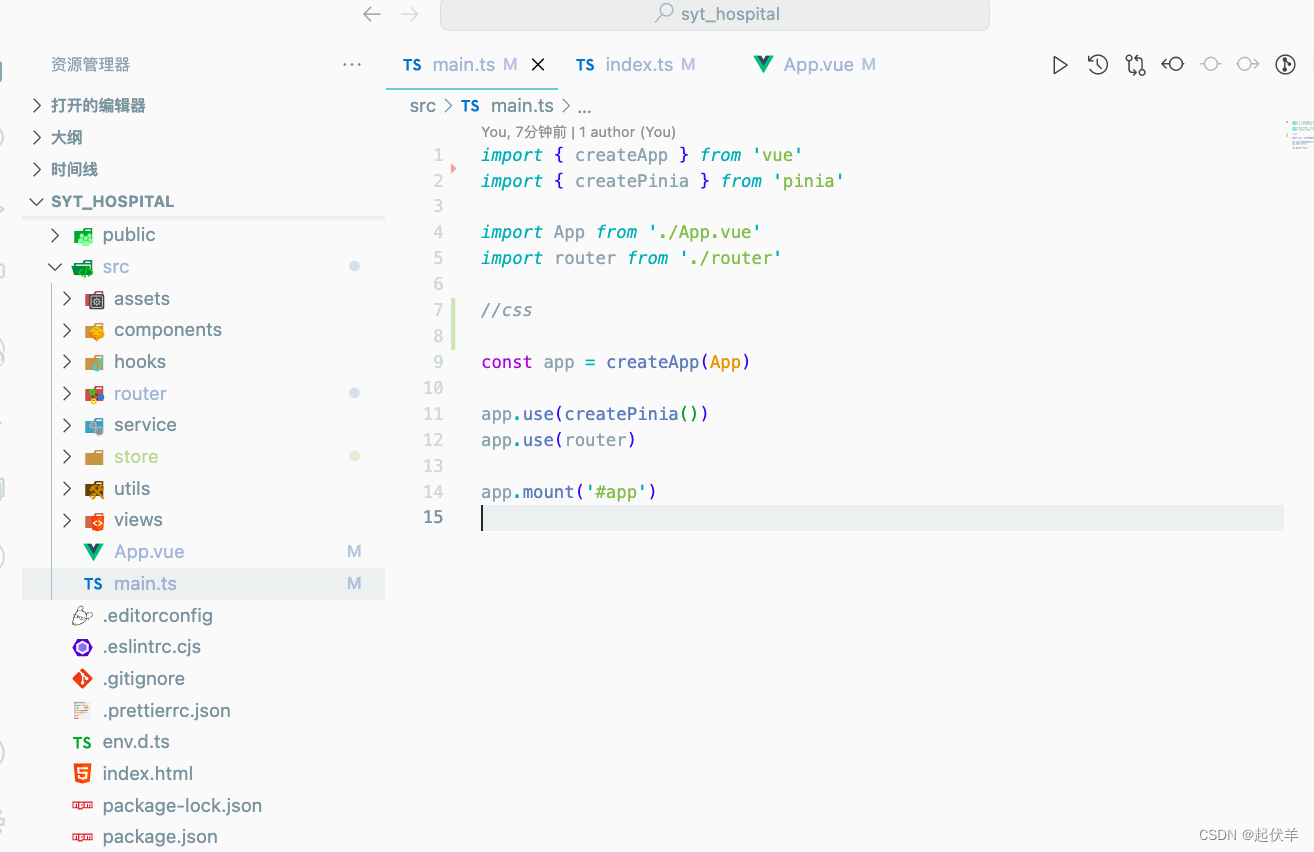
【尚医通】vue3+ts前端项目开发笔记 2 —— 创建项目、封装网络请求、集成elment-plus 、重置样式、准备状态管理/路由 等开发前准备....

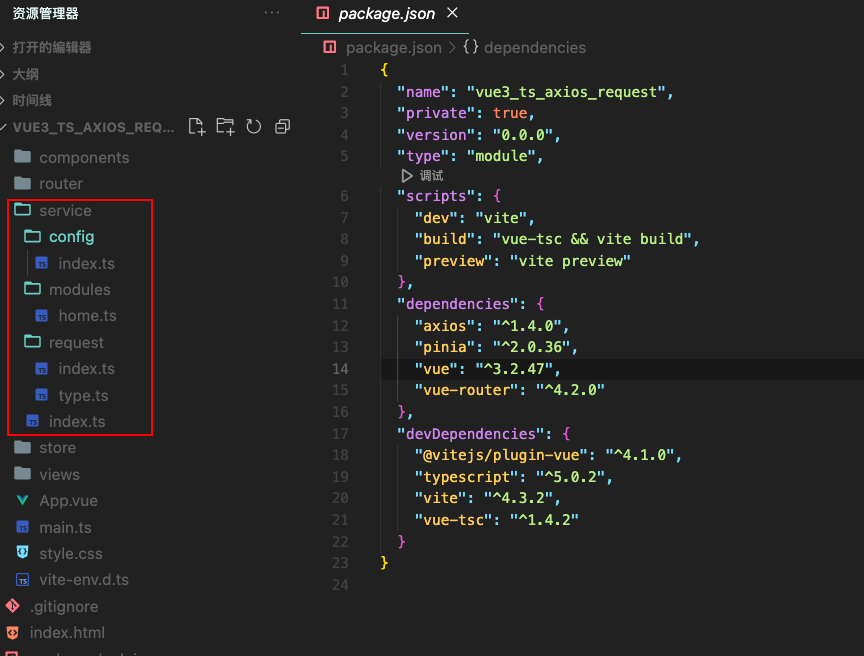
使用class的封装axios封装拦截器的封装(全局,某个请求单独拦截)精细化控制的拦截器ts返回结果的类型处理泛型难点:● 拦截器精细控制○ 全局拦截器○ 实例拦截器○ 单次请求拦截器● 响应结果的类型处理(泛型)

JavaScript的 Array 对象是用于构造数组的全局对象,数组是类似于列表的高阶对象。变异方法(修改原有数据)push()pop()shift()unshift()splice()sort()reverse()替换数组(生成新的数组)filter()concat()slice()准备一个数组var lists= ['1','2','3','5','67','56','23'];consol
Math.random() 函数返回一个浮点,伪随机数在范围[0,1),也就是说,从0(包括0)往上,但是不包括1(排除1),然后您可以缩放到所需的范围。实现将初始种子选择到随机数生成算法;它不能被用户选择或重置。1、0~1的随机数?Math.random();2、0~10的随机数?Math.random()*10;3、0~10的随机整数?Math.floor(Math.ra...
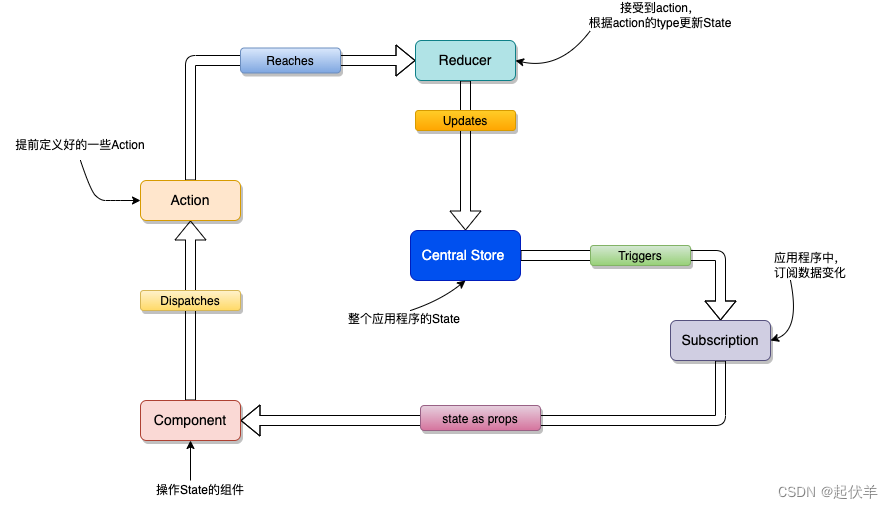
为什么要使用redux? JavaScript开发的应用程序,已经变得越来越复杂了:JavaScript需要管理的状态越来越多,越来越复杂;这些状态包括:服务器返回的数据、缓存数据、用户操作产生的文件数据等等,也包括一些 UI的状态,比如某些元素是否被选中,是否显示加载动效,当前分页;管理不断变化的state是非常困难的:Redux就是一个帮助我们管理State的容器:Redux是 JavaScr

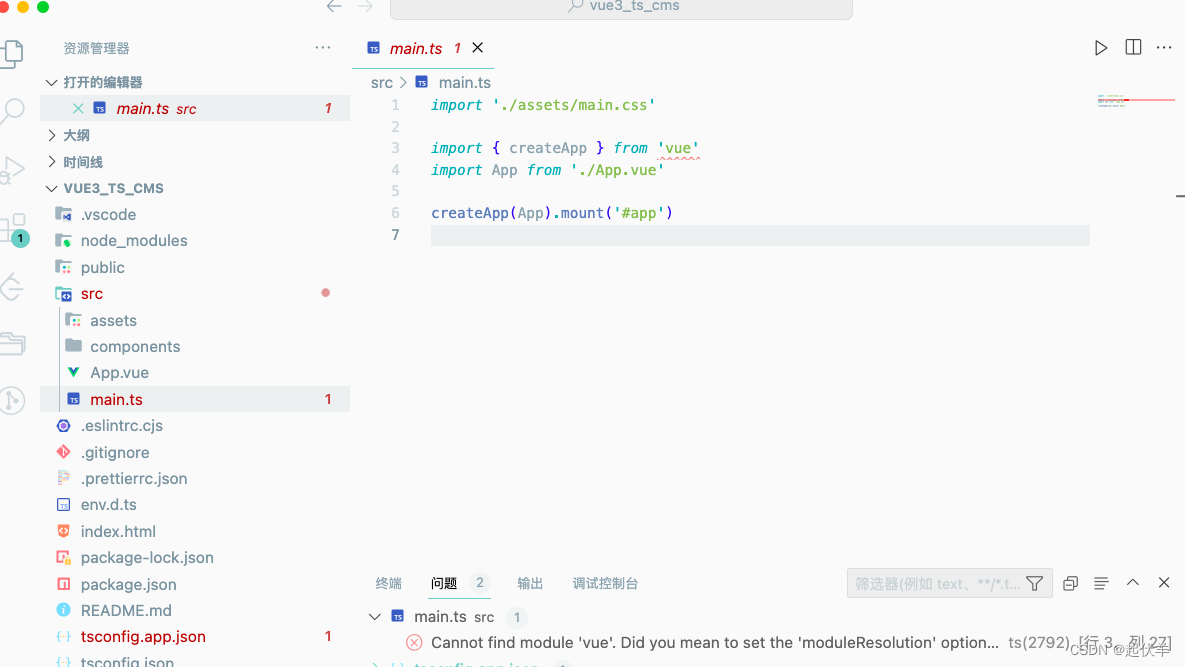
Cannot find module 'vue'. Did you mean to set the 'moduleResolution' option to 'node', or to add aliases to the 'paths' option?

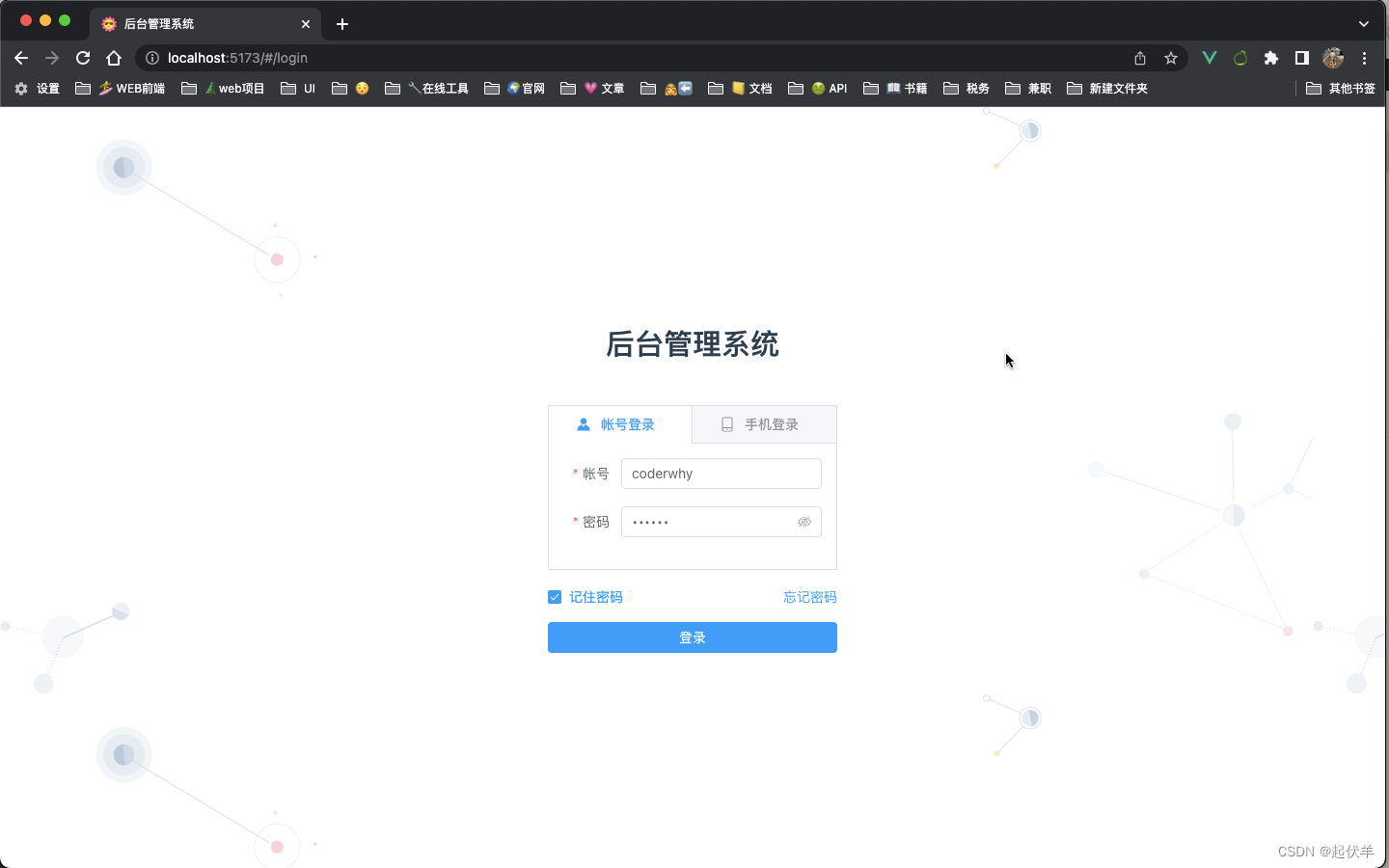
coderwhy老师的基于vue3+ts的后台管理系统:基于vue3+pinia+vue-router+axios的后台管理系统。 包含登录页、管理系统主要页面。包含权限管理、动态路由等等。