
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
第一种情况:在有复选框的情况下方法一1.找到node_modules/element-ui/lib/element-ui.common.js文件2.按Ctrl+F搜索TreeStore.prototype.getCheckedKeys这个方法,低版本教程到这一步就直接修改了(具体看上面教程),发现没有找到if(node.checked) 如图:但可以发现它return this.getChecke
一、前言在升级了Vue-Router版本到到3.1.0及以上之后,页面在跳转路由控制台会报Uncaught (in promise)的问题二、原因V3.1.0版本里面新增功能:push和replace方法会返回一个promise, 你可能在控制台看到未捕获的异常三、解决方法1、在调用方法的时候用catch捕获异常...
vue-cli项目中—根据路由变换的动态面包屑导航1、在src文件夹下的router/index.js中配置路由const routerMap = [{path: '/',redirect: 'dashboard',component: Layout,name:'Dashboard',ch...
1、什么是首屏加载时间?首屏加载时间是指浏览器从相应用户输入网址到首屏内容渲染完成的时间,从用户的角度来说就是:“地址栏输入网址之后网页呈现的速度”。整个网站并不需要全部加载完成,但需要展示当前可视窗口中的内容。2、如何计算首屏加载时间?常用方法:首屏模块标签标记法统计首屏内加载最慢的图片的时间自定义首屏内容计算法借助第三方工具(pagespeed、vue-cli等等)其实很简单,并不需要我们手动

<template><div><div class="head" @click="this.numFun(0,5000)">点击金额变动</div><div>{{amount}}</div></div></<template><script>export default {data (
一、vue路由加载页面时,数据返回慢的问题vue路由加载页面时,数据返回慢的时候页面会有闪动的效果,数据加载前和加载后的区别。(特别是el-table表格数据)解决方案:使用vue-router的路由守卫beforeRouteEnter,组件内直接定义以下路由导航守卫,和钩子函数的写法一样,下面列出三种路由守卫:beforeRout...
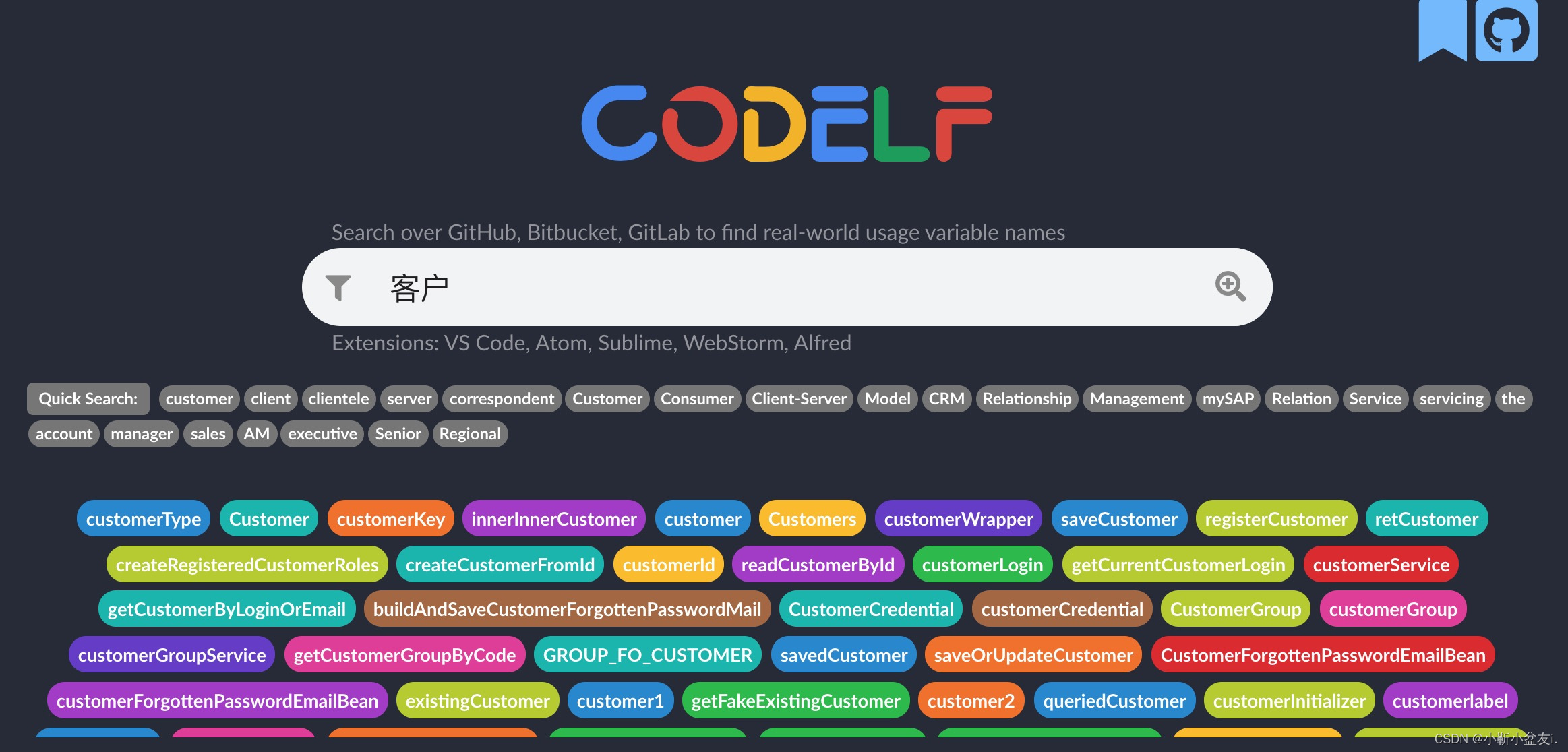
大部分开发者都或多或少遇到过变量命名的烦恼,如果命名不规范,不仅会影响开发的效率,而且对后面维护的同学来说也是一个不小的挑战。那么接下来就给大家介绍个命名神器

前言用vue+element ui框架,用到table表格,如果每列显示的内容过长则可以使用该属性,即:show-overflow-tooltip="true",该属性可以让内容在一行显示,如果显示不下时,显示...,并且鼠标划过时显示全部文字。通常会出现这样的效果:一、设置show-overflow-tooltip宽度样式代码如下:注意:可以在全局添加这样全部生效,如果不想加在全局的话,可以单独
一、HTML5特性1.HTML5新元素HTML5提供了新的元素来创建更好的页面结构:<canvas> 新元素标签描述<canvas>标签定义图形,比如图表和其他图像。该标签基于 JavaScript 的绘图 API新多媒体元素标签描述<audio>定义音频内容<video>定义视频(video 或者 movie)<source>定义多媒体
一、axios解决跨域问题1、在main.js中引入axios,并将其设置为vue原型链上的属性,这样在组件中就可以直接 this.$axios使用了import axios from 'axios';Vue.prototype.$axios=axios;2、在config/index.js里面设置ProxyTable代理dev: {// Paths 静态资源文件...










