简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
最重要的是,它支持团队成员在线协作编辑SVG图像,不需要下载软件,使得远程协作极为便利。想要试试在线SVG设计的小伙伴,不妨点开链接,注册一个即时设计的账号,亲身感受其强大和便捷之处。Vectr是一个简单免费的在线SVG编辑器,它具有出色的缩放性能,可以在线上或离线使用。Vecta是一个功能强大的在线SVG编辑器,它集成了许多高级功能,包括链接谷歌字体库、文本轮廓和颜色编辑、智能连接器等,可以让设

综上所述,Sketch 网页版工具即时设计具备许多优点,包括一站式设计协作、轻松绘制原型、一体化 UI/UX 协作、节约重复工作时间、满足高保真交互需求、需求调研协作、低代码交付以及兼容主流文件格式等,使其成为设计团队的理想选择。通过组件化设计理念,Sketch 网页版工具即时设计能够节约大量重复工作的时间,从高保真原型设计到交付体验的全过程,减少其他乏味重复工作的时间消耗。即时设计几乎还原了 S

同时,即时设计支持多人协作,无需安装软件,在网页端即可多人同时在一个文件内进行操作,非常适合远程协作或协作强度较大的团队项目。基于web运行的即时设计,对电脑硬件性能要求更低,从工具运行的角度来看,在UI设计工作时,本地软件运行时展开数十个页面容易出现卡顿情况,轻量级的软件能更快的响应多画板的协同工作,让运行保持流畅。在设计领域中,Sketch是一款非常受欢迎的矢量绘图设计软件,但它只支持Mac系

最近,越来越多的人工智能服务开始出现,作为一名设计师,我们需要时刻关注并使用那些优秀的人工智能设计工具去帮我们高效完成设计创作。这篇文章将为你推荐10款超好用的人工智能AI设计软件,希望能助你更好的释放创意,轻松创新。作为新一代人工智能驱动的创意设计工具,其强大的生成能力为设计工作带来了革命性的变化。它可以通过简单的文本描述,在1分钟内自动生成出精美的App或网页页面原型。生成的页面包括低保真线框

最近,越来越多的人工智能服务开始出现,作为一名设计师,我们需要时刻关注并使用那些优秀的人工智能设计工具去帮我们高效完成设计创作。这篇文章将为你推荐10款超好用的人工智能AI设计软件,希望能助你更好的释放创意,轻松创新。作为新一代人工智能驱动的创意设计工具,其强大的生成能力为设计工作带来了革命性的变化。它可以通过简单的文本描述,在1分钟内自动生成出精美的App或网页页面原型。生成的页面包括低保真线框

最近,越来越多的人工智能服务开始出现,作为一名设计师,我们需要时刻关注并使用那些优秀的人工智能设计工具去帮我们高效完成设计创作。这篇文章将为你推荐10款超好用的人工智能AI设计软件,希望能助你更好的释放创意,轻松创新。作为新一代人工智能驱动的创意设计工具,其强大的生成能力为设计工作带来了革命性的变化。它可以通过简单的文本描述,在1分钟内自动生成出精美的App或网页页面原型。生成的页面包括低保真线框

最近,越来越多的人工智能服务开始出现,作为一名设计师,我们需要时刻关注并使用那些优秀的人工智能设计工具去帮我们高效完成设计创作。这篇文章将为你推荐10款超好用的人工智能AI设计软件,希望能助你更好的释放创意,轻松创新。作为新一代人工智能驱动的创意设计工具,其强大的生成能力为设计工作带来了革命性的变化。它可以通过简单的文本描述,在1分钟内自动生成出精美的App或网页页面原型。生成的页面包括低保真线框

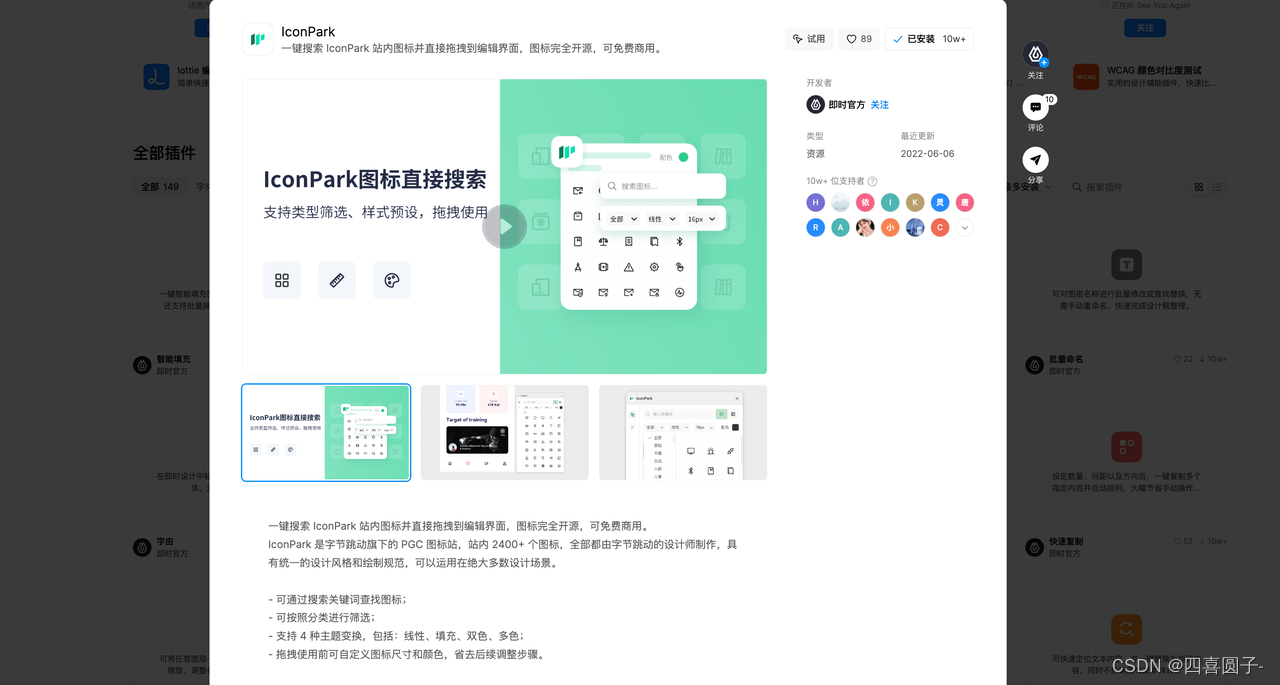
只需选中待转换的图层,调整插件面板中的参数,即可实时预览转换后的效果,让你的设计更加生动有趣。以下是 9 个 Sketch 汉化插件的介绍,通过这些插件的协作使用,你可以告别加班!Windows 也能用的「协作版 Sketch」即时设计的这个插件该插件可以快速生成不规则图形,用于装饰元素和画板背景等,无需手动绘制,大大提高设计效率。

最近,越来越多的人工智能服务开始出现,作为一名设计师,我们需要时刻关注并使用那些优秀的人工智能设计工具去帮我们高效完成设计创作。这篇文章将为你推荐10款超好用的人工智能AI设计软件,希望能助你更好的释放创意,轻松创新。作为新一代人工智能驱动的创意设计工具,其强大的生成能力为设计工作带来了革命性的变化。它可以通过简单的文本描述,在1分钟内自动生成出精美的App或网页页面原型。生成的页面包括低保真线框

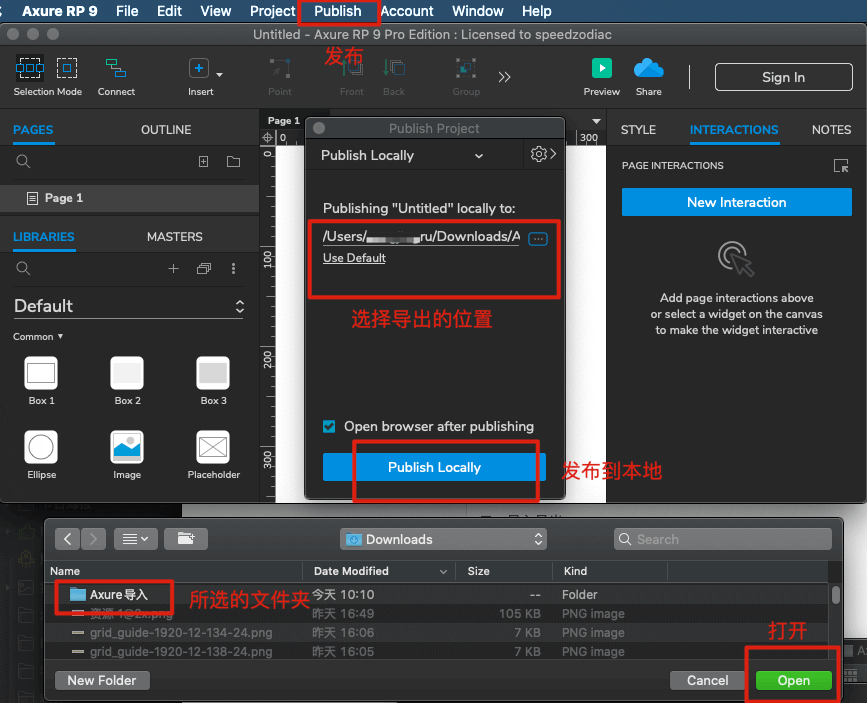
要在线查看rp文件(Axure原型),可以按照以下步骤进行操作: 步骤一:首先,使用Axure生成HTML文件,并保存到本地文件夹中。Axure rp在线查看原型,具有以下优势: 通过即时设计,你可以直接导入Axure文件,完整还原和实现Axure rp在线查看原型,同时简化多人协作、组件变体和交互设计等流程,提供更高质量的还原效果。一键导入Axure文件,快速加载,省时省力,高效迁移。在即时设计