
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
addnews() {let that = this;uni.request({url: helper.apis + 'app/quotation/update',method: 'POST',header: {'content-type': 'application/x-www-form-urlencoded'},data: {quotationId: that.quotationId,stat
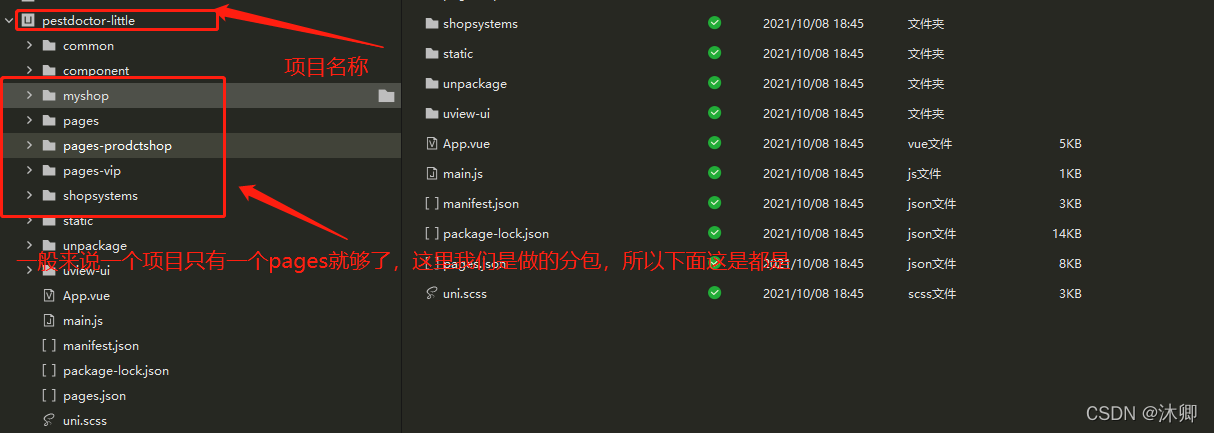
首先我们为什么要分包? 好像是规定小程序不能超过2M,一旦超过就需要分包,我这里是公众号项目,想转成小程序用的是uniapp框架做的,本身这个项目肯定是大于2M,我们在不删减项目的同时需要改成小程序的话,就需要分包,我理解的是,分包就是把财产分给自己的兄弟,但是又属于自己的大家庭,就想下面这样上面给大家看了分包目录,下面教大家如何快速分包,改成小程序需要的大小内存首先是分包的大小微信小程序每个分

let nowDate = new Date()let date = {year: nowDate.getFullYear(),month: nowDate.getMonth() + 1,date: nowDate.getDate()}if (parseInt(date.date) < 10) {date.date = '0' + date.date...
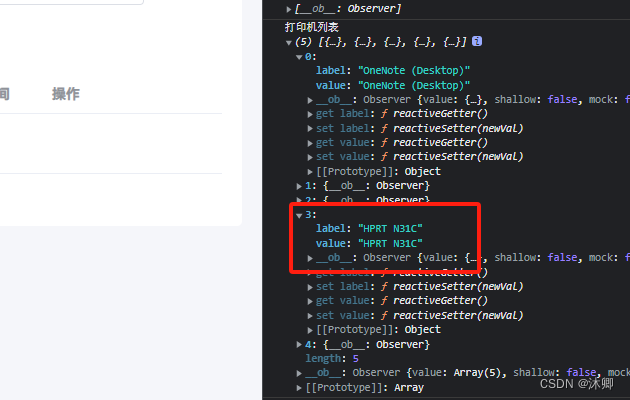
这两天做了一个需求,电脑打印机需要前端获取,但是因为一些浏览器的限制,是不能只能获取的,这里我需要用到一个LodopFuncs.js,引入这个配置自己的代码就可以获取到自己电脑的打印机列表了。下面是浏览器获取打印机列表效果图,可以看到已经获取到了。1,首先要获取 LodopFuncs.js 放到目录里。然后再你需要获取打印机列表的页面上引入js。这样就可以,有问题可以444我~这里是我电脑的打印机

【代码】vue3 使用路由进行跳转打开新的标签页。

首先是禁止页面滚动取消禁止滚动什么都不用改,把方法复制过去在你需要得节点触发方法就行。非常的简单~~~欢迎留言交流~










