如何使用开源无头 CMS Strapi 和 Docker 自动化后端工作
在本教程中,我们将了解我们在开发前端应用程序时面临的问题(与保存数据有关)。我们将探索一个开源的无头 CMS,Strapi。我们还将学习如何使用Docker安装和开始使用 Strapi。
在开发前端应用程序时,对我来说总是阻碍的一个方面是需要一种方法来保存来自前端的数据。过去,我使用Firebase将我的数据保存到数据库中。但是,由于 Firebase 具有严格的数据类型以及缩放、定价等问题,因此管理起来变得困难。对于小型应用程序和项目,Firebase 工作得非常好。然而,对于更大的应用程序,它提出了自己的一系列问题。对于那些不知道的人,Firebase 是 Google 的移动平台,可帮助您快速开发高质量的应用程序并发展您的业务。
结果,我试图找到一个替代工具来处理后端。最近,我遇到了Strapi,这是一个开源的 Headless CMS。开始使用 Strapi非常容易。此外,它在其市场中有一组不错的插件。
我还会写关于Hasura的文章,它连接到我们的数据库和微服务,并立即为我们提供了生产就绪的 GraphQL API。这是我发现的另一个负责后端的工具。
Strapi 入门
我们将使用 Strapi](https://github.com/strapi/strapi-docker)的[Docker 版本。这将帮助我们在容器化环境中管理数据库。如果我们的数据库损坏,我们可以删除容器并重新构建它。使用 Docker 还有许多其他优点。安装 Docker 的说明可以从Docker 文档中获得。 Docker 安装完成后,我们可以继续安装 Strapi。我们将使用 Postgres 作为我们的数据库。但是,我们也可以使用SQLite,MongoDB, MySQL 和 MariaDB。使用这些数据库的示例应用程序存在于Strapi Docker 存储库中。
安装 Strapi
首先,我们需要创建一个名为backend的目录,然后从strapi-docker 存储库下载docker-compose.yml文件。现在,我们需要启动 Docker。一旦 Docker 启动并运行,我们可以进入backend目录并运行我们的 Strapi 容器:
cd backend && docker-compose up
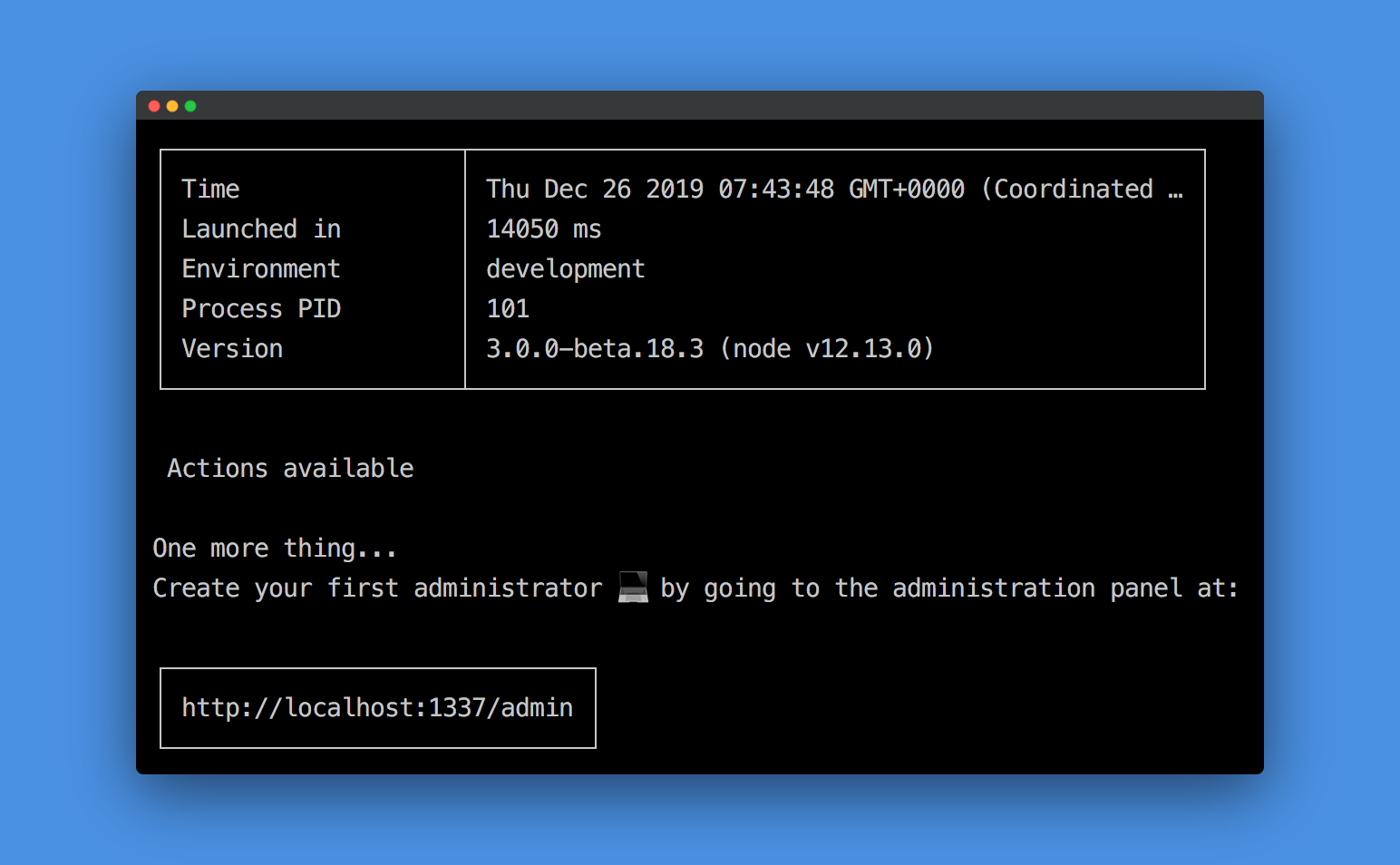
这将从Docker Hub中提取 postgres 和 strapi/strapi 图像。因此,此操作可能需要一些时间才能完成。一旦一切都完成了,我们将得到以下输出:

创建我们的第一个管理员配置文件
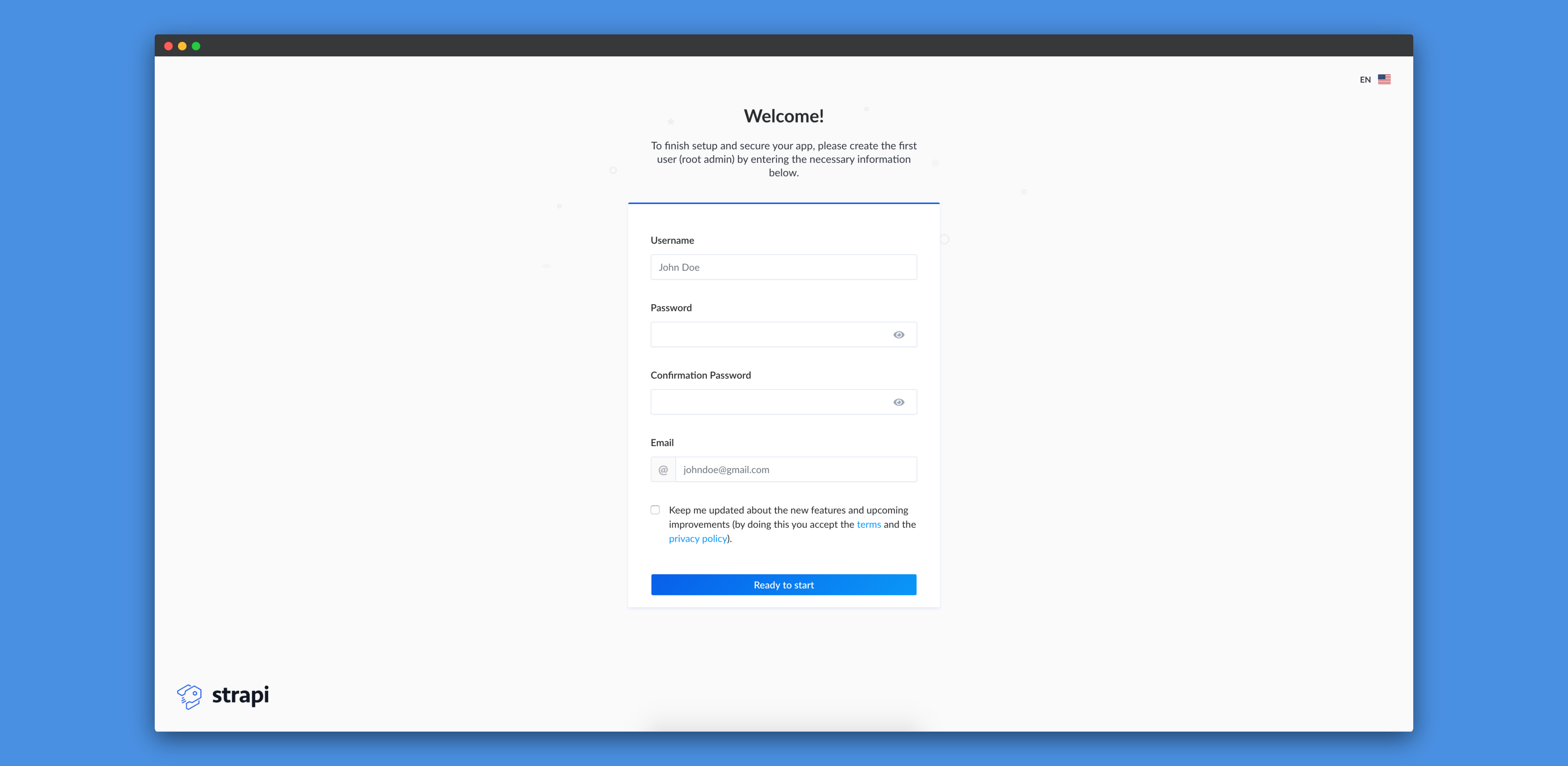
我们现在可以访问http://localhost:1337/admin来创建我们的第一个管理员。在访问该 url 时,我们将获得以下表单:

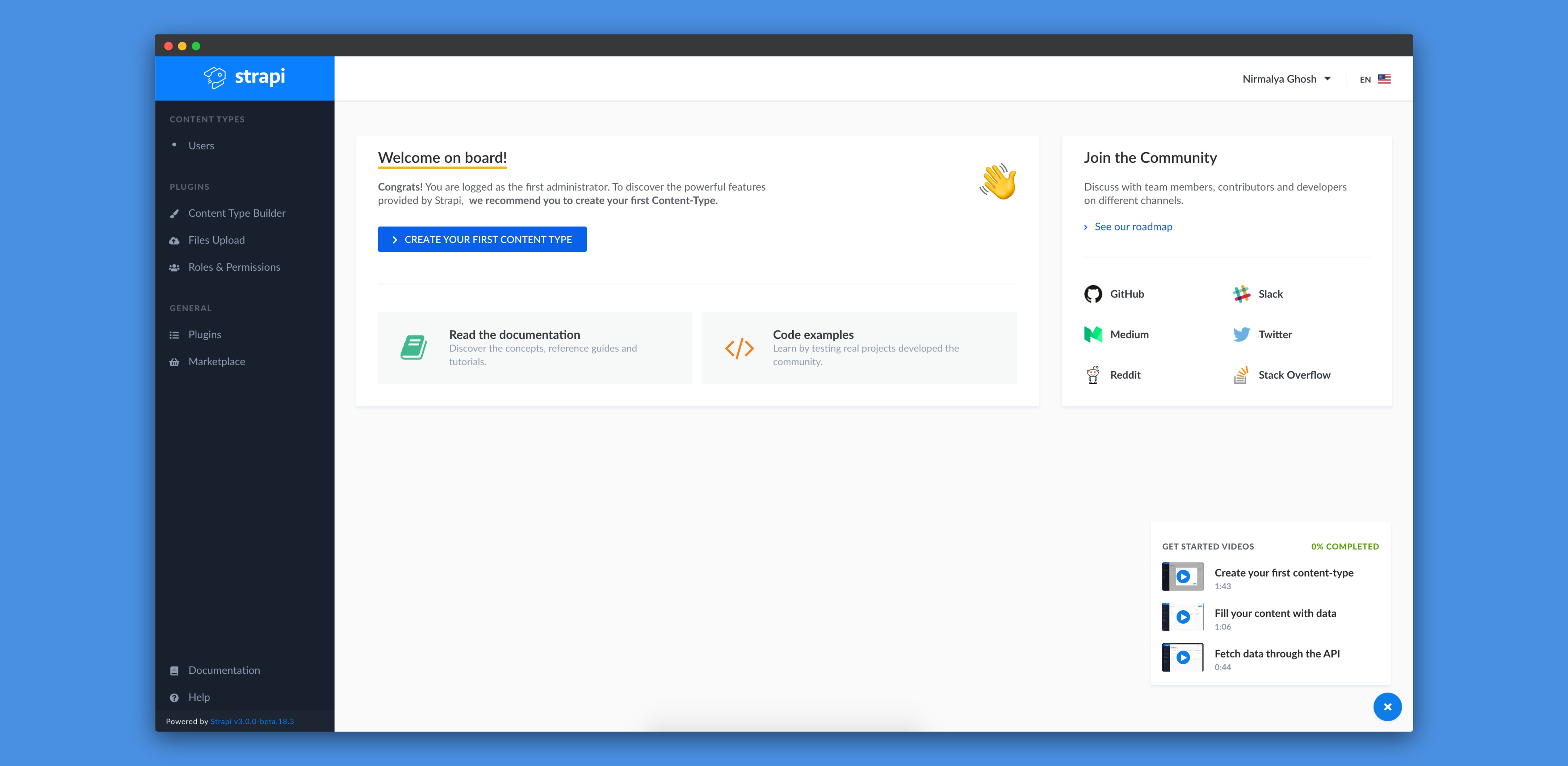
一旦我们用所需的详细信息填写表格,我们将进入 Strapi 的管理面板:

一旦我们来到这里,这意味着我们的 Strapi 安装非常顺利,每次 Strapi 要求我们提供登录凭据时,我们可以使用我们在创建管理员时提供的凭据登录到管理面板。
添加新的内容类型
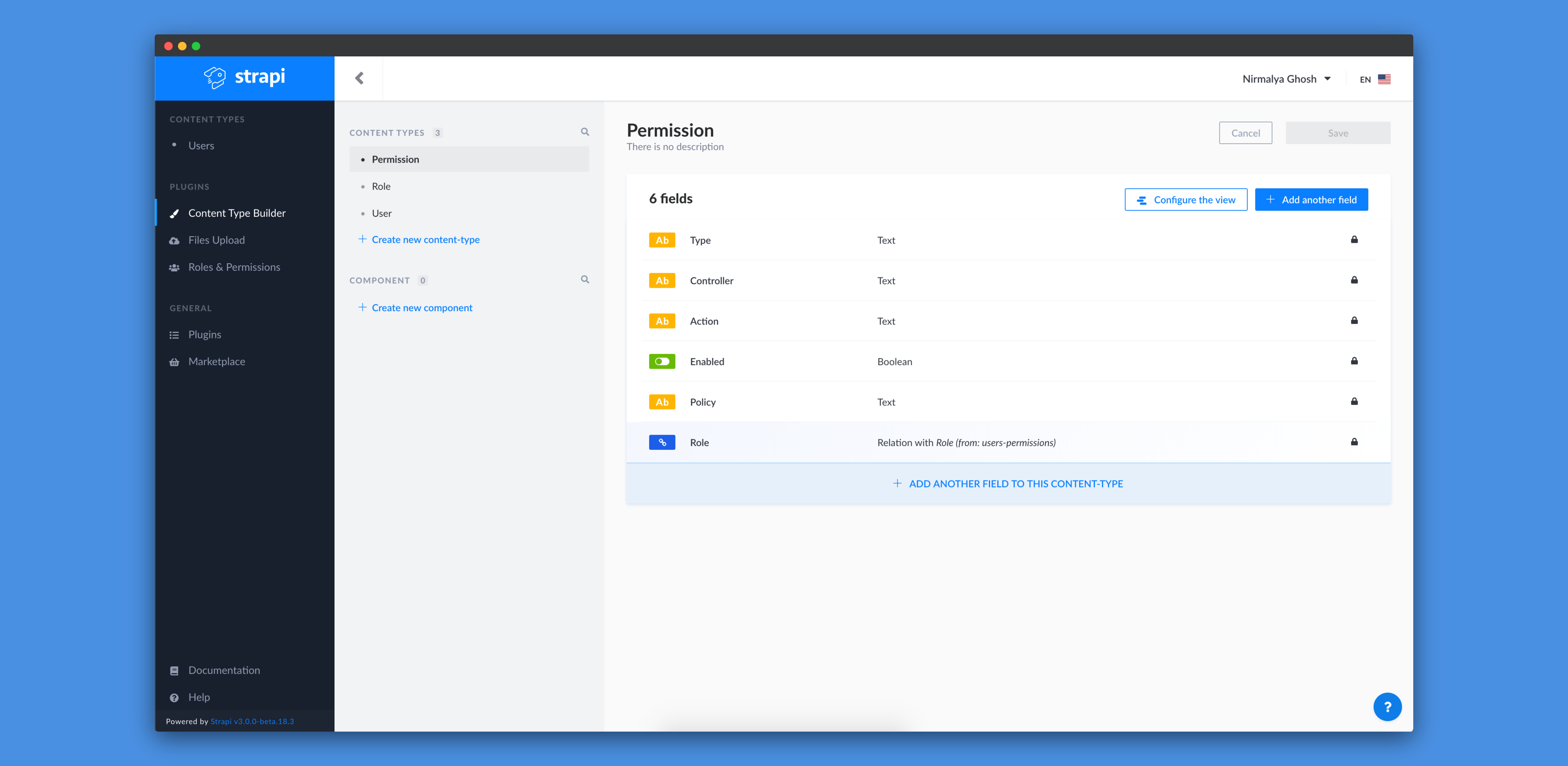
默认情况下,我们应该有三种内容类型:Permission、Role 和 User。

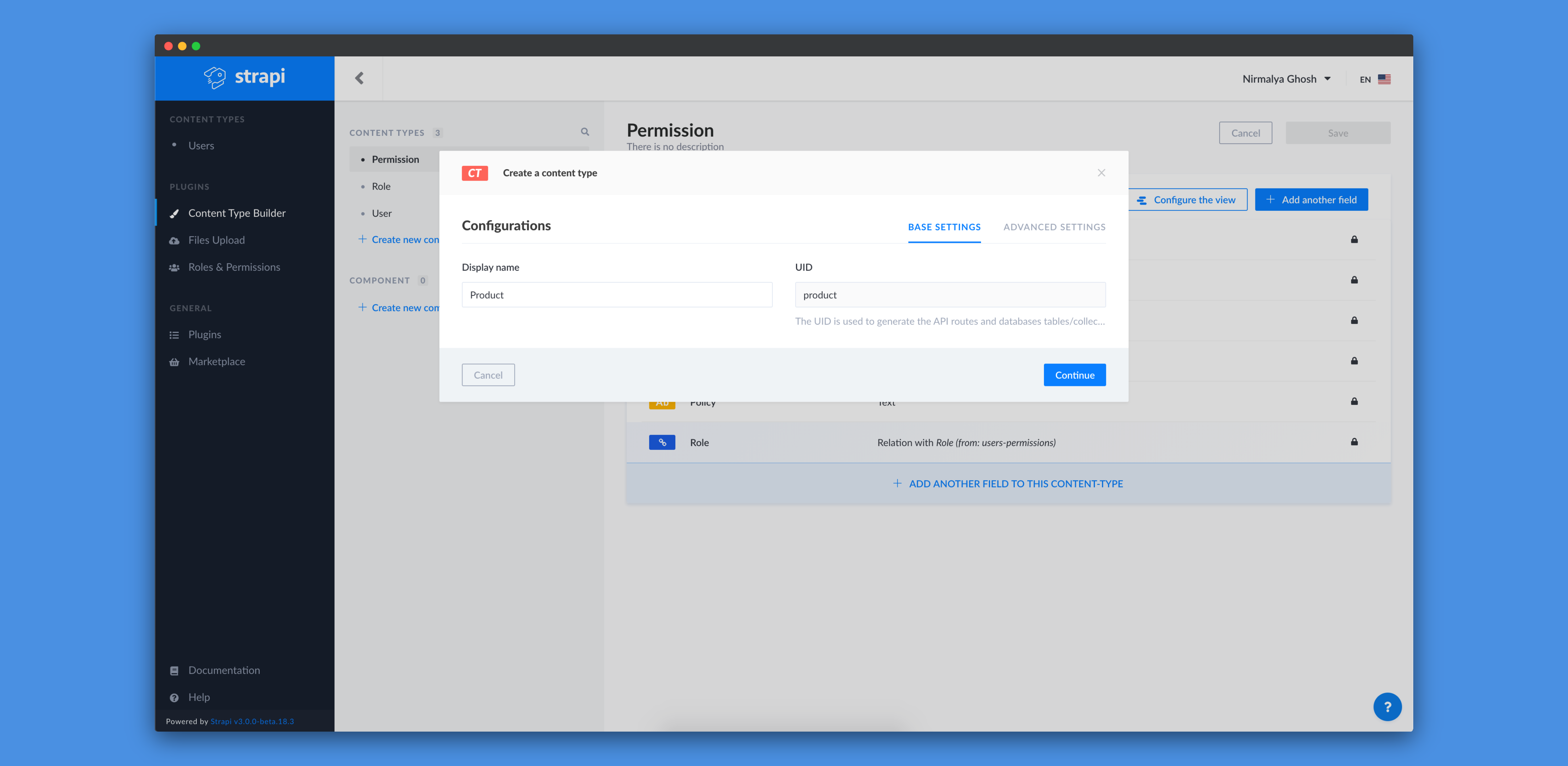
现在,我们要添加一个 Product 内容类型。为此,我们需要单击
创建新的内容类型链接。在 Display Name 字段中,我们可以输入 Product:

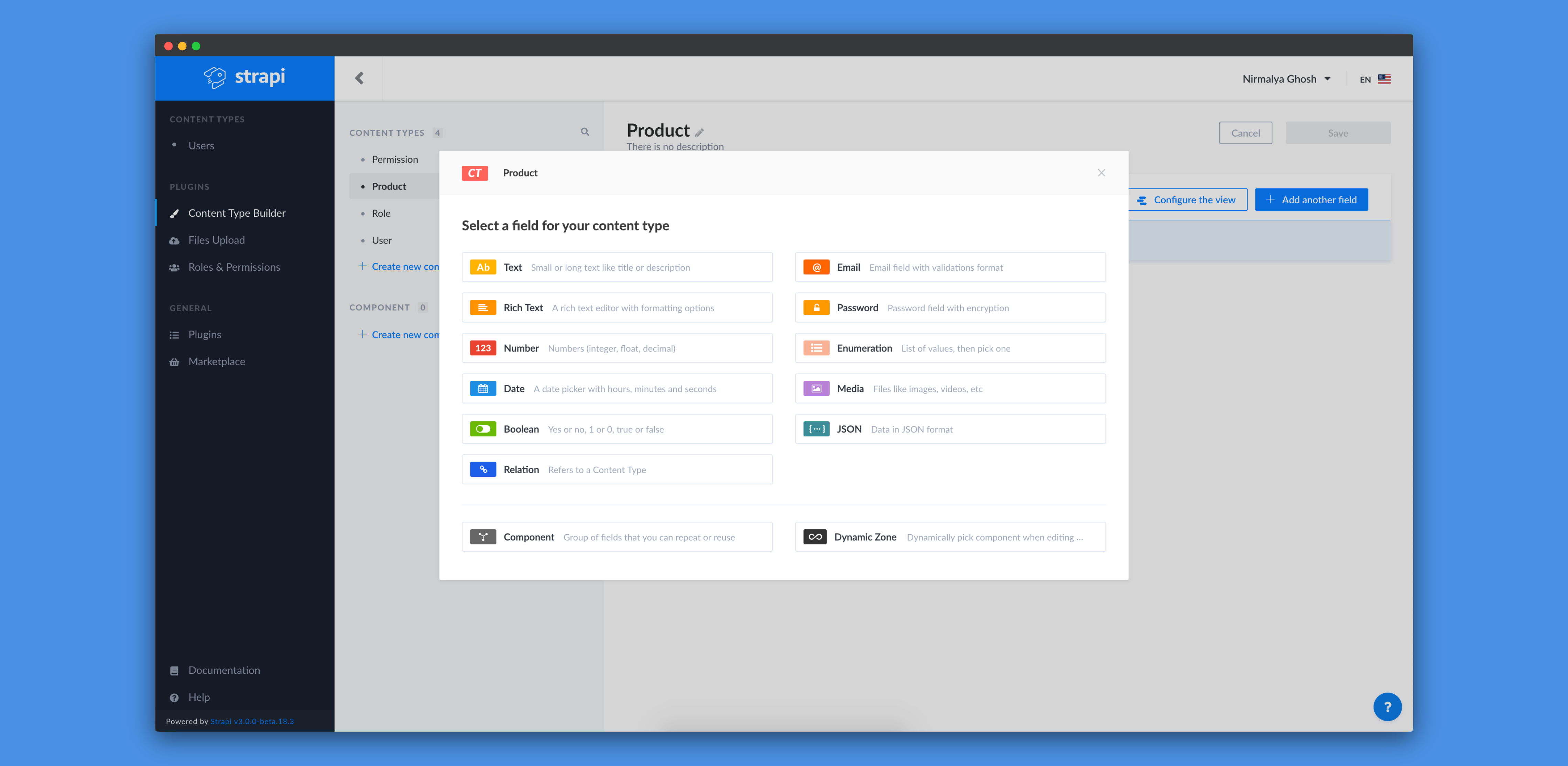
然后,我们可以点击 Continue 为该内容类型添加字段:

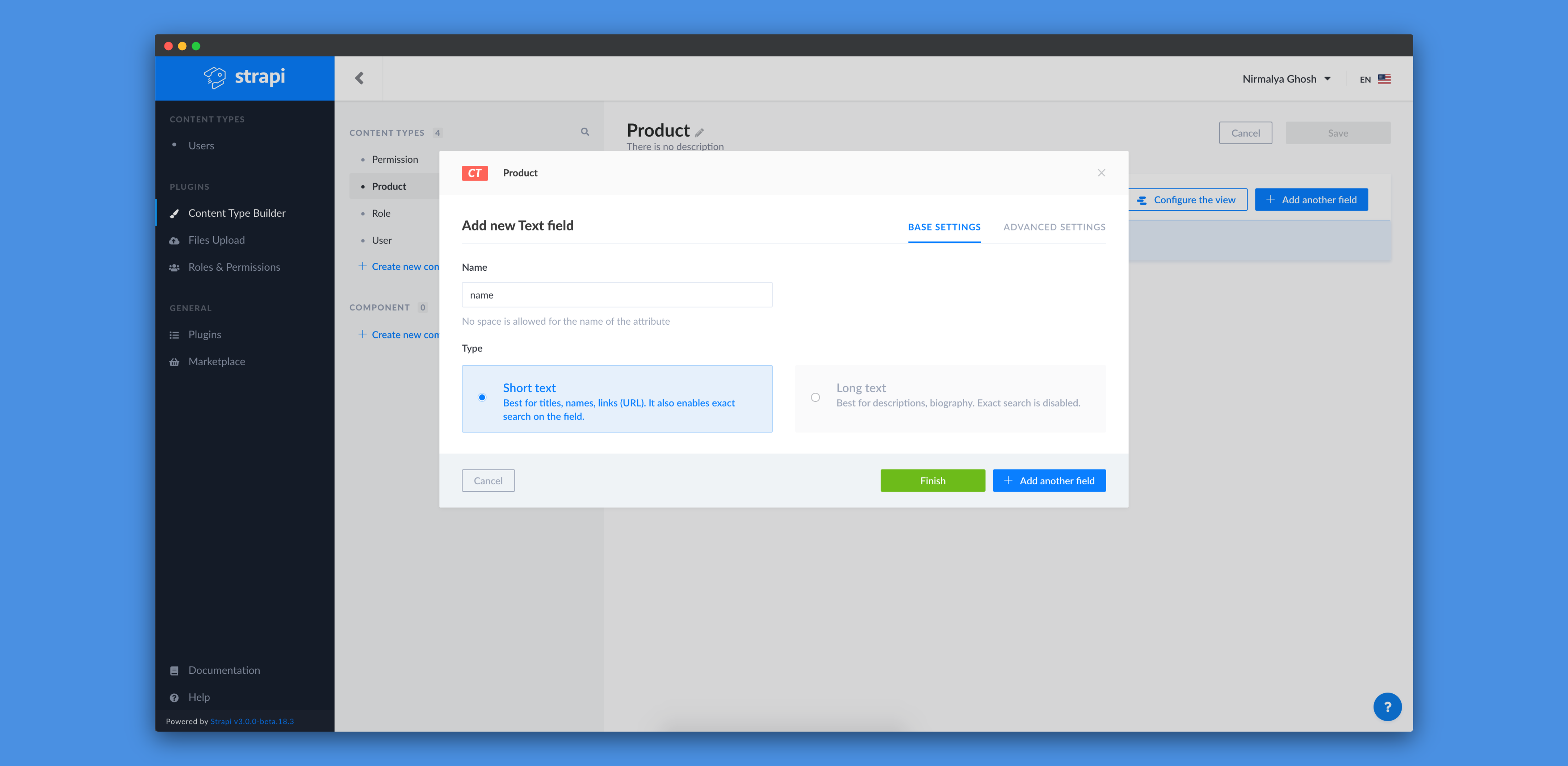
我们将添加一个新的 Text 字段并将其命名为 name 并选择 Short text 作为其 type:

我们将添加另一个 Text 字段并将其命名为 url 并选择 Short text 作为其 type:

我们将添加另一个 Text 字段并将其命名为 description 并选择 Long text 作为其 type:

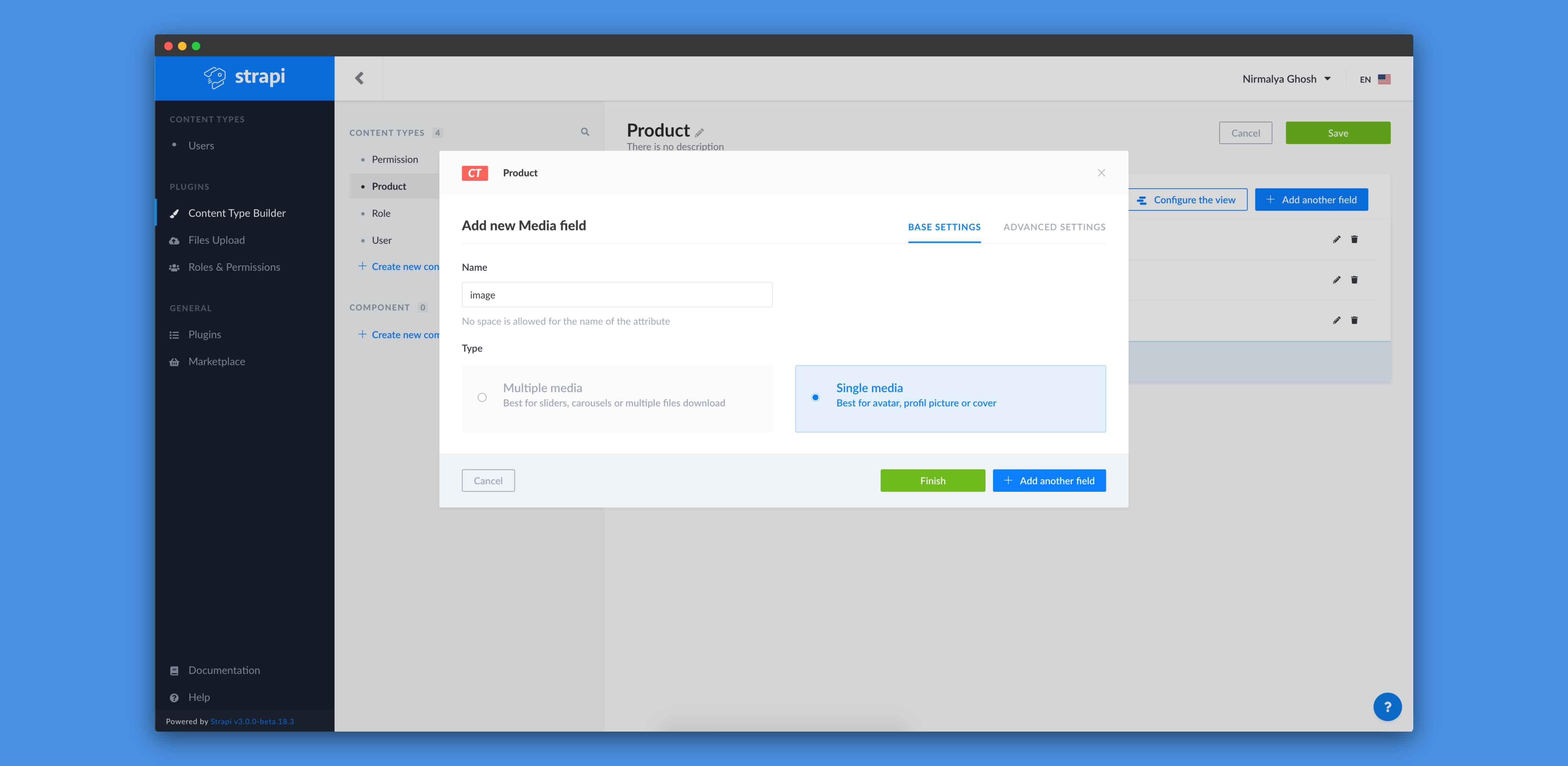
我们将添加一个 Media 字段并将其命名为 image 并选择 Single media 作为其 type:

我们现在可以点击 Finish 按钮,然后,我们需要点击 Save 按钮来保存我们的新内容类型。

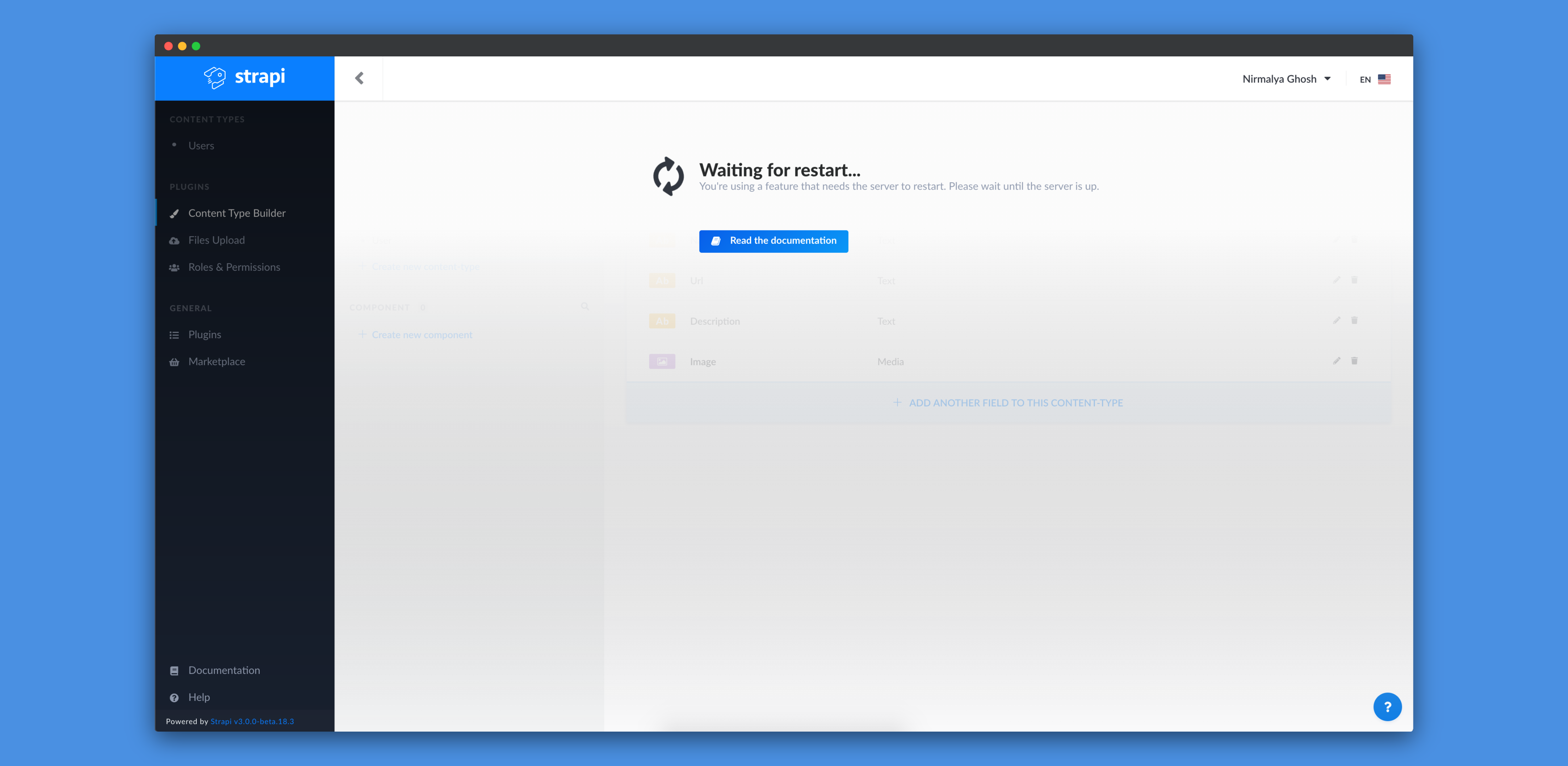
当我们点击 Save 按钮时,Strapi 服务器会自动重启:

一旦服务器完全重启,我们可以在侧边栏看到我们新的 Product 内容类型:

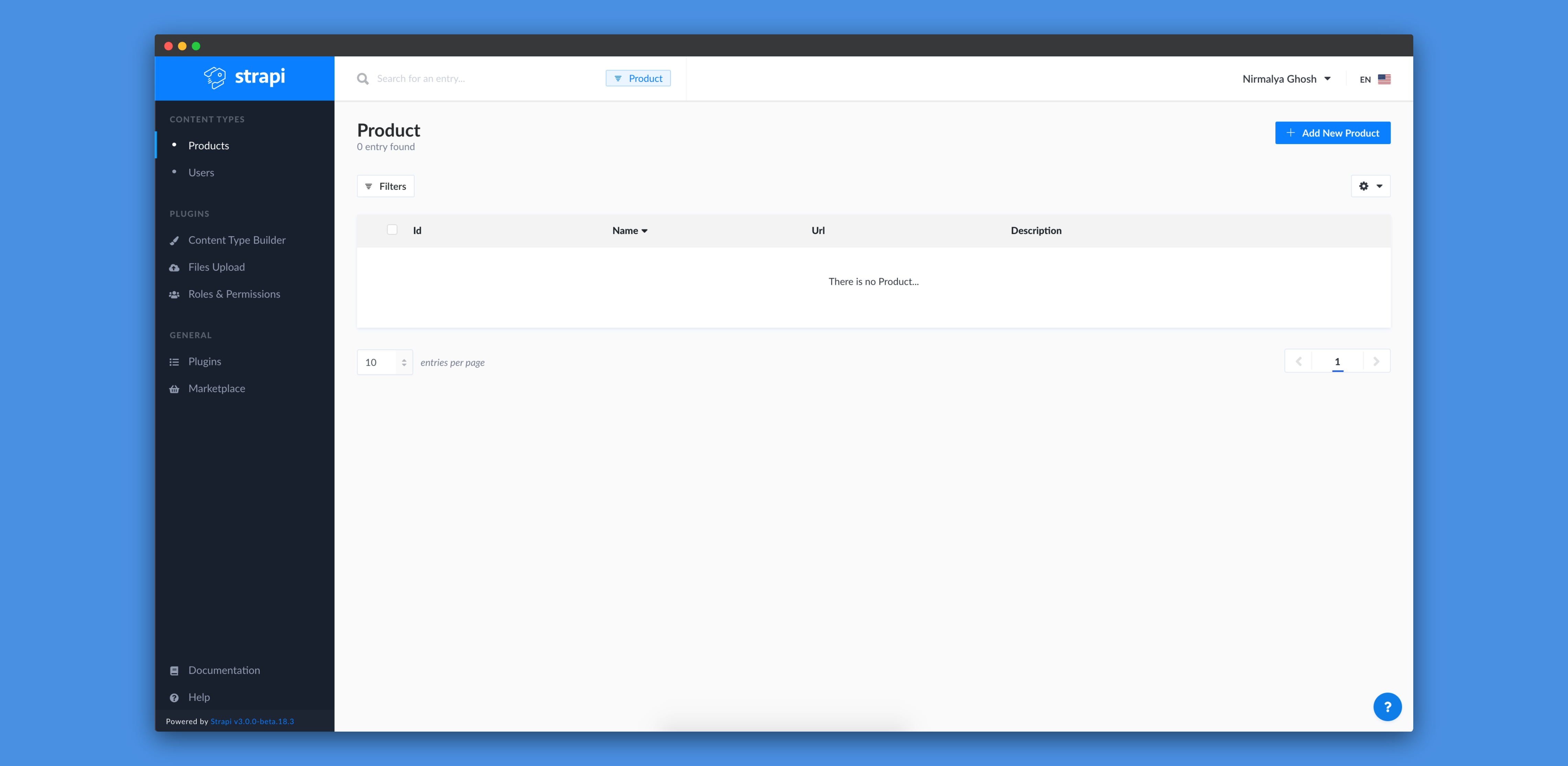
Product 内容类型目前没有任何条目,因为我们还没有添加任何条目!我们可以点击 Add New Product 按钮为 Product 内容类型添加一个新条目:

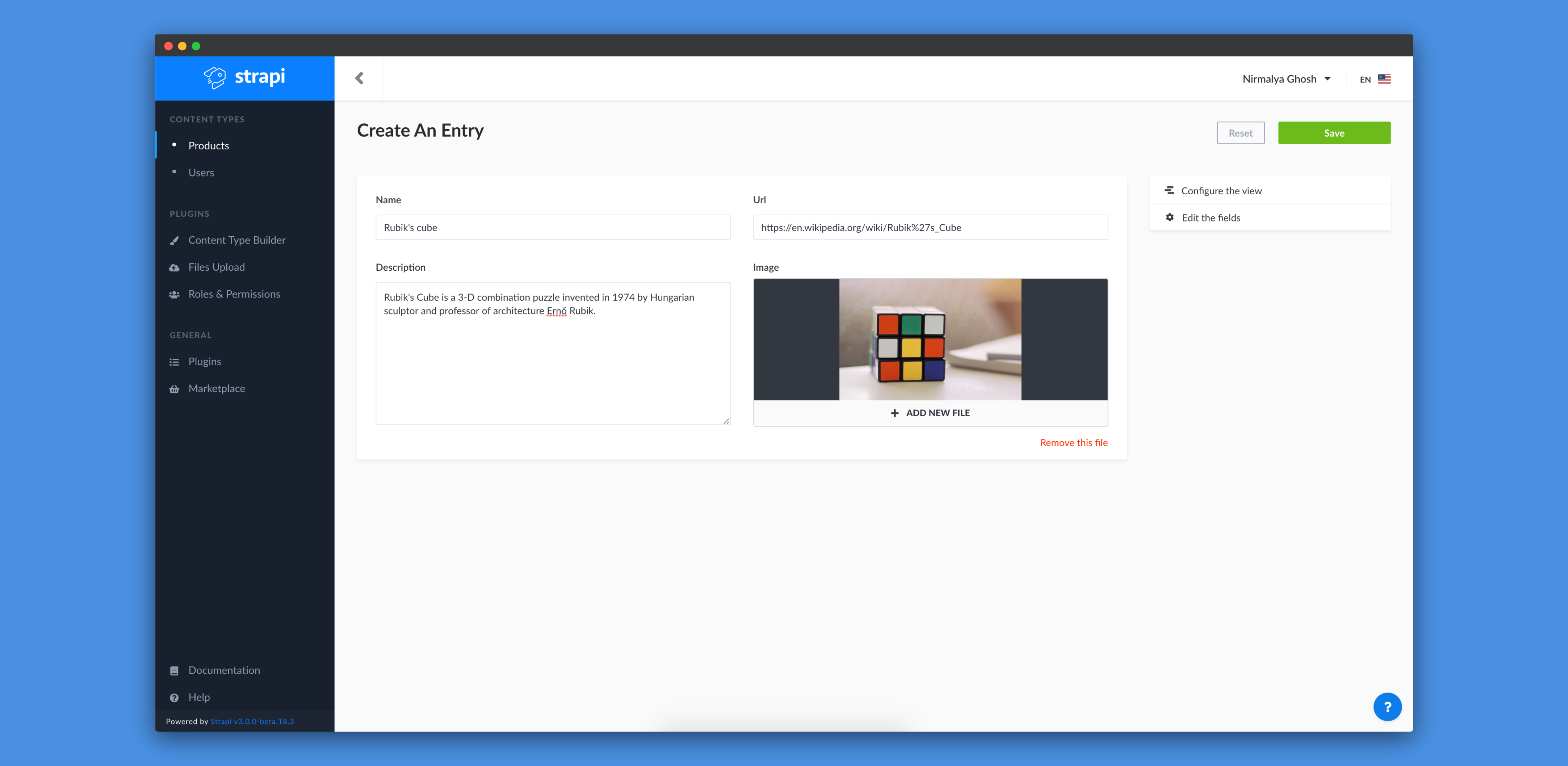
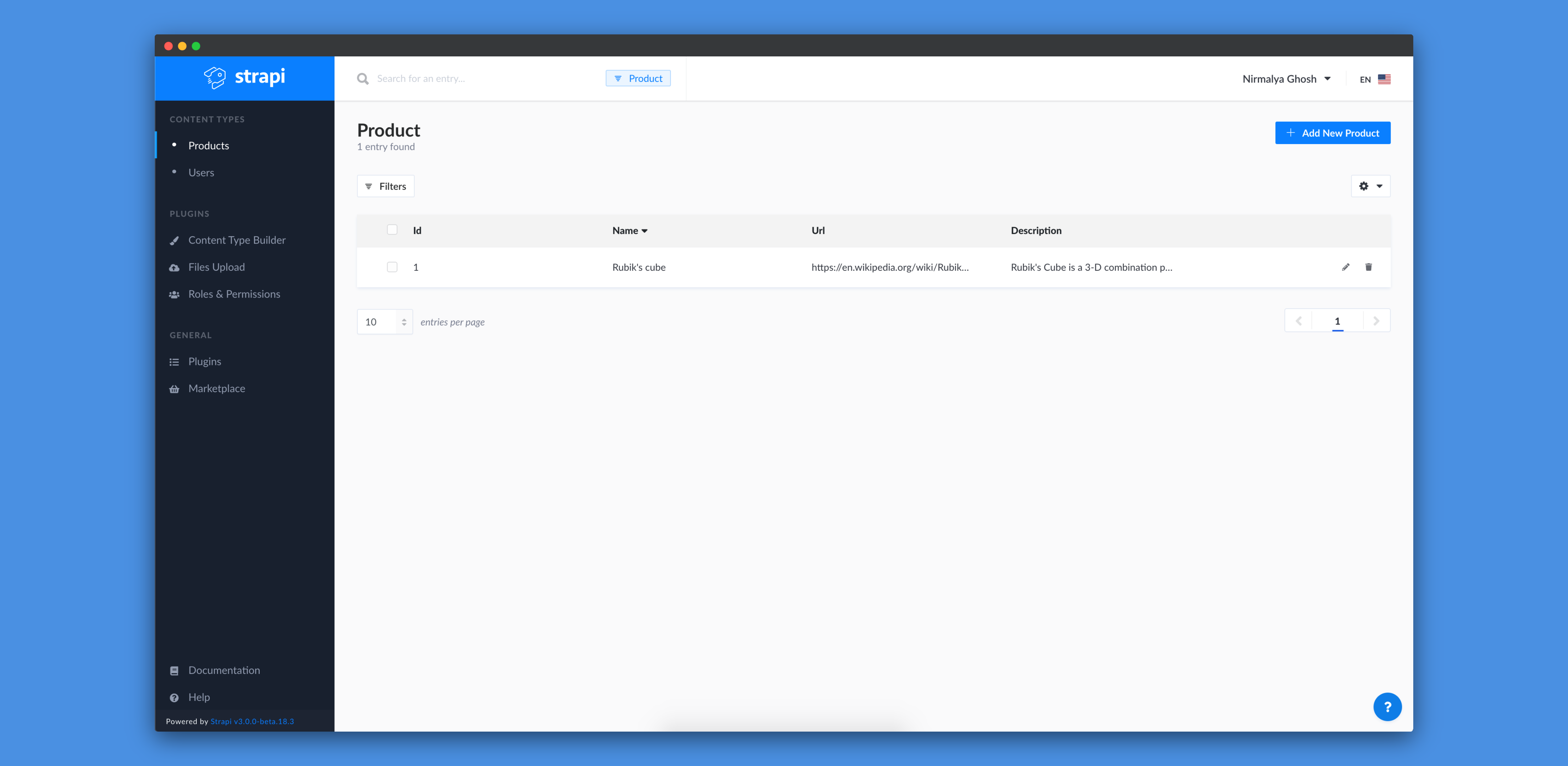
我们可以添加我们产品的详细信息,然后单击 Save 按钮保存条目:

查看内容类型的条目
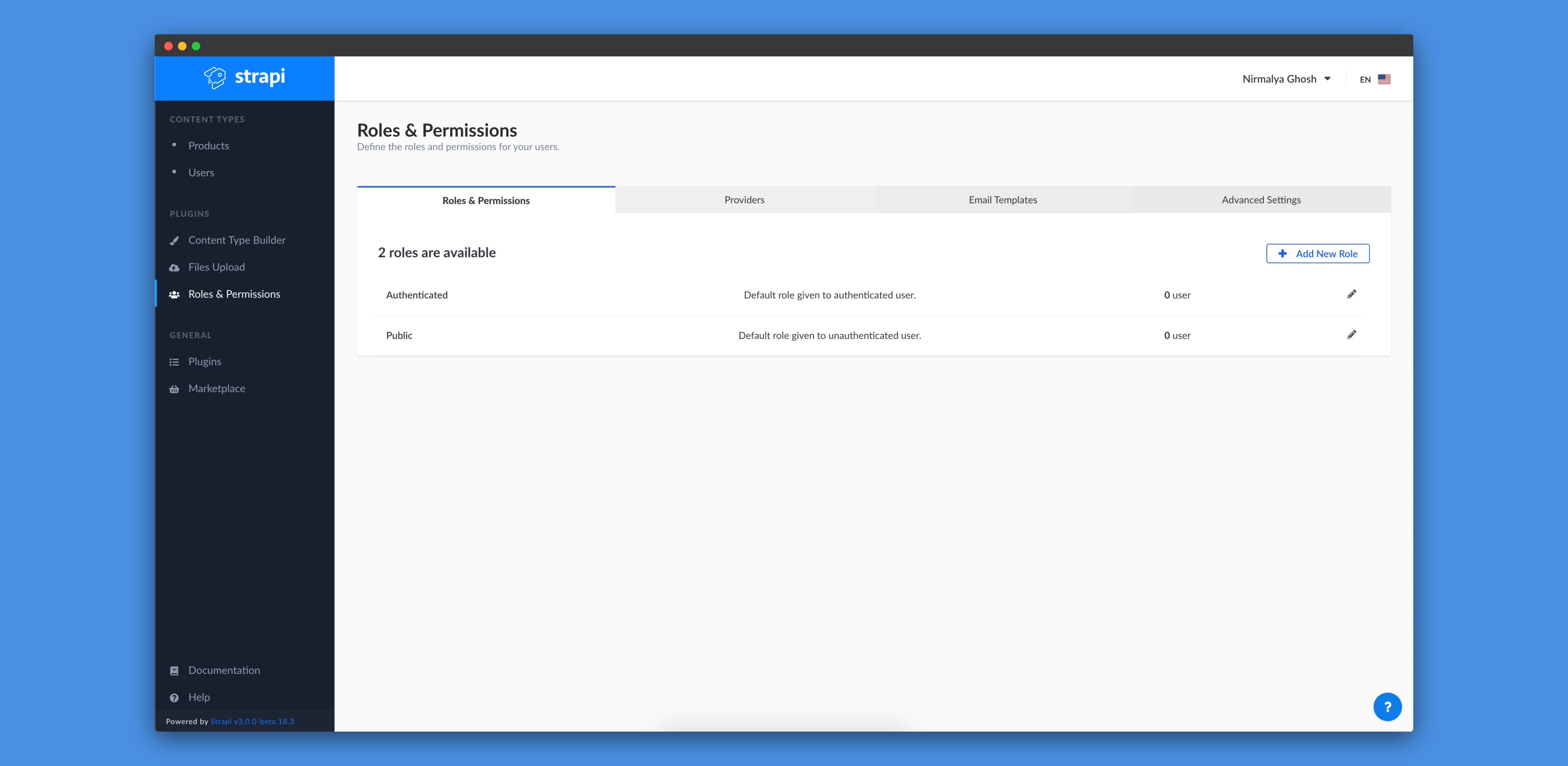
Strapi 自动为我们的内容类型生成路由。但是,如果我们访问http://localhost:1337/products,我们会得到 403 响应。发生这种情况是因为我们没有为该内容类型设置权限。要解决此问题,我们需要访问 Roles & Permissions 选项卡并单击 Public 角色:

在 Public role 选项卡中,我们需要在 Permissions 选项卡中找到 Product。我们需要允许对 Product 内容类型的所有操作。我们可以通过选择所有操作(计数、创建、删除、查找、查找和更新)或单击全选复选框来做到这一点。

接下来,我们需要点击右上角的保存按钮。现在,如果我们访问http://localhost:1337/products,我们会得到正确的响应:

为内容类型创建新条目
根据我们为 Product 内容类型设置的权限,我们还可以使用 API 创建新条目。我们将使用Postman工具来创建一个新的产品条目。
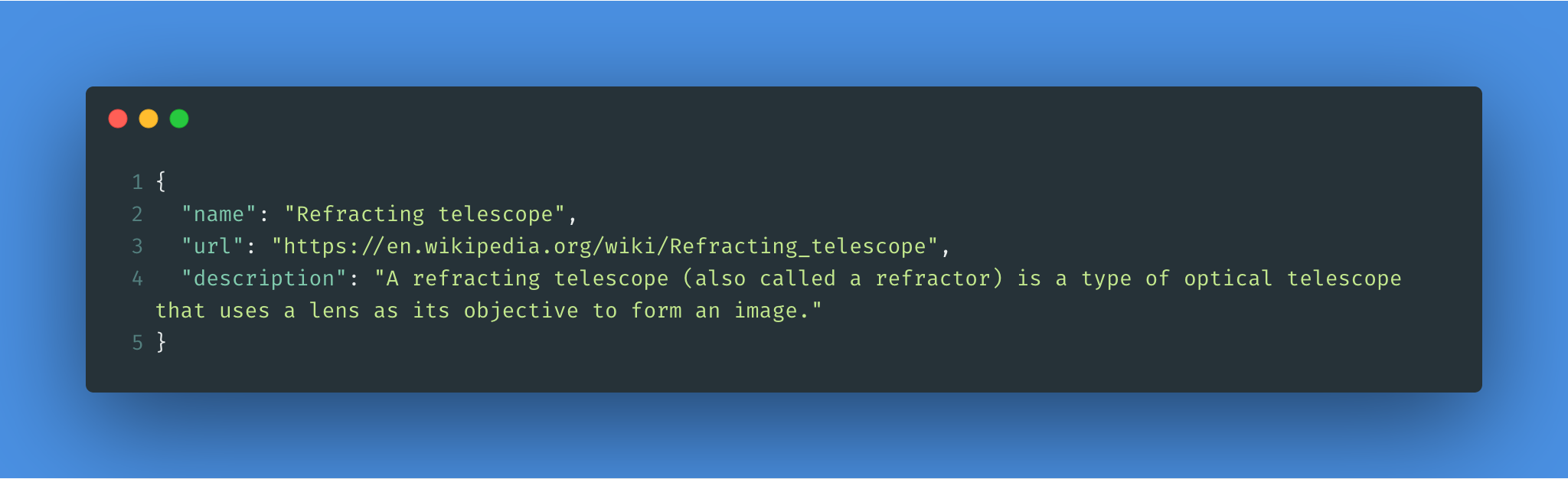
我们只需要使用以下请求正文向http://localhost:1337/products端点发出 POST 请求:

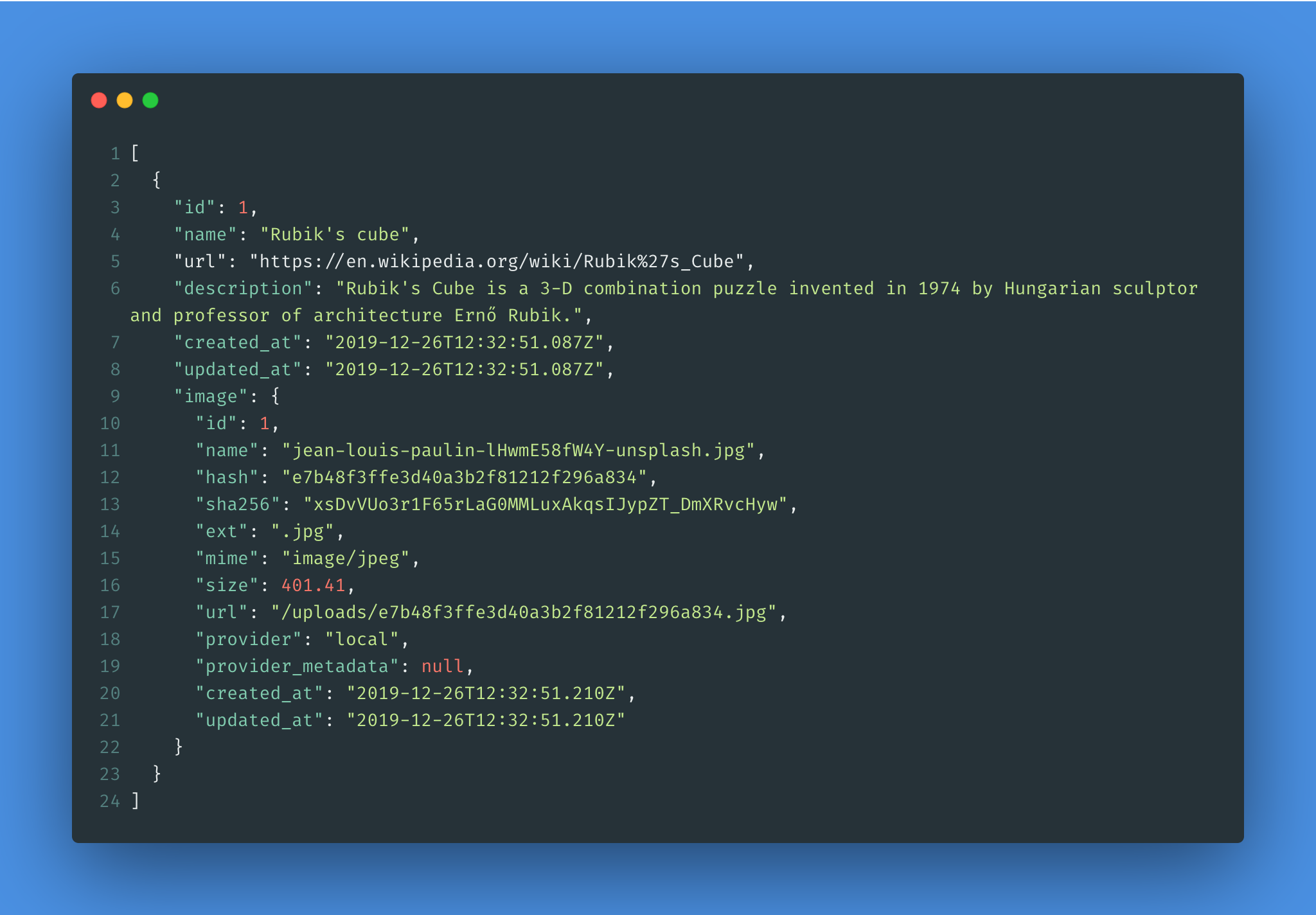
创建条目后,我们将收到以下响应:

结论
我们利用无头 CMS Strapi 为我们的后端应用程序设计 API。在后续教程中,我们将使用这些 API 来构建前端应用程序。
我希望本教程对您未来的项目有所帮助。
更多推荐
 已为社区贡献27134条内容
已为社区贡献27134条内容








所有评论(0)