简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
Vite + Vue3 + Electron 创建打包桌面程序、实现进程通信

cordova-sms-plugin —— 实现发送短信
一.Ionic4.x 中的 JavaScript 扩展1.ActionSheet、Alert、Toast、Loading1.1ActionSheet官方文档:https://ionicframework.com/docs/api/action-sheet<ion-button (click)="showAction()"> 弹出 ActionSheet </ion-button&
1.Ionic4.x 内置颜色primary secondary tertiary success warning danger dark medium light<ion-button color="primary"> primary </ion-button><ion-button color="secondary"> secondary </ion-
elementplus、vxe、surely 三种表格组件的封装

Vue3 学习笔记 —— Hooks、全局函数和变量、Vue3 插件

使用 Vue3 实现锚点组件

当 a 标签中添加了 download 属性,想要实现下载图片时,没有进行下载,而是在当前页面打开了图片的原因及解决方案
0.WGCNA安装WGCNA安装地址(国外):https://horvath.genetics.ucla.edu/html/CoexpressionNetwork/Rpackages/WGCNA/WGCNA安装前提:需要安装 R和 RstudioWGCNA安装命令(在 Rstudio 中输入命令,从 CRAN 自动安装,感觉比手动方便):install.packages(“ BiocManager
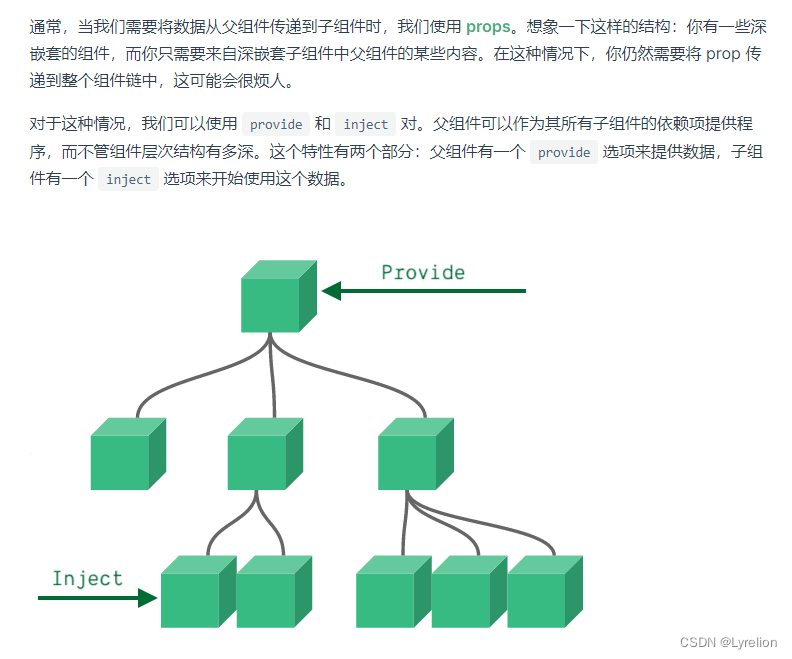
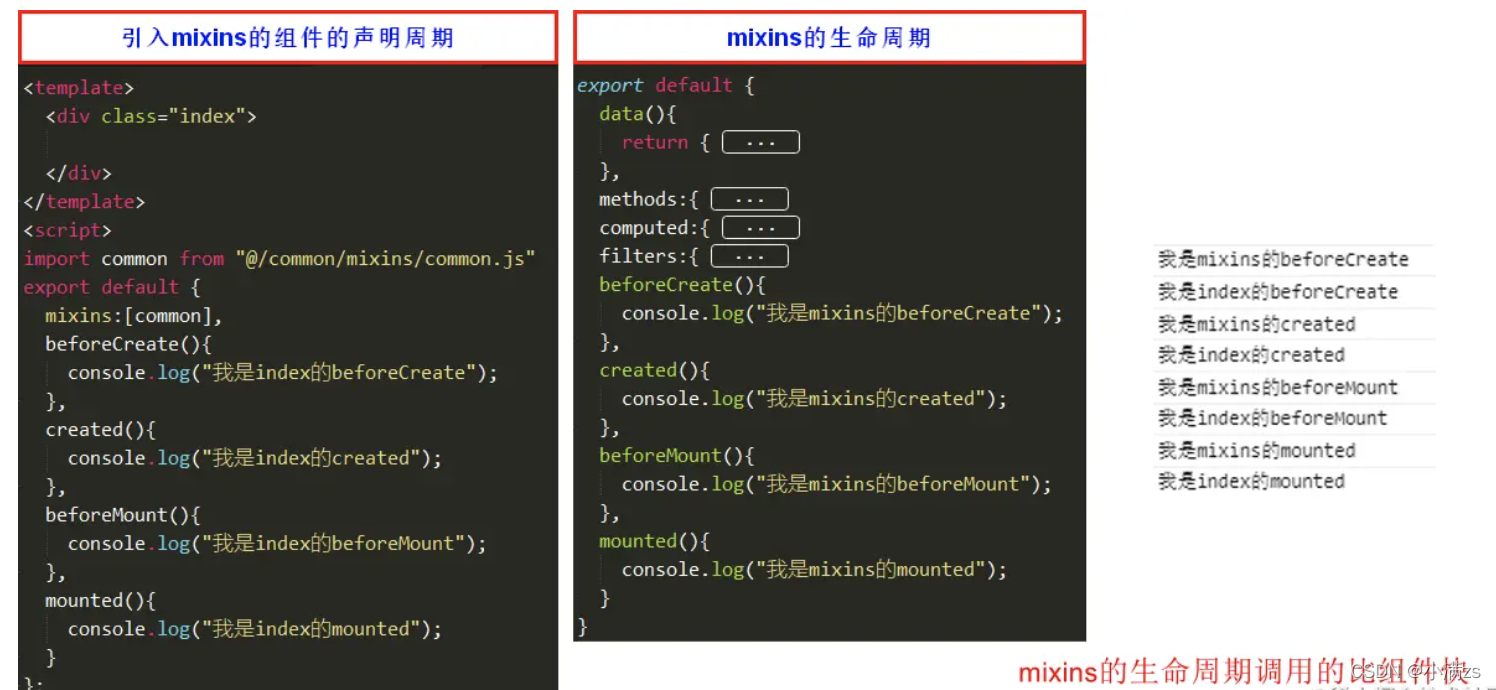
Vue3 学习笔记 —— 父子组件传值、插槽、提供/注入、兄弟组件传值、mitt