如何在使用端口的 Cpanel 上使用 SSH 部署 Node 或 React App?
完成节点或 React 应用程序的开发后,我们需要将其部署在某个服务器上,以便人们可以从世界各地访问它。
因此,我们将学习如何通过 cpanel 和 ssh 在 Web 托管服务器上部署我们的 node/react 应用程序。
第一步:创建节点应用
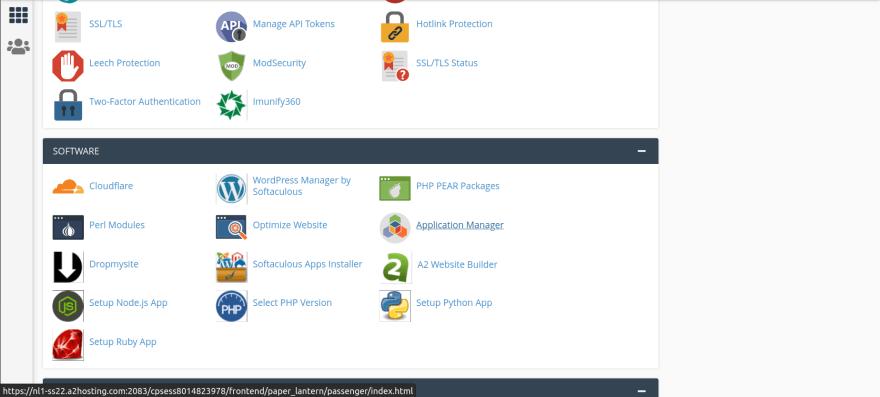
转到您的cpanel并找到
设置 Node.js 应用程序
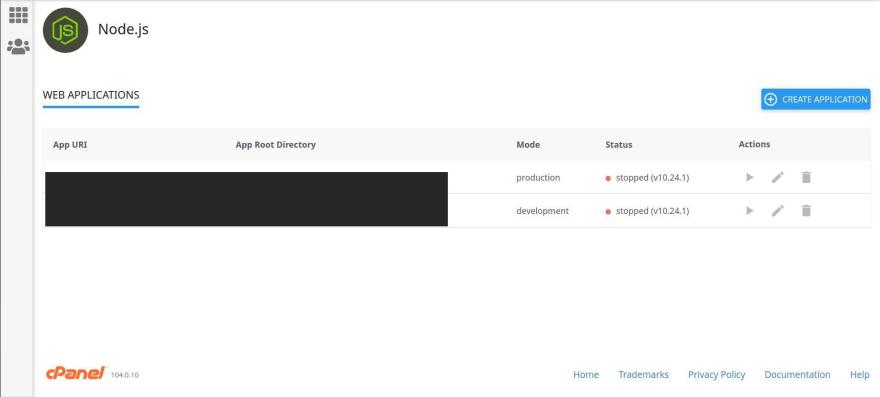
单击该图标将显示以下页面:

单击“创建应用程序”。
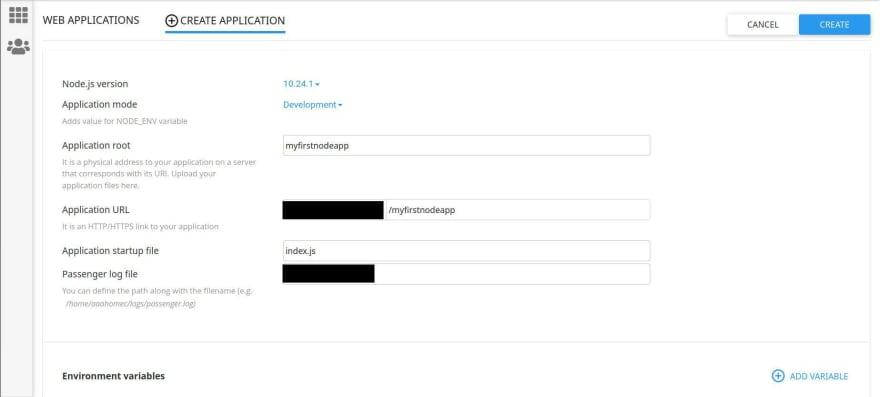
将显示以下屏幕:

填写信息。
Application Root 是此节点/react 应用程序的文件夹/目录
应用程序 URL 是与该目录对应的 url。它是将托管节点/反应应用程序的 url。
应用程序启动文件是第一个运行的文件。这主要是节点和反应案例中的“index.js”。
现在您已经设置了节点应用程序。
第二步:上传文件
您需要将您的 node/react 文件上传到我们上面定义为我们的应用程序根文件夹的同一文件夹中。
转到 cPanel --> 文件管理器 --> myfirstnodeapp (在这种情况下)
这是您的节点/反应应用程序的根文件夹。将所有 node/react 文件(node_modules 除外)上传到此文件夹中,方法是直接通过浏览器或通过您的 FTP 帐户上传它们。
完成所有文件上传后,进入下一步。
第三步:设置.htaccess文件
因为我们的 node/react 将使用我们的虚拟主机服务器的端口,所以我们需要通过编辑 .htaccess 文件对其进行一些设置。
在您的应用程序根文件夹中查找和编辑 .htaccess 文件
将以下代码复制并粘贴到 .htaccess 文件的顶部。
DirectoryIndex disabled
RewriteEngine On
RewriteRule ^$ http://127.0.0.1:12345/ [P,L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ http://127.0.0.1:12345/$1 [P,L]
进入全屏模式 退出全屏模式
将“12345”更改为您的应用程序将运行的端口。
Web 托管站点允许您的应用程序可以运行某些特定范围的端口。例如 A2 主机允许您使用从 30000 到 50000 的端口。
127.0.0.1 是环回 IP。因此,上面的代码基本上是将到达您的 Node/React 应用程序 URL 的任何请求重定向到具有指定端口号的自身。
第四步:安装包
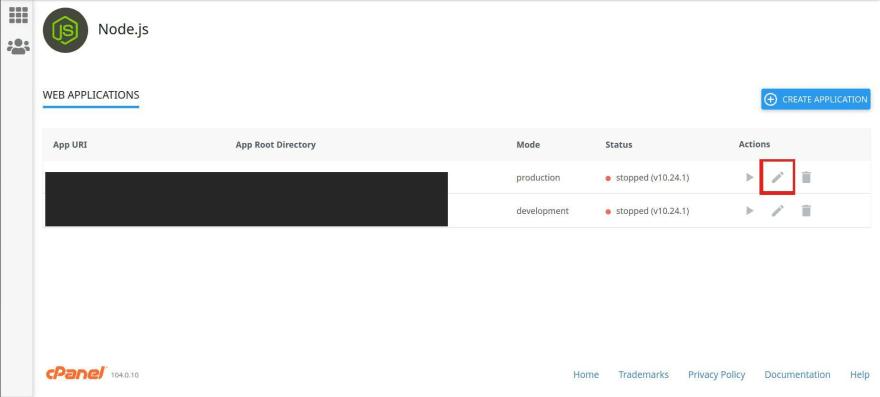
返回设置节点应用程序。正如我们在步骤 1 中所做的那样。
单击刚刚创建的节点应用程序的编辑图标。

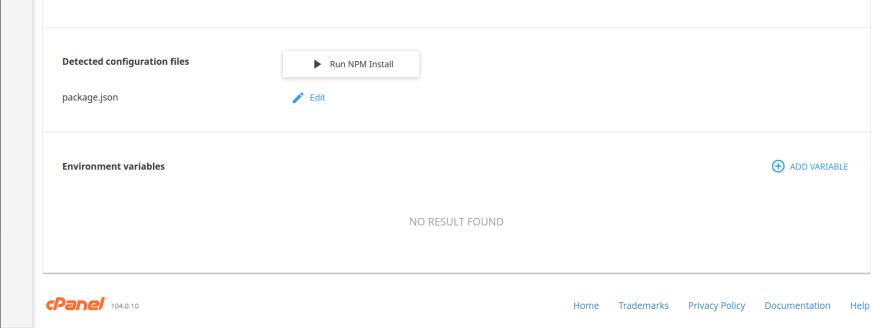
向下滚动,你会看到一个 NPM Run 的按钮。

单击该按钮,它将安装您所有的项目包/节点_modules。
如果您找不到“NPM Run”按钮,那可能是因为您的应用程序根文件夹中没有 package.json 文件。确保您的应用程序文件夹中有 package.json 文件,然后继续。
Package.json 文件是包含有关您的节点/反应应用程序所需的包的信息的文件。
祖兹 100033 * *
等到您看到一条成功的消息。
如果您没有收到成功消息,或者出现错误消息。再次运行 NPM。
请记住,您不应单击“开始应用程序”。因为 web 托管站点不建议从 cPanel 启动节点/反应应用程序。我们需要从 SSH 终端启动它。
如果您误启动了,不用担心,我们会从 SSH 终端将其关闭。
第五步:启动SSH终端
打开终端并编写以下命令。
ssh -p <port for ssh> <username>@<hostname>
然后按 Enter。
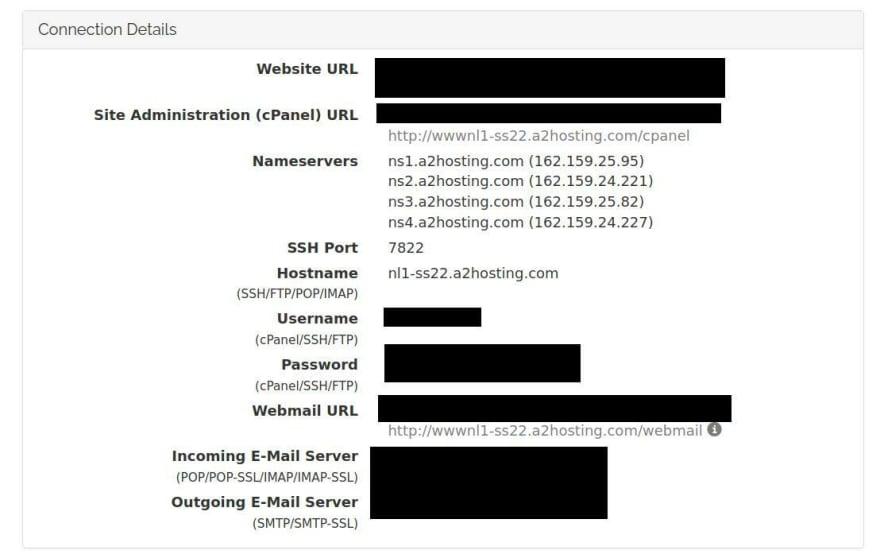
是您的虚拟主机服务器允许 ssh 客户端连接的端口。 ssh 的默认端口是 22,但一些 Web 托管服务指定了一些其他端口。从 A2 Hosting 开始,它允许 7822 的 ssh
是您在网络托管服务器上的用户名
是您的网络托管服务器的主机名。
您可以在您的帐户信息中找到这些信息。
接下来,终端将询问您的密码,您将输入帐户信息中提供的密码。
第 6 步:从 SSH 终端启动应用程序
一旦我们从我们的帐户登录到我们的 ssh 服务器。我们可以访问它。
zoz100036 * *
在终端中运行“ls”命令以查看所有文件夹/目录
你会发现我们作为 node/react 应用程序根文件夹创建的那个。
zoz100037 * *
在终端中运行“cd myfirstnodeapp”命令。
这会将工作目录更改为我们的 node/react 应用程序所在的“myfirstnodeapp”。
如果您使用不同的名称创建目录,请使用该名称而不是“myfirstnodeapp”。
现在您只需要通过以下命令运行 node/react 应用程序:
节点:
PORT=<port we defined in .htaccess> nohup node index.js &
反应:
PORT=<port we defined in .htaccess> nohup npm start &
如果 npm 不可访问,可以运行以下命令启动 react app
反应:
PORT=<port we defined in .htaccess> nohup node node_modules/react-scripts/bin/react-scripts.js start &
nohup 用于禁止终端上的任何命令输出。
& 用于禁止终端阻塞。这是一个必要的命令。如果您不输入,它将阻塞终端,如果您此时离开终端,我们的节点/反应应用程序将停止运行。
最后输入 exit 命令。这将使您正确地离开 ssh 终端。
并再次运行 exit 以退出您自己的终端。这将关闭您的终端。
一些额外的命令要知道
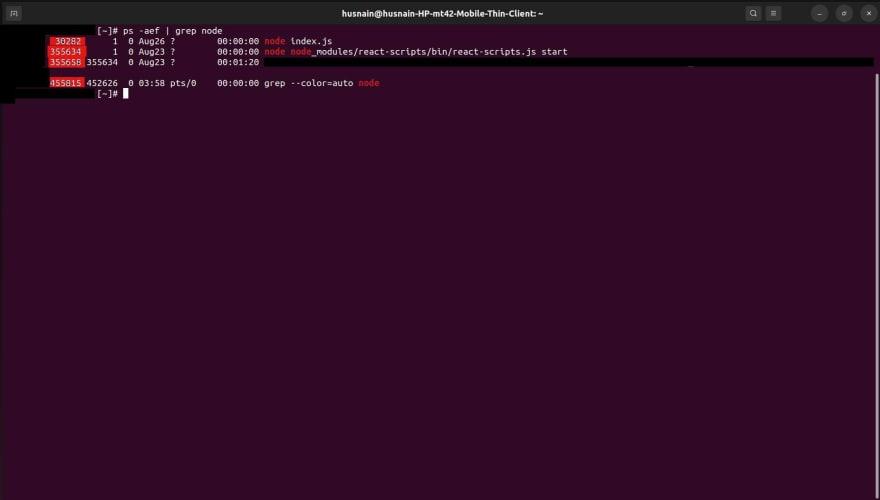
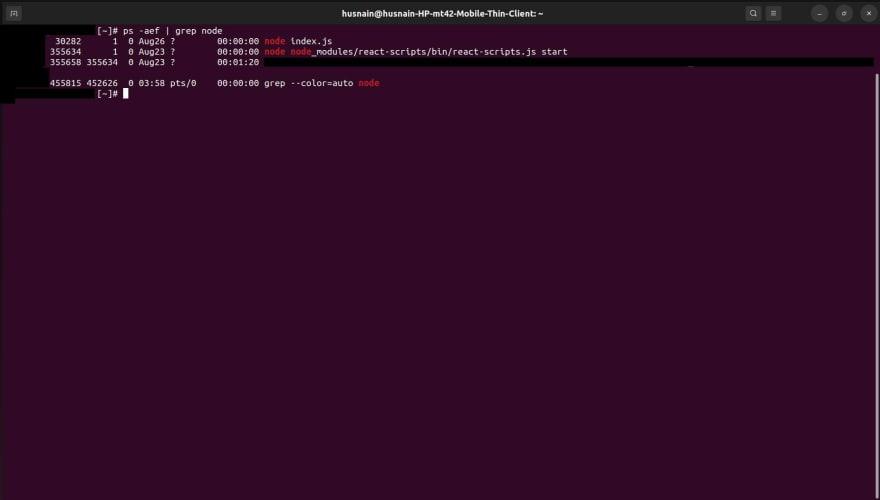
要查看您的节点应用程序正在运行,您可以使用以下命令:
ps -aef | grep node
第一个输出是我的节点应用程序正在运行。
第二个输出是我正在运行的反应应用程序
最后的输出实际上并不是一个正在运行的节点应用程序,而是正在运行的命令“ps -aef | grep node”。
要停止应用程序运行,您可以运行命令:
kill -9 <process ID>

如果您从 cPanel 错误地启动了 node/react 应用程序,此命令也很有用。所以你可以从这里阻止它。
如果要停止所有正在运行的节点应用程序,请使用以下命令:
pkill node
此命令将停止当前在您的虚拟主机上运行的所有节点/反应应用程序。
希望这篇文章对您有所帮助。如果您有任何疑问,请在下方评论。
你可以在这里看到我的投资组合。
更多推荐
 已为社区贡献29247条内容
已为社区贡献29247条内容








所有评论(0)