
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
(一)开发移动三种模式(1)Native App:(原生APP)写App的同学,比如 ios,安卓等(2)Hybrid App:(混合开发),h5 页面嵌入 App 中(3)Web App:用手机浏览器打开 h5 页面(二)优缺点:(1)Native App:基本可以操作任何手机系统,比如(视频、扫码、获取通讯录、打电话)等(2)Hybrid App:混合开发,如果想要h5操作手机系统,需要 ap
(一)项目背景图形验证码后端接口返回一张图片,前端需要将返回的图片放到前端页面中(二)解决方法以及代码axios.get(API.getImgCode, {params: params,responseType: 'blob' // 必须说明 axios 请求类型}).then((res) => {this.setState({imgCodeUrl...
1. 生成tslint.json首先下载 tslint,注意一定要全局,否则不生效cnpm i tslint --save -g生成 tslint.jsontslint --init此时项目中:2. 使用接口绕过多余属性检测的方式在接口中如果没有定义,但是使用时加了新字段会提示错误,介绍两种解决办法(1) 修改接口interface paramsCheck {activityId: string,
(1)什么是并行处理计算机中的并行处理就是同一时刻处理多个任务(2)进程和线程线程是不能单独存在的,它是由进程来启动和管理的一个进程就是一个程序的运行实例。详细解释就是,启动一个程序的时候,操作系统会为该程序创建一块内存,用来存放代码、运行中的数据和一个执行任务的主线程,我们把这样的一个运行环境叫进程。多线程可以并行处理任务线程是依附于进程的,而进程中使用多线程并行处理能提升运算效率。进程由多个线
(一)含义will-change,顾名思意“我要变形了,它的作用是“提高浏览器的页面渲染性能”。当我们通过某些行为(点击、移动或滚动)触发页面进行大面积绘制的时候,浏览器往往是没有准备的,只能被动使用CPU去计算与重绘,由于没有事先准备,应付渲染够呛,于是掉帧,于是卡顿。而will-change则是真正的行为触发之前告诉浏览器:“浏览器同学,我待会儿就要变形了,你心理和生理上都准备准备”。于是乎,
GitLab 中心思想:当每一个 push 或者 merge 到 gitlab 的指定分支的时候,都会触发一次脚本执行,然后脚本的内容包括了测试、编译、部署等一系列自定义的内容。gitlab-ci 的脚本执行,需要自定义安装对应的 gitlab-runner 来执行,代码 push 或者 merge 后,hook 检测到代码变化,就会触发 gitlab-ci,分配到各个 runner 来执行相应的
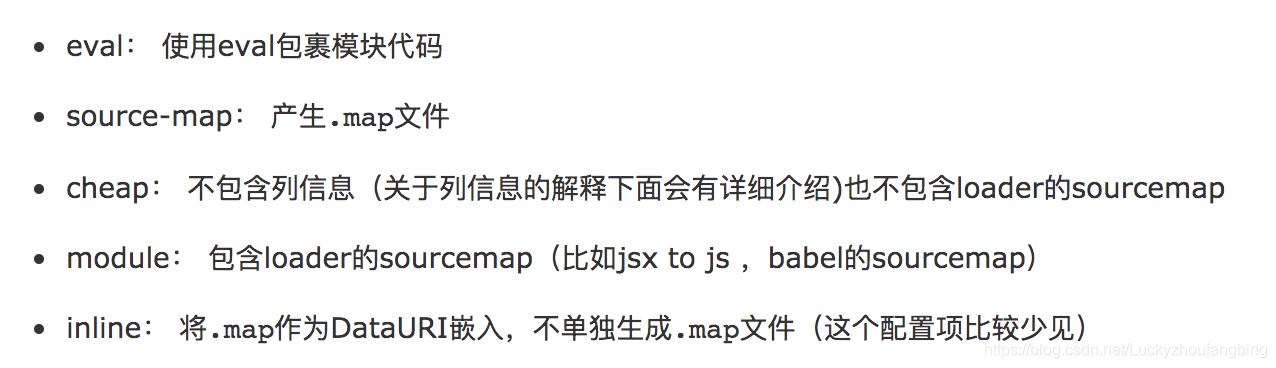
(一)什么是sourceMapsourceMap其实是一个映射关系,比如打包后的js文件(如dist目录下main.js第78行报错了),sourceMap能够找到(dist目录下main.js第78行)对应的打包前的源文件(是哪个文件夹下的哪一行)(二)用法在 webpack.config.js 中 module.exports 里面加一行devtool: 'source-map'devtool

(一)项目背景图形验证码后端接口返回一张图片,前端需要将返回的图片放到前端页面中(二)解决方法以及代码axios.get(API.getImgCode, {params: params,responseType: 'blob' // 必须说明 axios 请求类型}).then((res) => {this.setState({imgCodeUrl...
新增类型:元组、枚举、never、void、any(一)元组元组就是规定了【元素数量】和【每个元素类型】的数组let arr:[number, string, boolean] = [1, 'hah', true]必须一一对应,不能有任何幺蛾子,比如增加一项数组等等let arr1:[number, string, boolean] = [1, 'hah', true, 'dd']上面代码报错元组
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>自动获取焦点</title...










