
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
vue中style样式如何使用变量
因为需求是不同的环境,首页颜色不一样的,或者根据客户的需求进行配置1.设置style里面的变量,比的类名引用,参照下图2.mounted里面修改这个变量的值process.env从这里取,是因为我把颜色在env配置里面写的这样就可以了...
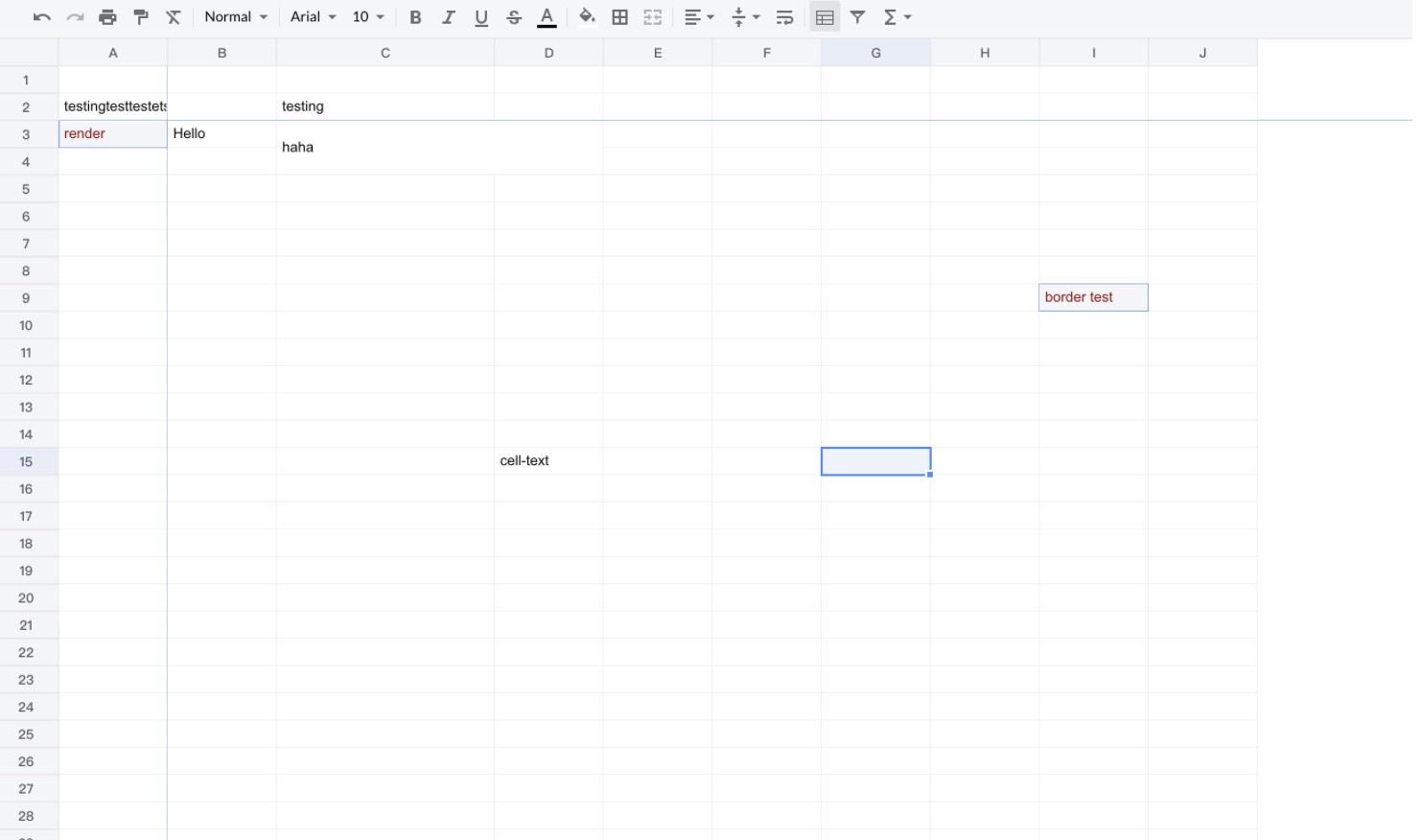
vue自定义打印模版
因公司需要,需要用户自定义打印模版,并生成纸质单据1.安装x-data-spreadsheetnpm install x-data-spreadsheet2.配置页面中直接引用import Spreadsheet from 'x-data-spreadsheet';import zhCN from 'x-data-spreadsheet/src/locale/zh-cn' //汉化Spreadsh

vuex模块化,如何相互调用(mutations,actions,getters)
先写好两个模块A模块const ceshi1 = {namespaced: true,state: {title:'我是测试1State数据'},mutations: {},actions: {}};export default ceshi1;B模块const ceshi2 = {namespaced: true,state: {title: '我是测试2Sta
到底了










