使用Notion API搭建内容管理系统
在Appsmith,我们使用 Notion 来管理我们的内容日历。我们还与一些外部机构和自由职业者合作处理我们的一些内容。不可能在 Notion 上创建精细的访问控制并开发工作流程以顺利运行该过程,因此,一旦 Notion 发布了他们的 API,我们决定构建一个应用程序,帮助我们在一个地方管理我们的整个内容管理,同时提供我们的合作者只有必要的访问权限。
我们的应用程序使用我们的 Notion (mock) 表作为数据源,让您在应用程序上植入、提交和编辑文章,同时提供与您选择的电子邮件服务集成的规定(我们使用 SendGrid此处)向项目中的人员发送提醒电子邮件或更新。
在本教程中,我们将构建一个基本的内容管理系统,它可以让您:
-
提交作者提交的新内容创意
-
设置提交的截止日期
-
直接用他们的电子邮件跟进作者
-
在一个 Notion 页面上组织所有数据
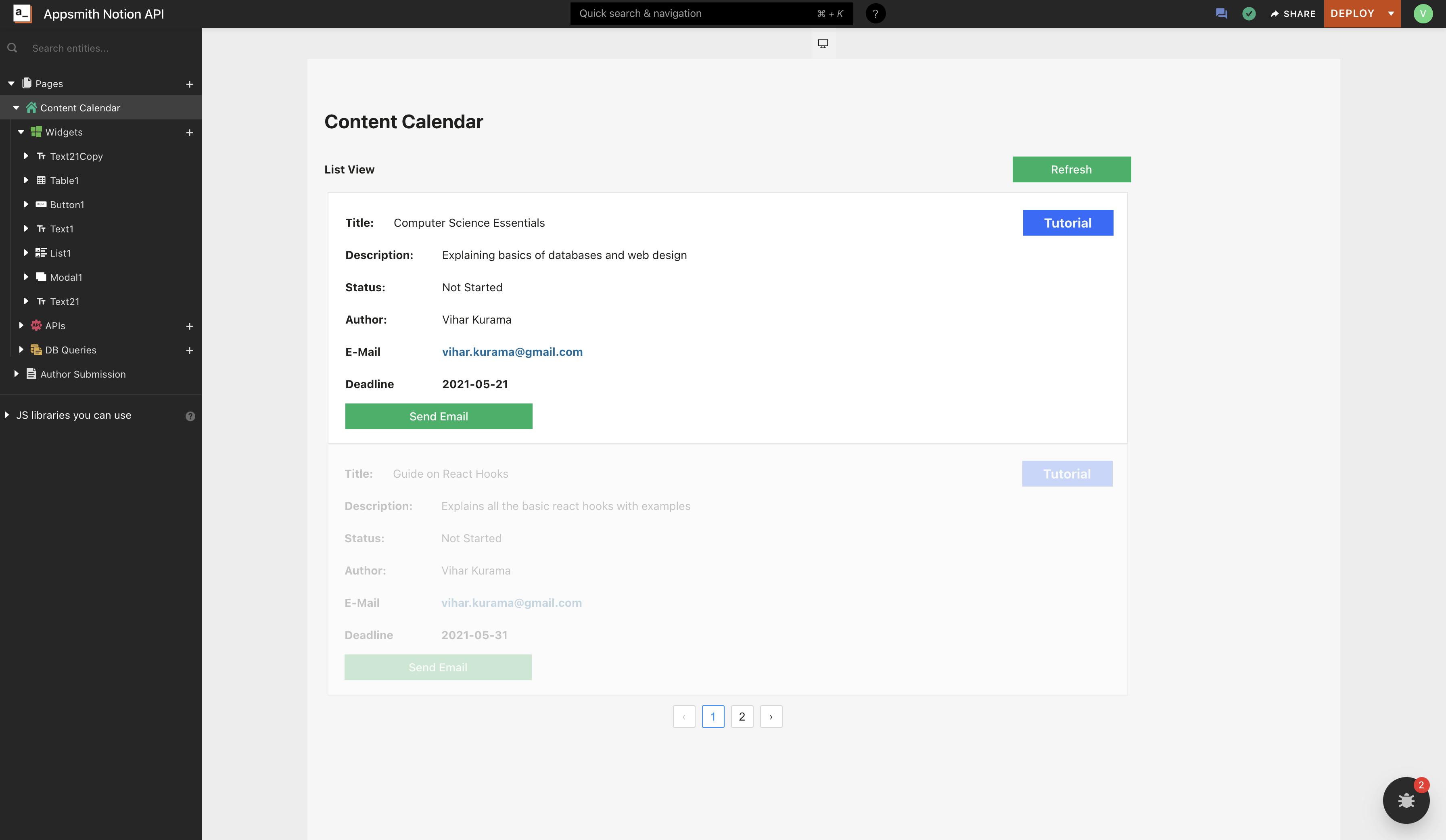
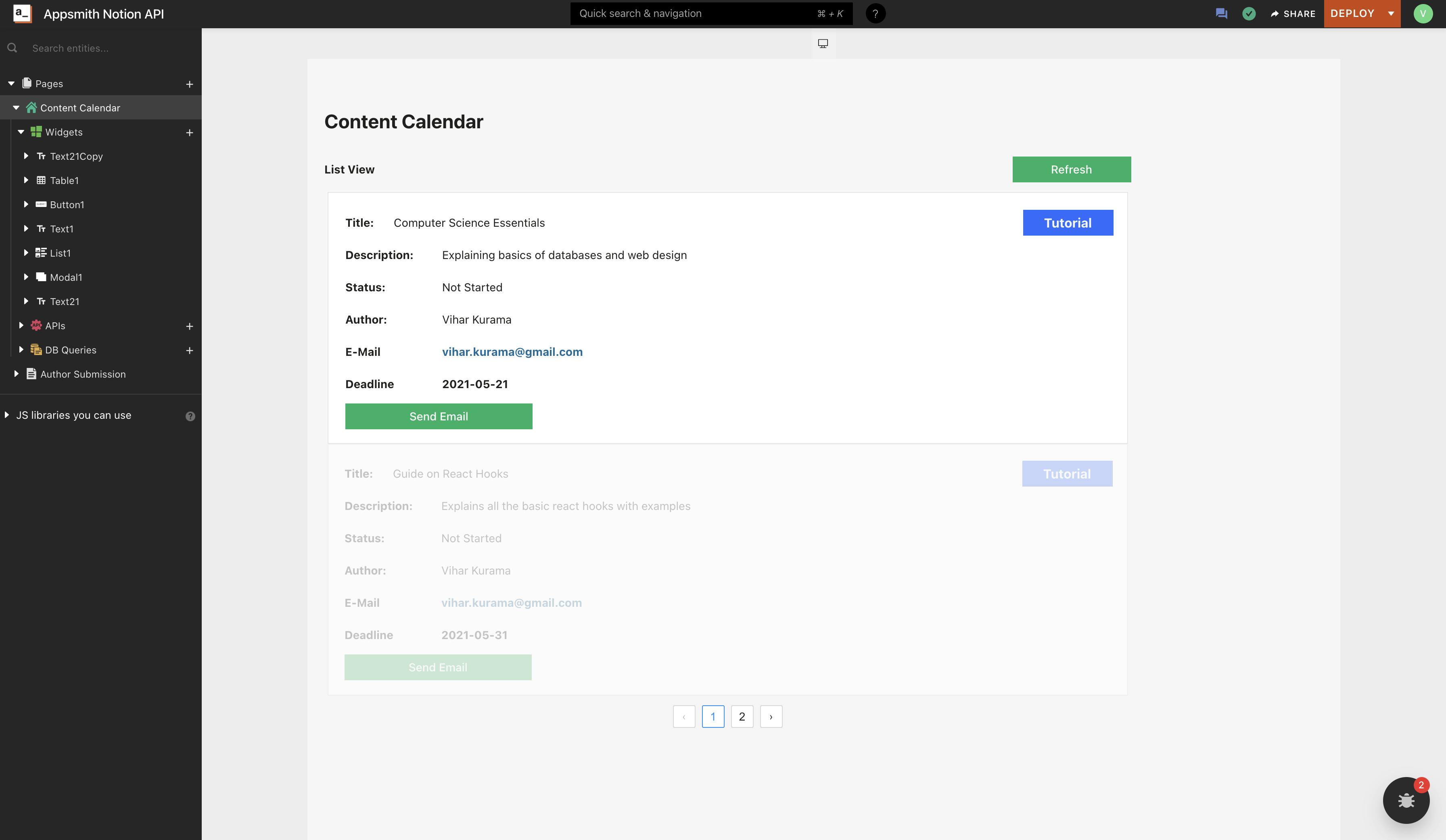
在此处查看现场演示。这是该应用程序外观的屏幕截图:

Appsmith是一个开源框架,允许开发人员仅使用必要的代码构建仪表板、工作流和 CRUD 应用程序。您可以连接到任何 API 或数据库,如 MongoDB、PostgreSQL 或 MYSQL,并访问多个小部件,包括图表、表格和表单,以快速构建 UI。
让我们潜入水中!
配置 Notion API
Notion API 让我们可以连接到 Notion 页面和数据库。现在,让我们看看如何设置 API、收集所有必需的密钥并连接到 Appsmith。
-
首先,选择您想在 Notion 上使用的工作区。如果您想对其进行测试,请随意创建一个新工作区。
-
现在,通过单击左侧导航栏上的
Settings and Members选项打开工作区设置。我们应该看到一个包含所有设置的新模式。 -
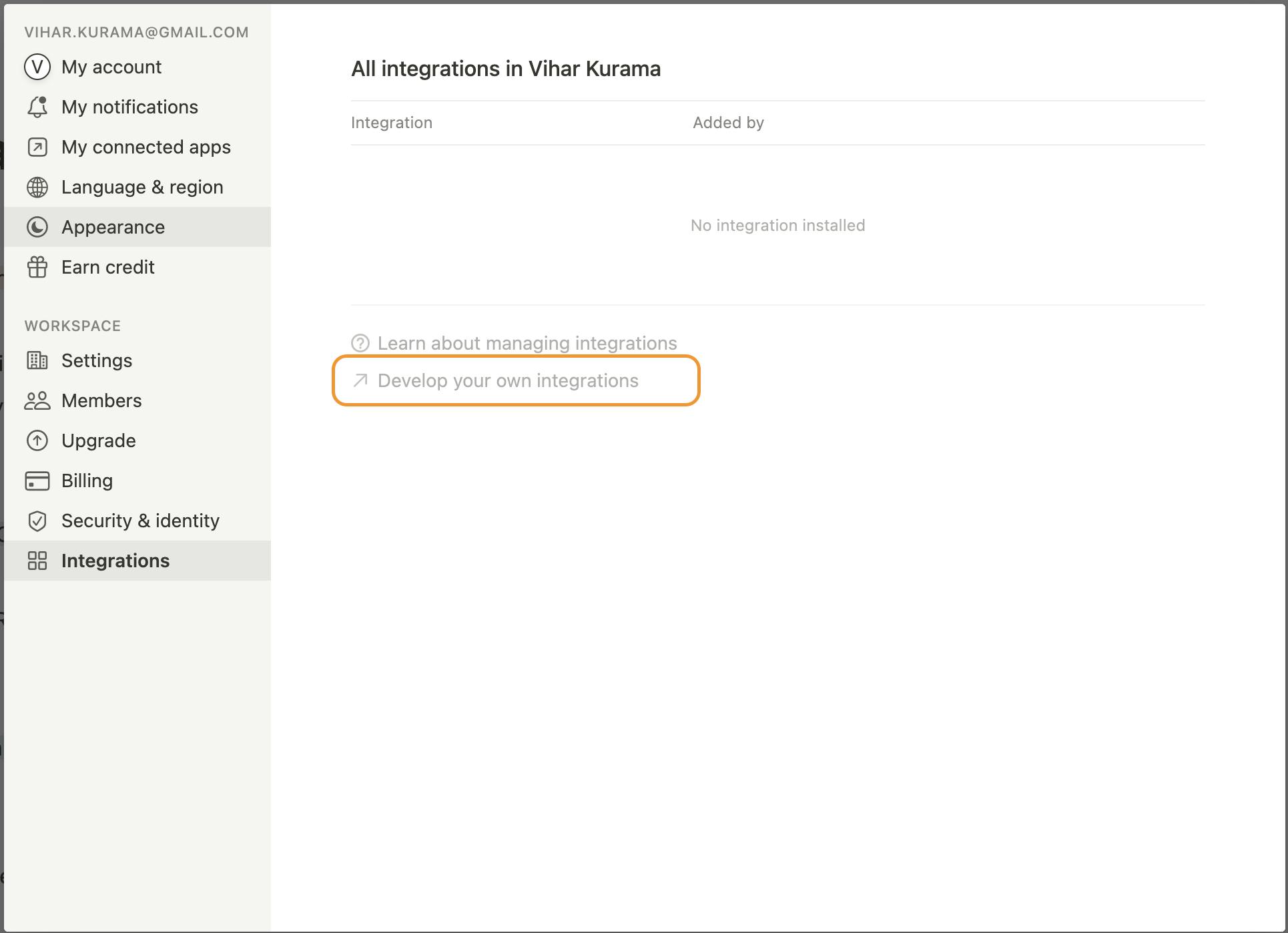
在设置模态中找到
Workspace选项下的选择Integrations选项。这将重定向到集成选项卡。 -
接下来,选择
Develop your integration选项。现在我们将被重定向到我们的集成页面。

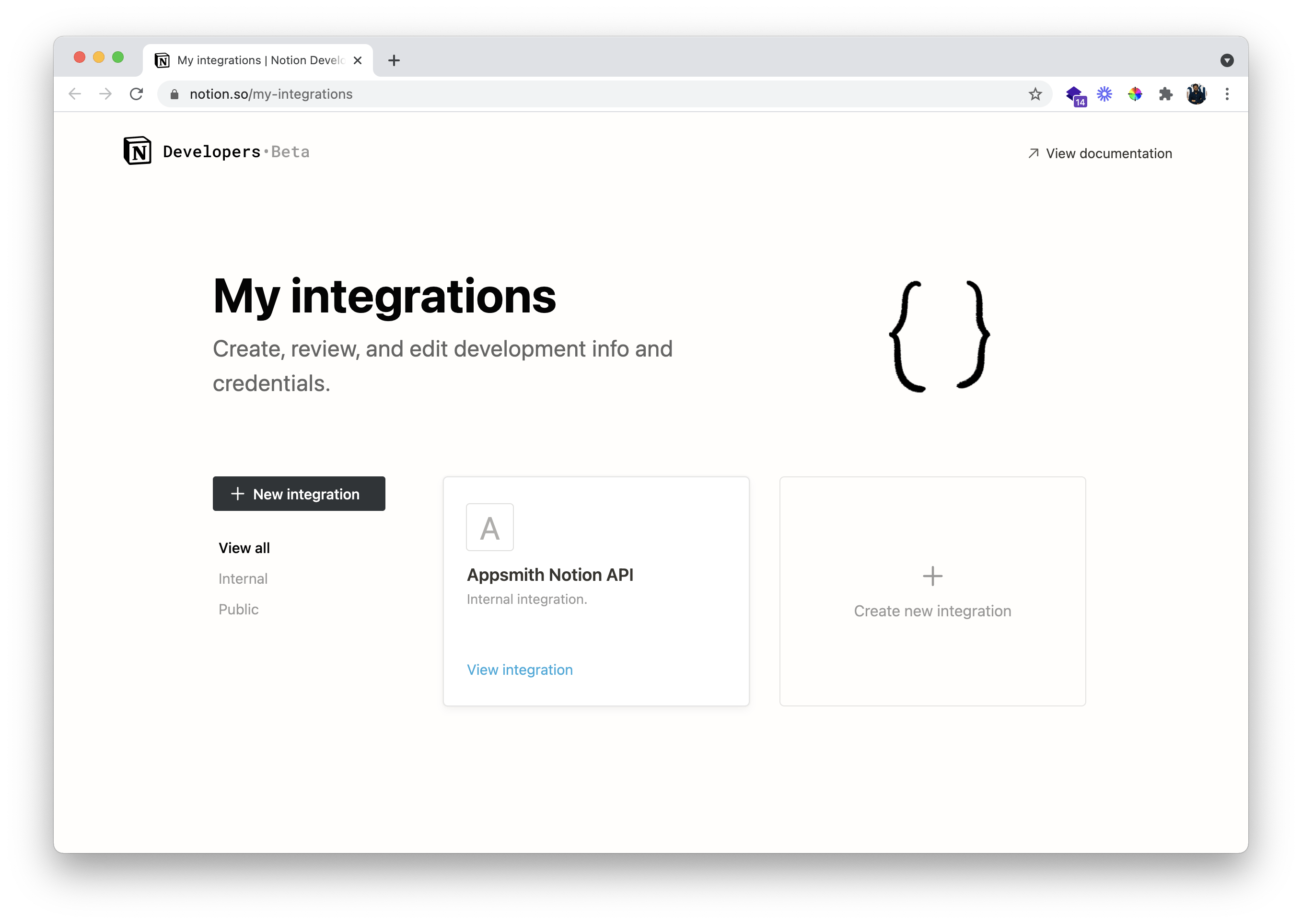
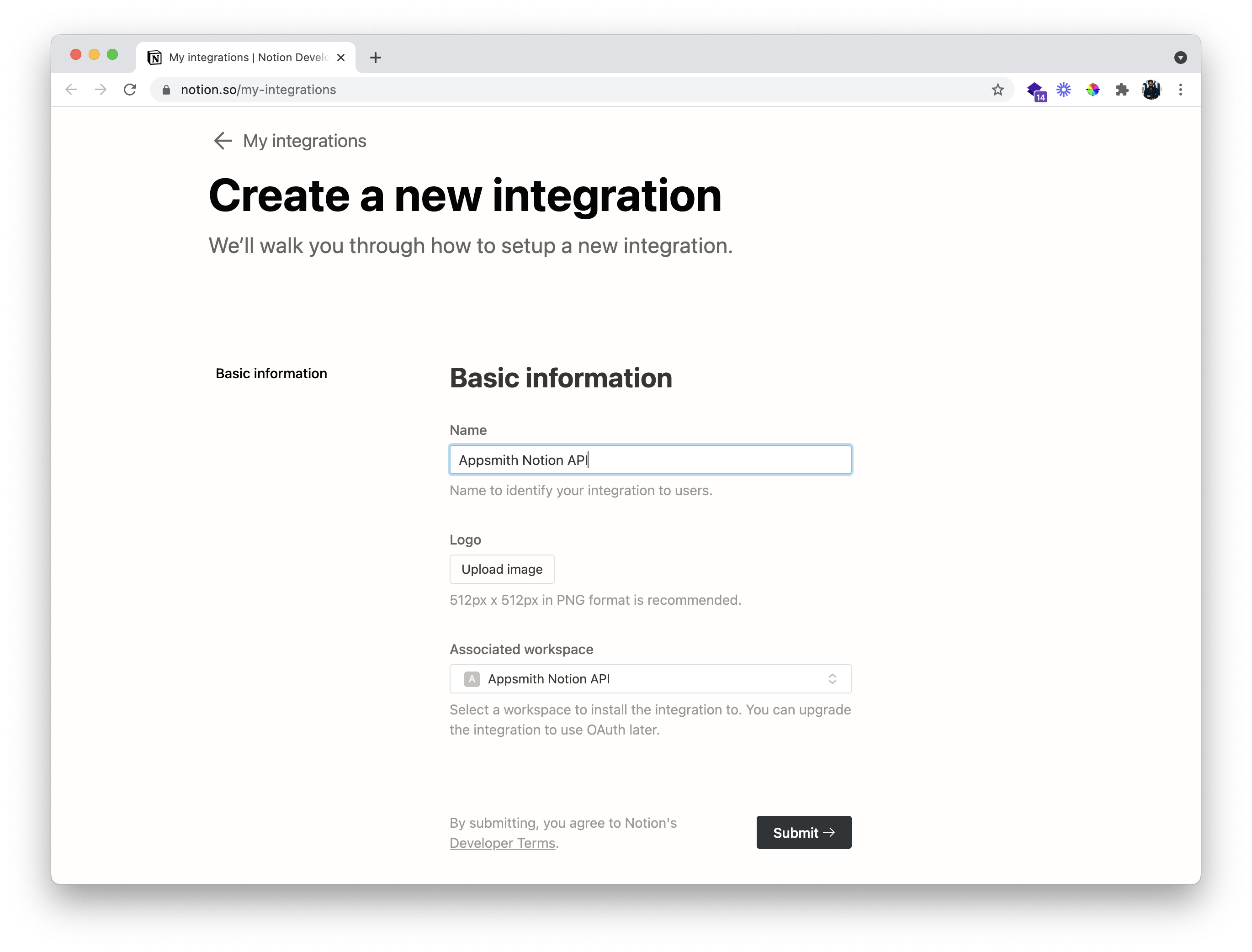
- 在集成页面上,选择
New integration选项并添加您要使用的名称和关联的工作空间,然后点击提交。这将为我们创建一个新的密钥!


-
现在回到我们的工作区,选择一个特定的页面并点击
share选项(我们可以在右上角找到这个) -
接下来,点击邀请按钮,一个新的模态打开,在这里我们可以找到我们创建的集成。选择集成并确认邀请。
-
有了这个,我们应该可以向 Notion 页面添加一个集成;另外,请确保保存您的集成密钥;我们必须使用它来使用 Notion API
在 Notion 中,集成有一个秘钥;当添加到工作区时,我们可以执行所有操作(创建、读取、更新)。我们将使用集成的密钥来连接第三方应用程序。
设置概念页面
要使用 Notion API,首先,让我们为我们的内容日历创建一个数据库。
- 在您的页面上,添加一个新表,其中包含我们的内容管理器所需的以下字段:
Title: Text Field
Description: Text Field
Author: Text Field
Category: Text Field
Status: Dropdown Field
Notes: Text Field
Deadline: Date Field
Author Email: EMail Field
您也可以使用我们的这个 Notion 页面,它可以用作模拟数据库。您可以单击此链接复制到您的工作区之一。此外,请确保将集成添加到此页面以使用 Notion API。
现在我们已经准备好页面和集成,我们将开始在 Appsmith 上构建一个应用程序。
从 Notion API 查询数据
在本节中,我们将从 Notion API 查询数据。请按照以下步骤操作:
-
首先,我们应该有一个Appsmith账户;如果没有,请在此处注册(免费)!接下来,通过单击
Create New按钮在组织下创建一个新应用程序。 -
我们现在将在左侧导航中找到 Widgets、API 和 DB Queries;我们可以使用这些特性来构建我们的应用程序。我们将从创建一个 Notion API 开始。
-
点击 API 旁边的
+图标,然后点击Create new并将 API 命名为query_data_from_database -
现在,在 API 的 URL 中添加以下内容:
https://api.notion.com/v1/databases/<db-id>/query
-
这里,
db-id是概念页面的数据库 ID。要找到它,我们必须将 Notion Table 作为页面打开并从 URL 中选择数据库 ID。 -
以下是显示概念页面 id 的示例 URL。
https://www.notion.so/myworkspace/a8aec43384f447ed84390e8e42c2e089?v=...
|--------- Database ID --------|
- 接下来,在 Headers 选项卡下添加以下键。
Authorization: <secret key from integration>
Notion-Version: 2021-05-13
Content-type: application/json
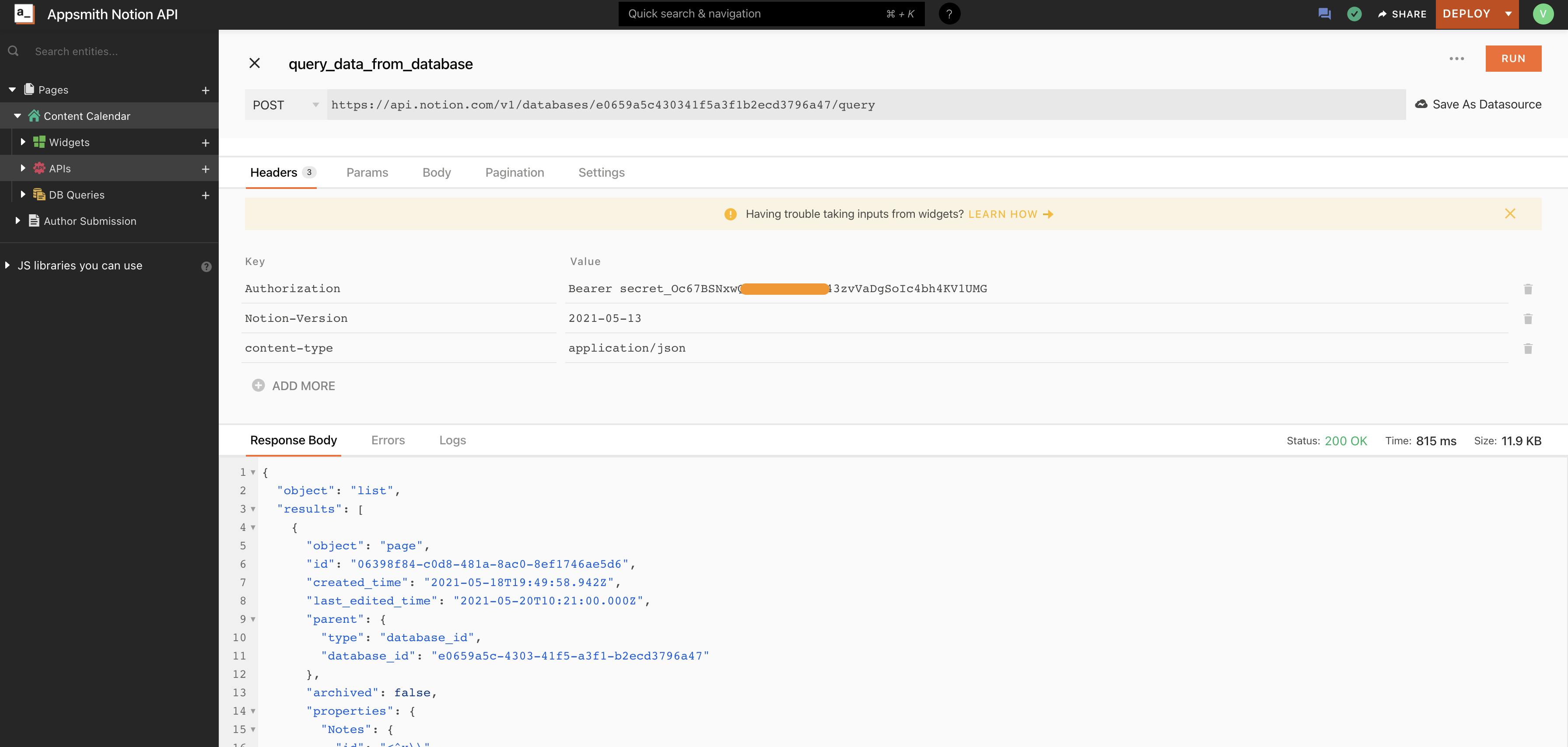
下面是配置的截图:

- 最后,点击
RUN按钮,我们可以在 Response Body 窗格中找到我们页面中的所有数据。
太棒了,我们现在有了来自 Notion API 的响应;让我们将它绑定到一个 List Widget。
将 Notion API 绑定到 Appsmith
现在我们有了一个包含来自 Notion Table 的数据的 API,让我们将它绑定到一个列表小部件以显示所有详细信息。请按照以下步骤操作:
-
在左侧导航中选择
Page1,然后单击小部件部分旁边的+图标。现在我们应该看到可以用来构建 UI 的不同 UI 小部件。 -
*根据您的喜好,您可以选择表格小部件或列表小部件来绑定来自 Notion API 的数据。在此示例中,我们将使用 List 小部件。
-
现在将列表小部件拖放到画布上;我们应该看到充满口袋妖怪信息的列表项。要检查这些,我们可以单击列表小部件顶部的 cog 图标并检查
Items属性中的数据。您可以在此处](https://docs.appsmith.com/widget-reference/list)中从文档[中找到更多信息。 -
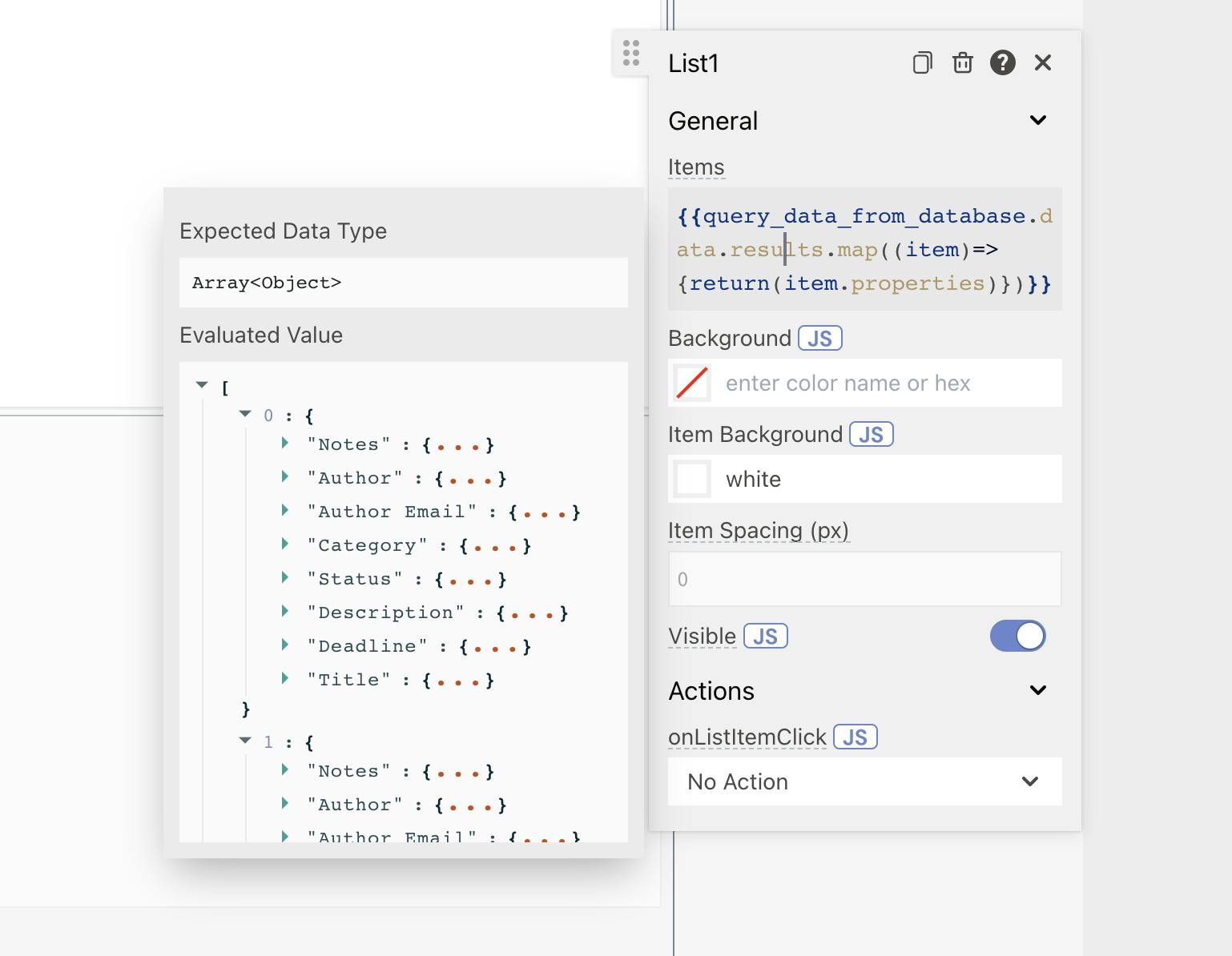
现在,我们将使用 mustache 语法在 Appsmith 中编写 JS,将列表小部件上的
Items属性替换为以下代码片段:
在 Appsmith 中,您可以使用 API 名称在 mustache 语法中的任何位置访问 API。
{{
query_data_from_database.data.results.map(
(item) => {
return (item.properties)
})
}}
在这里,我们使用query_data_from_database并将其映射到返回项目属性。响应如下所示:

太棒了,现在让我们在列表小部件上添加一些小部件,并显示来自 Notion API 的详细信息。拖放六个文本小部件并将其 Text 属性设置为以下内容:
- Title
- Description
- Status
- Author
- Email
- Deadline
在它们旁边再添加六个文本小部件,我们将从 Notion API 绑定它们的相应值。
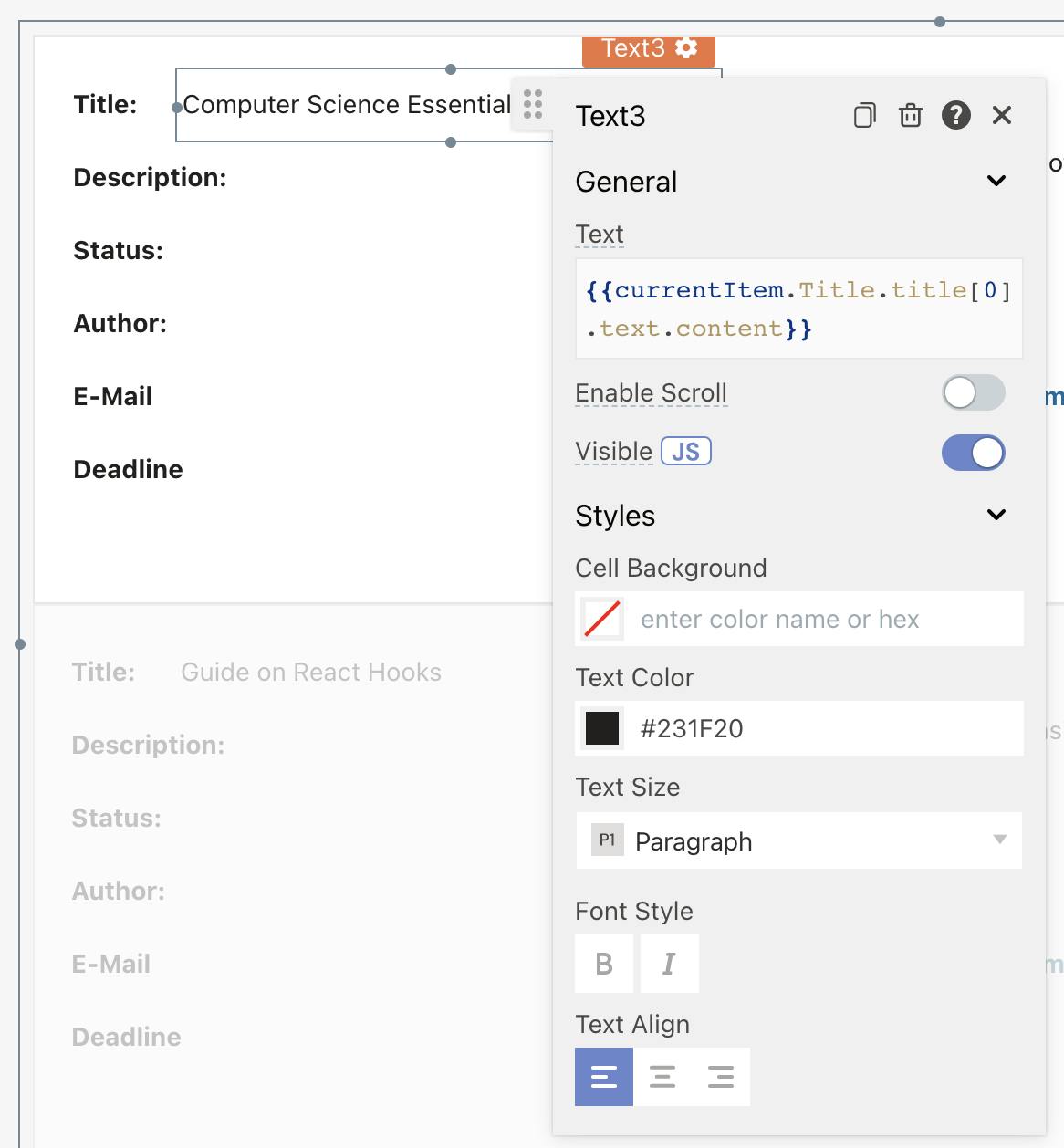
现在在标题文本小部件旁边的文本小部件中,将 Text 属性设置为以下内容:
{{ currentItem.Title.title[0].text.content }}
这里currentItem对应于列表小部件中的唯一项,接下来,我们从列表中的Items访问 Title 属性并解析 JSON。以下是响应的屏幕截图:

太好了,我们现在可以在列表小部件的项目上看到来自 Notion API 的标题;同样,让我们设置其他文本小部件的 Text 属性以显示来自 API 的内容:
- 描述文本小部件将文本属性设置为:
{{currentItem.Description.rich_text[0].text.content}}
- 状态文本小部件,将 Text 属性设置为:
{{currentItem.Status.select.name}}
- 编写文本小部件,将 Text 属性设置为:
{{currentItem.Author.rich_text[0].text.content}}
- EMail 文本小部件设置,Text 属性为:
{{currentItem["Author Email"].email || "Not Added"}}
- 设置截止文本小部件,Text属性为:
{{currentItem.Deadline.date.start}}
- 类别文本小部件将 Text 属性设置为:
{{currentItem.Category.rich_text.map(row => {return row.plain_text})[0]}}
根据来自 Notion API 的 API 响应,解析项目的代码会发生变化。
我们添加了一些额外的样式并在末尾添加了一个按钮小部件,以便管理员可以直接从 Appsmith 向作者发送电子邮件。下面是我们将 Notion Table 中的所有数据解析到 Appsmith List 小部件后 App 的样子:

我们还可以在query_data_from_database查询中添加一个刷新按钮。为此,将 Button 小部件拖放到画布上,将 Label 属性设置为Refresh。接下来,打开 onClick 属性,单击调用 API 选项,然后选择query_data_from_databaseAPI。现在,每当我们单击刷新按钮时,我们应该会在 Notion 页面上看到所有新数据的更新。
向 Notion 数据库添加项目
对于我们的内容日历,我们可以列出 Notion Table 中的所有详细信息。现在让我们添加一项功能,以便在 Appsmith 的桌子上添加新项目。请按照以下步骤操作。
-
首先,让我们创建一个名为“作者提交”的新页面,现在将一个表单小部件拖放到画布上。
-
在表单小部件中,让我们添加一些文本小部件和输入小部件,作者应该从中提交他们的新内容创意。
-
我们的表单应该是这样的:

以下是我们创建的供参考的字段:
现在,让我们将这些小部件命名(以便我们可以在 POST API 方法中使用它们来引用)如下:
Title - titleInput
Description - descriptionInput
Author Name - authorInput
Email - emailInput
Category - categoryInput
Submission Date - dateInput
让我们创建一个新的 API,它会在从 Appsmith 表单提交时向 Notion 页面添加一个新值。请按照以下步骤操作:
-
首先在作者提交页面下新建一个API,命名为
add_an_item_to_database -
接下来,在 Headers 选项卡下添加以下键。
Authorization: <secret key from integration>
Notion-Version: 2021-05-13
Content-type: application/json
- 现在在正文选项卡中,粘贴以下代码:
"parent": { "database_id": "<db-id>" },
"properties": {
"Author": {
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
"content": "{{authorInput.text}}",
"link": null
}
}
]
},
"Author Email": {
"type": "email",
"email": "{{emailInput.text}}"
},
"Category": {
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
"content": "{{categoryInput.text}}",
"link": null
}
}
]
},
"Status": {
"type": "select",
"select": {
"name": "Not Started",
"color": "blue"
}
},
"Description": {
"type": "rich_text",
"rich_text": [
{
"type": "text",
"text": {
"content": "{{descriptionInput.text}}",
"link": null
}
}
]
},
"Deadline": {
"type": "date",
"date": {
"start": "{{dateInput.selectedDate}}",
"end": null
}
},
"Title": {
"type": "title",
"title": [
{
"type": "text",
"text": {
"content": "{{titleInput.text}}",
"link": null
}
}
]
}
}
}
这就是 Notion API 允许我们向数据库添加新项目的方式。在这里,我们还必须在<db-id>的位置添加数据库 ID。如果我们观察每个属性的内容字段内的正文,我们添加了一个小胡子操作,我们将从 Appsmith 输入表单中获取输入。
现在打开提交按钮的属性窗格,将 onClick 属性更新为Call an API,然后选择add_an_item_to_databaseAPI。有了这个,我们应该使用 Appsmith 表单向 Notion 表添加新数据!
发送网格邮件集成
我们的内容管理器现在显示所有数据,并且还具有添加新内容创意的功能。现在让我们添加一个电子邮件集成以通过 Appsmith 与作者交流。我们将使用 Sendgrid 来实现这一点。
创建用于发送电子邮件的模式:
-
首先,在列表项上单击
Send Mail按钮时创建一个新的modal。我们可以通过将onClick属性设置为 Open Modal 并选择Create New来做到这一点。 -
通过切换属性窗格中的选项将模态类型设置为Form modal。
-
在 Modal 小部件中,让我们添加一些文本小部件和输入小部件,我们应该从中发送电子邮件。
-
以下是我们创建的字段供参考:
Sending To: Input Widget
Email subject: Input Widget
Email content: Rich Text Editor Widget
- 现在,让我们将这些小部件命名(以便我们可以在 POST API 方法中使用它们来引用)如下:
Sending To: emailInput
Email subject: subjectInput
Email content: contentInput
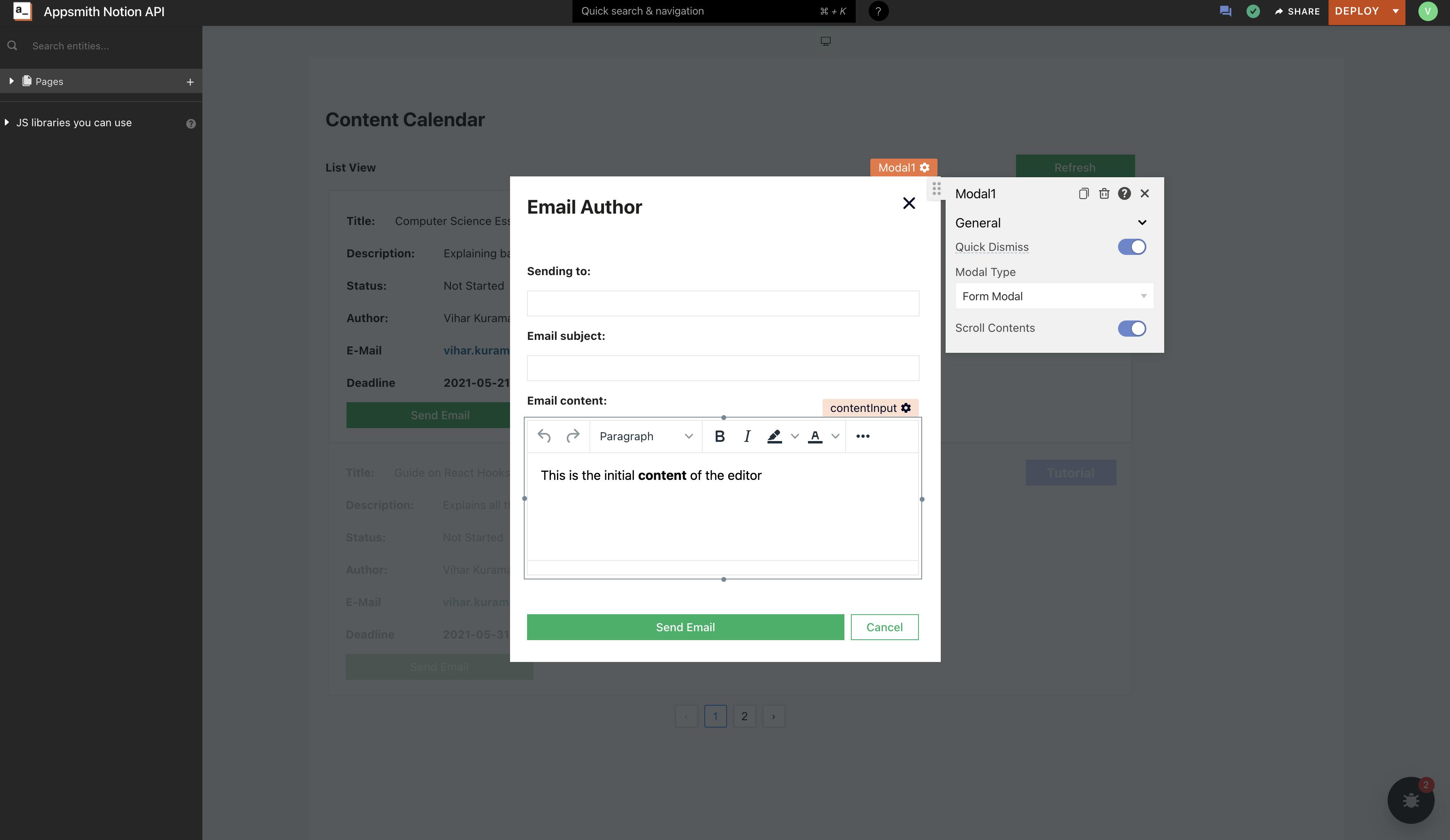
下面是 Modal 外观的屏幕截图:

配置 SendGrid API:
-
首先,我们应该有一个 SendGrid 账户,如果你没有,你可以在这里创建一个免费账户。
-
接下来,通过单击左侧导航窗格中的电子邮件 API 导航到集成指南。
-
选择 Web API 并选择 cURL 语言。现在您将被重定向到验证选项卡。
-
在验证中,通过给它一个名称来点击创建 API。有了这个,我们应该有我们的 SendGrid API 密钥。
-
接下来打开Appsmith,在
Page1下新建一个API,命名为send_email。将请求类型设置为 POST 并在 URL 表单下添加以下内容:
https://api.sendgrid.com/v3/mail/send
Authorization : Bearer <SendGrid API Key>
Content-Type : application/json
- 最后,将 body 设置为以下内容:
{"personalizations": [{"to": [{"email": "{{emailInput.text}}"}]}],"from": {"email": "test@example.com"},"subject": "{{subjectInput.text}}","content": [{"type": "text/plain", "value": "{{contentInput.text}}"}]}
这是 SendGrid 的默认配置,允许我们发送电子邮件,但这里我们动态地传递我们在 Modal 上创建的小部件的收件人电子邮件、发件人电子邮件、主题和内容字段。现在,将表单的 onClick 属性设置为Call an API并选择send_email查询。有了这个,我们应该能够成功地从 Appsmith 发送电子邮件!
结论
将您的应用程序部署在云端并与他人共享,仅此而已。我们完成了!
我们已经看到在Appsmith上构建应用程序是多么容易,特别是使用 Notion 作为后端的 CMS。本指南介绍了如何创建 CRM 并将其连接到 Notion API 以及如何创建和读取数据。您学习了如何构建交互式页面、使用小部件以及根据您的目的自定义它们。
我们在这里制作了一个更健壮的应用程序 public;试试看,让我们知道您的想法。您还可以在此处查看我们应用程序的现场演示。
更多推荐
 已为社区贡献27134条内容
已为社区贡献27134条内容








所有评论(0)