
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
该页面分别在左中右放置了router-view,想要在同一页面有多个router-view,路由文件要做好相应配置,router-view也要加上name属性注意:children里的components是带有s的,并且components中的key对应页面中router-view的name属性,key是default则对应无name属性的router-viewrouter/index.tsimp

Failed to resolve module specifier "three". Relative references must start with either "/", "./", or "../".<script type="module">import * as THREE from './build/three.module.js'import { PointerL

在vue3中使用vuedraggable会报 Cannot read property 'header' of undefined 这个错误其实我们只要安装最新版的vuedraggable就能解决这个问题npm i -S vuedraggable@next然后再引入插件使用即可<template><div><draggablev-model="myArray"grou

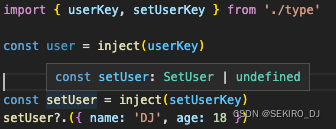
用provide和inject可以很方便的在父子组件之间通讯,即使是多层子组件,也能获取到父组件的值。但是会遇上类型上的问题,导致父组件传给子组件的方法无法调用,这时候我们可以使用vue3提供的InjectionKey解决这一问题。在父组件中定义对象和函数 ,用provide暴露const user = ref({ name: 'Karen', age: 20 })provide('user',

Failed to resolve module specifier "three". Relative references must start with either "/", "./", or "../".<script type="module">import * as THREE from './build/three.module.js'import { PointerL

在vue3中,子组件接收父组件值的方式发生了变化,直接用props接收后是无法使用的。让我们先来看看vue2父子间的传值父传子<template><div><h1>父组件</h1><hr /><son :value="parentValue"></son></div></template>&











