
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
代码<el-row gutter="16"><!-- 产品名称 --><el-col :span="24"><el-form-item label="产品名称" prop="field108"><el-select v-model="formData.field108" placeholder="请选择下拉选择" clearable

1.找到 vue.config.js 文件,将代码复制到文件中,重新编译(可能没什么用)const { defineConfig } = require('@vue/cli-service')module.exports = defineConfig({transpileDependencies: true,lintOnSave: false})2.使用驼峰命名法命名文件(亲测有效)例:myLog
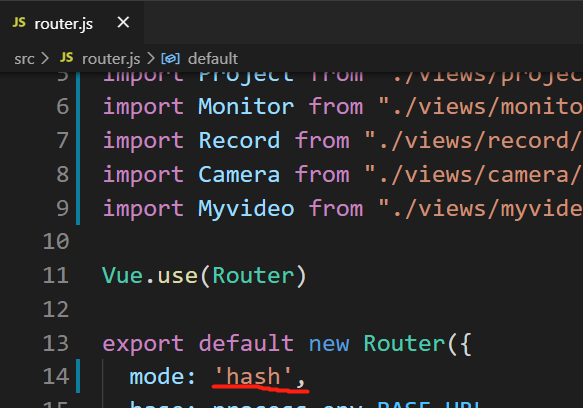
(原因:如果使用history模式上线,必须要服务端在服务器上有对应的模式才能使用history(看上面链接),如果服务器上没有配置,可以先使用默认的hash;4、更改 manifest.json的配置文件,因为是demo练习,我这里只进行了两个配置,其它需要配置的根据自己的项目需求完成。5、选择需要打包的项目,在工具栏中选择发行---->原生App-云打包,出现如下弹框。可选值: "hash"

------------------------------------------------------------分割线-----------------------------------------------------------由于一些原因无法上传整体的代码,只能放一些部分页面的代码。

Element el-table 列表自动滚动
1.el-button绑定点击事件<el-button type="primary" @click="Jump" class="detailed">跳转</el-button>2.在methods内写入方法<script>export default {methods: {jump () {this.$router.push('/页面地址')}}}</sc










