
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
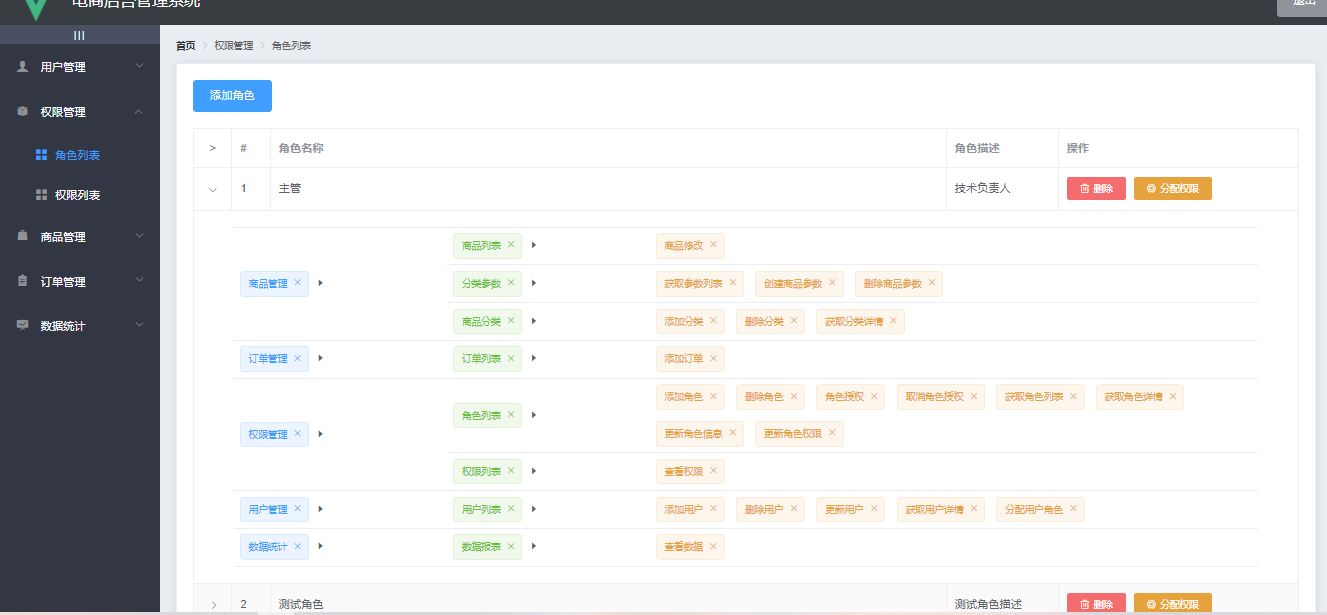
基于vue搭建的B/S架构的后台
前言本项目使用了vue2.0实现前端,node + mysql完成后端。项目简介本项目前后端分离,前端基于Vue2.0+Vue-router+Vuex+Element-ui+Axios,后端基于Node.js+Mysql实现。前端包含以下页面:登录、用户列表、角色列表、权限列表、商品列表、分类参数、订单列表、统计图表页面。实现了商品的展示、商品分类查询、关键字搜索商品、商品详细信息展示、登录、用户

vue v-for循环中不要使用index作为:key值
内部原理v-for循环时会先在缓存中判断当前的key对应的这一项是否在缓存中:是的话,会直接取出来,更新数据否则,重新在缓存中创建基于当前key的数据,然后渲染到页面使用下标例:循环一个数组,完成之后,在给数组unshift一个元素,会导致新插入的这个元素直接去匹配缓存中index为0的那一项,而不会重新去创建即index已经不是第一次渲染的元素了,映射关系已经改变使用唯一值,如id例:循环一个数
到底了










