
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
vue 跟外部 iframe 交互传递
帆软跟页面交互 比如帆软做一个操作打开系统功能
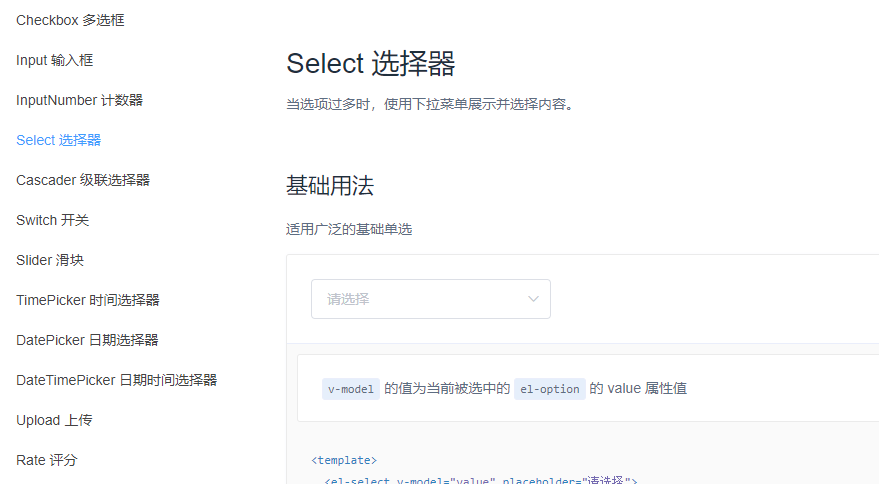
el-select获取选中的 label跟 value
前言提示:在开发业务场景中我们通常遇到一些奇怪的需求:例如:el-select业务场景需要同时获取我们选中的label跟 value。一、方案如下:1.给el-select加上ref ='mySelected'代码如下(示例):<el-select v-model="value" placeholder="请选择"><el-optionref = ‘mySelected’v-fo

vue @click 多次触发解决
场景:提示:同事写了个普通的点击事件:例如:@click="xxx"xxx是点击事件要执行的 结果每次点击就会触发两次问题描述提示:这里描述项目中遇到的问题:。解决方案:提示:这里填写该问题的具体解决方案:例如:@click="xxx($event)"xxx(e){e.preventDefault();}当然 如果你是一次性的不需要多去触发去更新状态 可以用vue的 v-on:click.once
到底了










