
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
【前端】flex布局,让两个高度不固定的子元素沾满屏幕
例如有这样的一个容器<div class="outer"><div class="head"></div><div class="content"></div></div>outer 的高度是屏幕的高度head 的高度是不确定的,由内容撑高如何通过纯css使得 content 的高度是 outer 减 head 后的呢?.ou
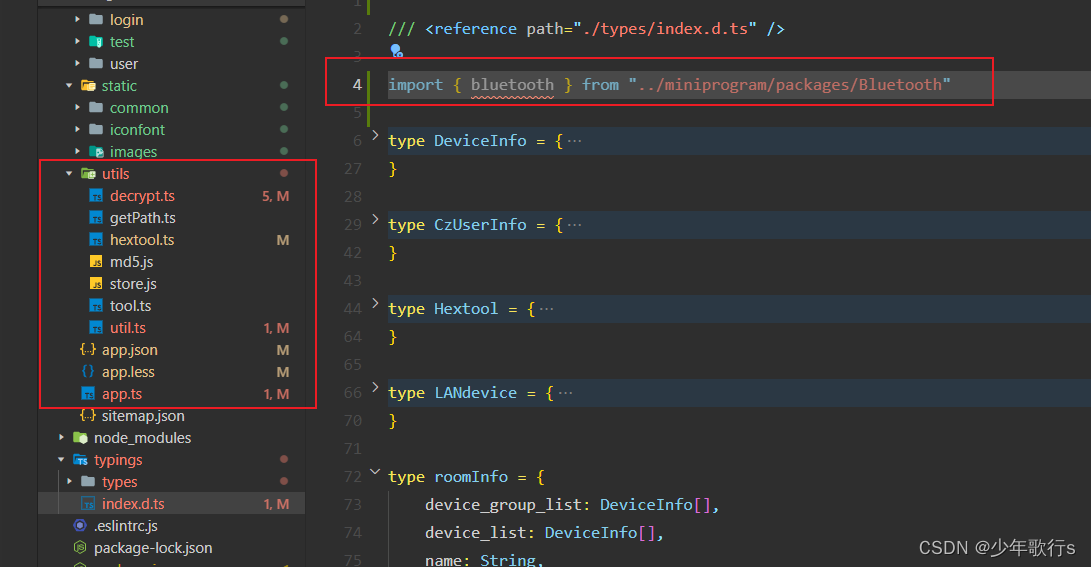
【前端】TypeScript 在 .d.ts 声明文件中使用import语法导入报错解决方案
把他注释掉就不会飚红了,可我们怎么引入已经写好的类型呢?因为外面找不到这个声明文件了。这样就行了,避免了每次要修改两个地方的困境。声明文件中,规定不允许。

【微信小程序】原生微信小程序ts模板下引入vant weapp
本文章适合微信开发工具的ts项目,指的是项目目录结构如下图从上图可以看到,小程序的ts初始化项目,与之前常见的不同,主要在于miniprogram外层多了些东西,此时我们在终端里 npm 一下,你会发现node_modules也是装在外面的。这其实是正常现象,但当时我对此感到疑惑并认为配置要对此做些改变。。。没有变!没有变!没有变!我们依然跟着官网走就可以了!坑在哪里,坑在我们更改 project
【微信小程序】底部有安全距离,适配iphone X等机型的解决方案
微信小程序开发常常需要适配机型问题,如iPhoneX/XR等机型,底部有黑色横杠(称为安全距离),这时如果直接加css样式。能计算出安全距离,我想到一个通用的写法,具体做法是将页面高度。是不行的,不会计算底部安全距离,而会与之重叠。的高度限制为屏幕高度减去安全距离,代码实现是。经过搜索后,我们知道。...
暂无文章信息










