简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
hygen是什么?作者的介绍是:一个简单,快速,可扩展的代码生成器。其用途是帮助开发者自动创建模板文件的工具,旨在提高开发效率,下面就来说说怎么在项目中使用hygen。hygen官方文档1、全局安装hygennpm i -g hygen2、安装成功后cd到项目目录,然后在项目中初始化hygenhygen init self初始化之后项目中会多一个_template...
在Web开发中,Node.js经常被用作中间层(也称为后端或服务器端),用于处理各种任务,包括接口转发(API Gateway)、服务器渲染(Server-Side Rendering, SSR)等。

hygen是什么?作者的介绍是:一个简单,快速,可扩展的代码生成器。其用途是帮助开发者自动创建模板文件的工具,旨在提高开发效率,下面就来说说怎么在项目中使用hygen。hygen官方文档1、全局安装hygennpm i -g hygen2、安装成功后cd到项目目录,然后在项目中初始化hygenhygen init self初始化之后项目中会多一个_template...
将React+Next.js项目部署到本地服务器需要以下步骤,分为环境准备、项目配置、部署和优化三个阶段:

本文将会介绍,Mac如何打开环境变量配置文件。在搭建开发环境的时候,通常我们需要配置环境变量,例如:ANDROID_HOME、nvm等。具体的做法是把配置环境变量的命令加入到 shell 的配置文件中。如果你的 shell 是,则配置文件为~/.zshrc,如果是 bash 则为~/.bash_profile。

Echart用法介绍Echart官方文档Echart实例创建步骤1.准备一个DOM容器2.通过init方法初始化一个echarts实例3.将图标配置数据传给setOption方法绘制图表Echart常用配置信息介绍基本配置信息:grid(图表相对画布的位置)title(表头)tooltip(鼠标移上悬浮窗显示数据)legend(不同线或色块代表的数据类型)xAxis(x...
本文只介绍如何用vue-cli 4.0 创建项目,如果想知道怎么搭建开发环境,安装node、webpack...《Vue开发环境搭建全过程》1、找一个放工程的文件夹,在terminal中 cd 到该目录,mac下可以直接把文件夹拖到terminal ,会自动填入路径2、使用vue-cli创建项目,create后面的是项目名vue create test-project...
之前的文章已经提到了,如何配置Vue的开发环境了,现在开始做一个简单的项目,主要就是介绍怎么使用组件、路由以及通信等,大家就不要吐槽UI和样式的问题。 这是我的src目录,component是放公用组件的,page是页面,static是放静态资源文件 首先先来看看main.js我们需要在这里引入我们需要用到的组件和库// The Vue build version...
这是基于vue-cli 2.x 搭建项目,首先我们要安装好整个开发环境,其实Windows和Mac的整个过程基本一样开发环境:Homebrew ( Mac的包管理神器 ) → Node.js→ cnpm(淘宝镜像,节省安装时间)→webpack →vue-cli(vue脚手架)→ IDE( Vue开发我用的是VSCode )1.打开terminal 安装homeb...

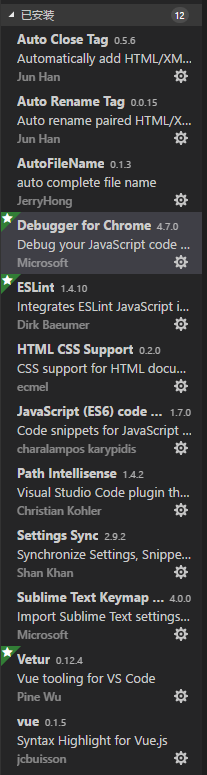
不喜欢说废话,反正点进来的也不是为了看介绍的,先贴上我自己的插件列表吧首先这几个是VSCode推荐Vue开发必备的插件Vetur—— 语法高亮、智能感知、Emmet等EsLint—— 语法纠错Debugger for Chrome—— 映射vscode上的断点到chrome上,方便调试(配置有点麻烦,其实我没用这个)Auto Close Tag ——自动...