How to deploy Node or React App on Cpanel which uses a port, using SSH?
Once we are done with developing our node or react app, we need to deploy it on some server so that people can access it from around the world.
So, we are going to learn how can we deploy our node/react app on a web hosting server through cpanel and ssh.
Step 1: Create Node App
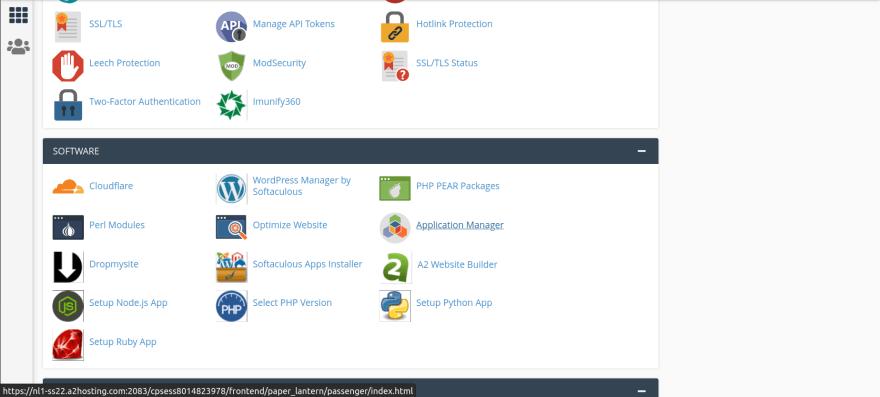
Go to your cpanel and find
Setup Node.js App
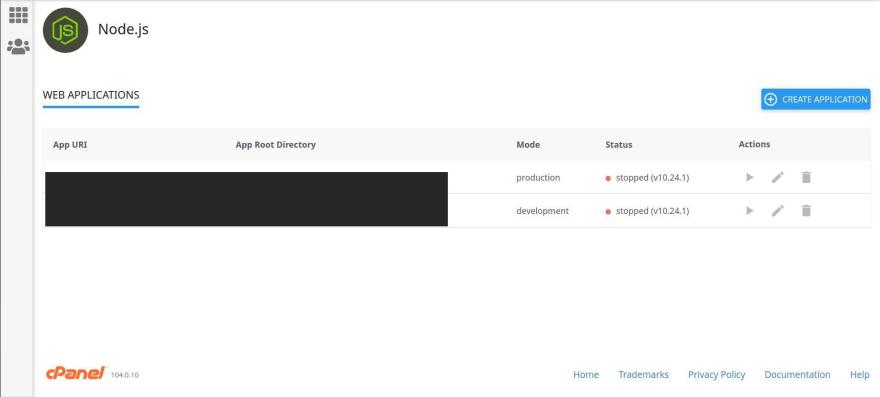
Clicking that icon will show up you the following page:
Click on "Create Application".
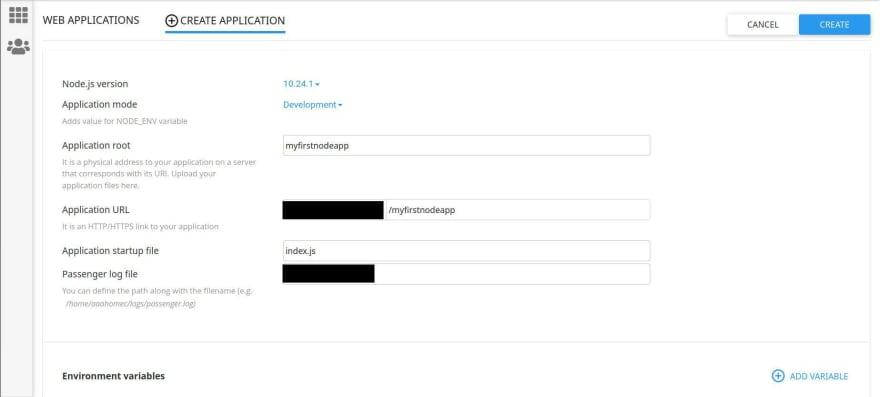
Following Screen will show up:
Fill in the information.
Application Root is the folder/directory for this node/react app
Application URL is the url which corresponds to this directory. It is the url where node/react app will be hosted.
Application Startup File is the file which is the very first file to run. This is mostly "index.js" in node and react case.
Now you have setup your node application.
Step 2: Uploading the files
You need to upload your node/react file in the same folder as we defined above as our application root folder.
Go to cPanel --> File Manager --> myfirstnodeapp (in this case)
This is root folder for your node/react app. Upload all your node/react files (except node_modules) into this folder, either by uploading them directly through browser or through your FTP account.
When all your files are done uploading, move to next step.
Step 3: Setting .htaccess file
Because our node/react is going to use the port of our web hosting server, we need to do some settings for it by editing .htaccess file.
Find and edit .htaccess file in your application root folder
Copy and paste the below code at the top of .htaccess file.
DirectoryIndex disabled
RewriteEngine On
RewriteRule ^$ http://127.0.0.1:12345/ [P,L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ http://127.0.0.1:12345/$1 [P,L]
Enter fullscreen mode Exit fullscreen mode
Change the "12345" to the port where your application will run.
Web hosting sites allow some specific range of ports where your application can run. For example A2 hosting allows you to use port from 30000 to 50000.
127.0.0.1 is a loop back IP. So above code is basically redirecting any request that is coming to your Node/React Application URL to itself with specified port number.
Step 4: Installing Packages
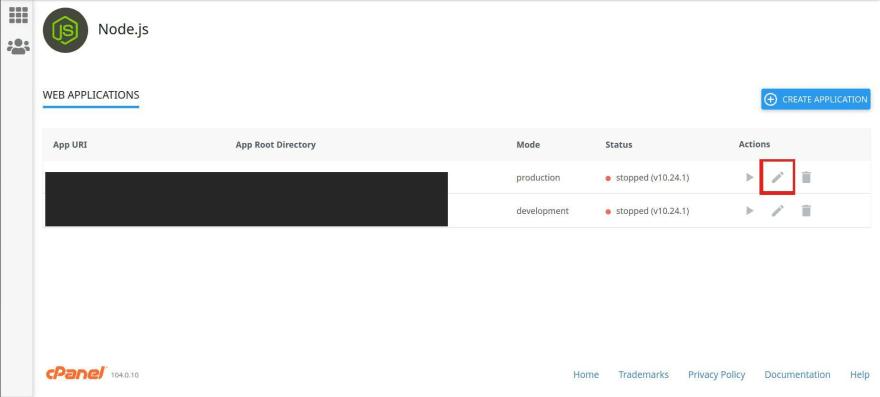
Go back to setting up node application. As we did in Step 1.
Click on the edit icon of the node application that you just made.
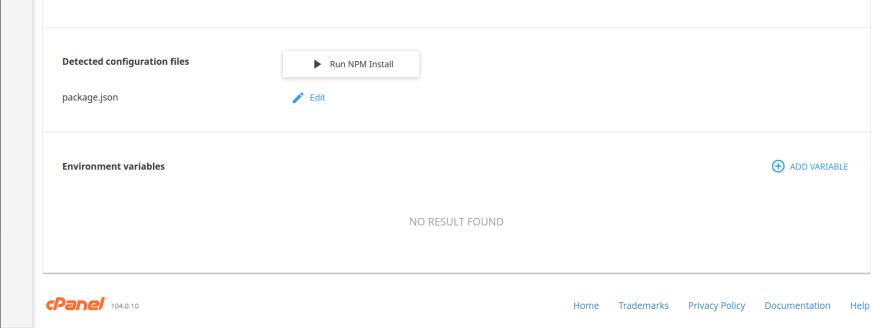
Scroll down and you will see a button of NPM Run.
Click on that button and it will install all your projects packages/node_modules.
If you cannot find "NPM Run" button, That is probably because you do not have package.json file in your application root folder. Ensure that you have package.json file in your application folder and then move ahead.
Package.json file is the file which contains information about the packages that your node/react application needs.
Wait until you see a successful message.
If you do not get successful message, or if error message shows up. Run NPM again.
Keep in mind that you should not click on "Start Application". Because web hosting sites do not recommend starting a node/react application from cPanel. We need to start it from SSH terminal.
If you mistakenly started it, no worries, we will turn it off from SSH terminal.
Step 5: Starting SSH Terminal
Open up the terminal and write the following command.
ssh -p <port for ssh> <username>@<hostname>
And Press Enter.
is the port that your web hosting server allows ssh clients to connect. Default port for ssh is 22 but some web hosting services specify some other port. As of A2 Hosting, it allows ssh at 7822
is your username at web hosting server
is the name of the host of your web hosting server.
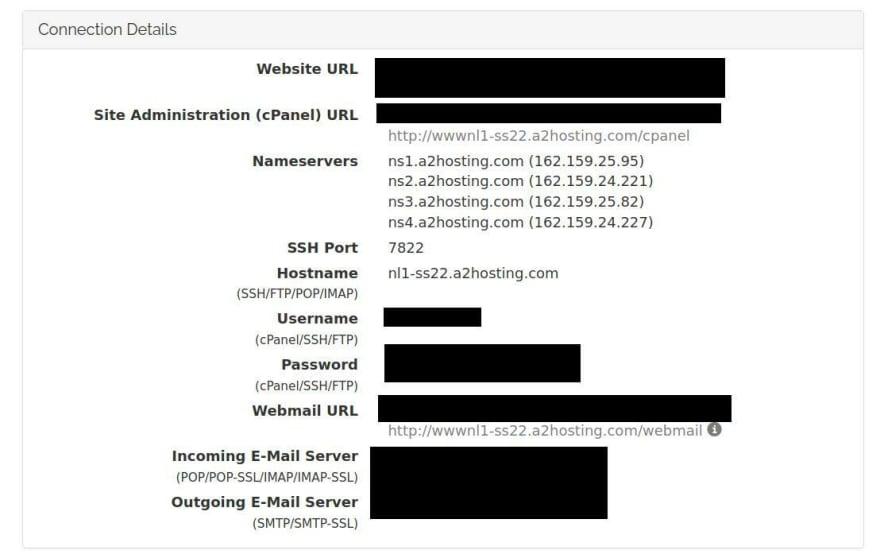
You can find these information in your account information.
Next, terminal will ask you for your password and you will enter the password that is provided in the account information.
Step 6: Starting the application from SSH terminal
Once we have logged in to our ssh server from our account. We have access to it.
Run "ls" command in your terminal to see all the folders/directories
You will find the one we made as our node/react app root folder.
Run "cd myfirstnodeapp" command in your terminal.
This will change the working directory to "myfirstnodeapp" where our node/react app is present.
If you made the directory with different name, use that name instead of "myfirstnodeapp".
Now you just need to run node/react application by following command :
Node:
PORT=<port we defined in .htaccess> nohup node index.js &React:
PORT=<port we defined in .htaccess> nohup npm start &
If npm is not accessable, you can run the following command to start react app
React:
PORT=<port we defined in .htaccess> nohup node node_modules/react-scripts/bin/react-scripts.js start &
nohup is used for disallowing any output of the command on the terminal.
& is used for disallowing blocking of terminal. This is a necessary command. If you will not enter this, it will block the terminal and if you leave the terminal at that point, our node/react application will stop running.
Finally enter the exit command. This will make you leave ssh terminal properly.
And run exit again to exit your own terminal. This will close your terminal.
Some Extra commands to know
To see your node application running you can use the following command:
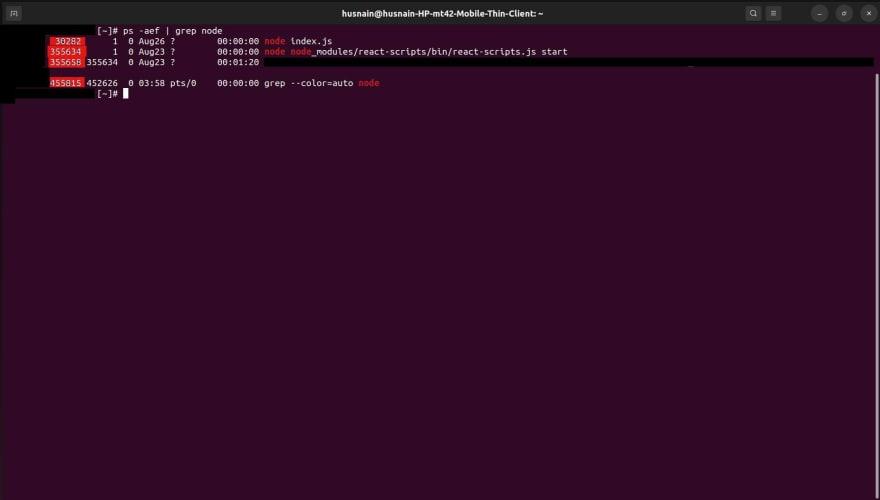
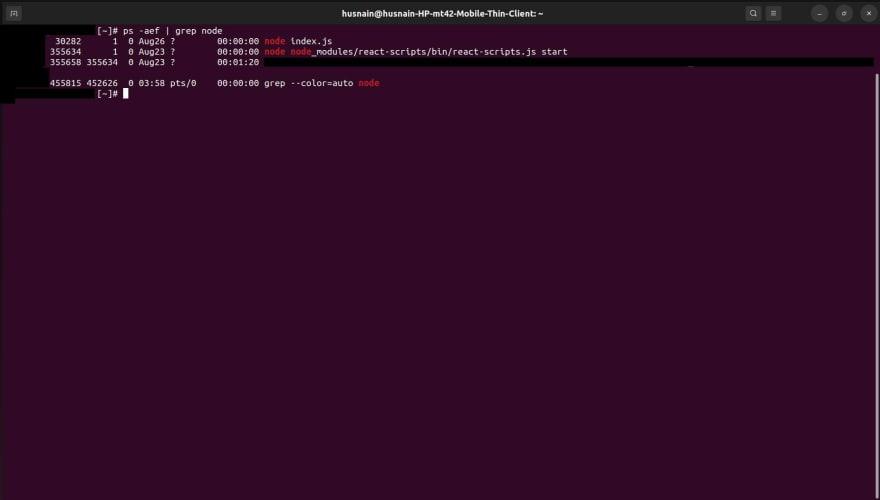
ps -aef | grep node
First output is my node application running.
Second output is my react application running
The last output is not actually a node application running, rather it is the command "ps -aef | grep node" running.
To stop an application from running you can run command:kill -9 <process ID>
This command is also useful if you have mistakenly started node/react app from cPanel. So you can stop it from here.
If you want to stop all the node applications that are running, use the following command:pkill node
This command will stop all the node/react apps that are currently running at your web hosting.
Hope you find this article helpful. If you have any query, comment below.
You can see my portfolio here.
更多推荐
 已为社区贡献29247条内容
已为社区贡献29247条内容








所有评论(0)