Habbo:头像渲染基础
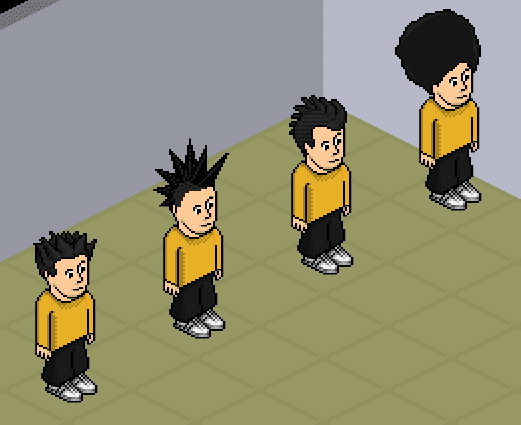
嘿! 在本文中,我将解释如何渲染这样一个漂亮的图形: [](https://res.cloudinary.com/practicaldev/image/fetch/s--n_X5uvof--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads .s3.amazonaws.com/i/yo6rt5at4h
嘿!
在本文中,我将解释如何渲染这样一个漂亮的图形:
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--n_X5uvof--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads .s3.amazonaws.com/i/yo6rt5at4hk6qea6ir7l.jpeg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--n_X5uvof--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads .s3.amazonaws.com/i/yo6rt5at4hk6qea6ir7l.jpeg)
本文中的头像图片是使用Open Hotel Client渲染的。如果您一般喜欢 habbo 或游戏开发,请考虑为项目做出贡献或加入团队。我的电子邮件在本文的底部。
哦对了,它还可以走路、游泳、躺着和面对8个不同的姿势!听起来工作量很大,而且确实很容易受到一堆边缘情况的影响。
这里的目标是了解Habbo如何处理他们的资产来构建头像。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--YaE4wjku--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads .s3.amazonaws.com/i/a65bp39uo5lmusehs138.jpeg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--YaE4wjku--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads .s3.amazonaws.com/i/a65bp39uo5lmusehs138.jpeg)
命名约定
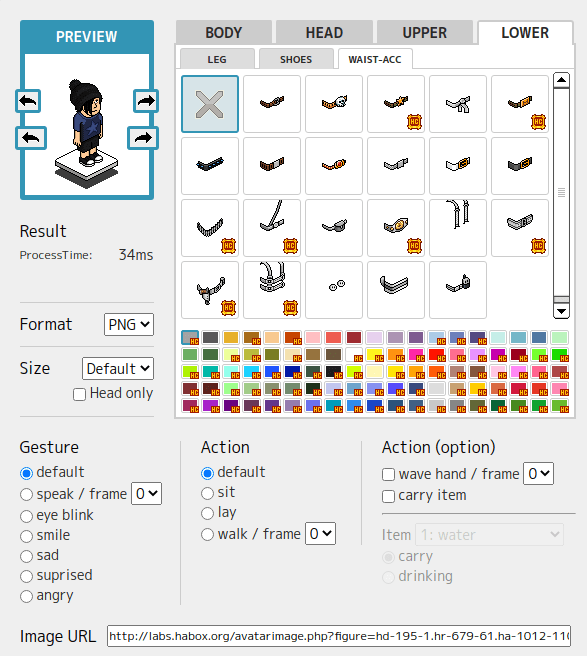
化身人物是使用多个身体和服装部件的组合构建的。您可以使用habbox 独立头像成像器尝试一些组合并获取描述您角色的字符串。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--1naXoZFZ--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads .s3.amazonaws.com/i/ksfonmu38pgok4z1mxnl.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--1naXoZFZ--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads .s3.amazonaws.com/i/ksfonmu38pgok4z1mxnl.png)
在 Open Hotel,我们为头像渲染提供与 habbox 独立成像器相同的选项(这也是默认 habbo api 模式)。那些是:
{
look: 'hd-180-1.hr-110-61.ch-210-66.lg-280-110.sh-305-62',
action: 'mv,respect',
direction: 2,
head_direction: 2,
}
图零件
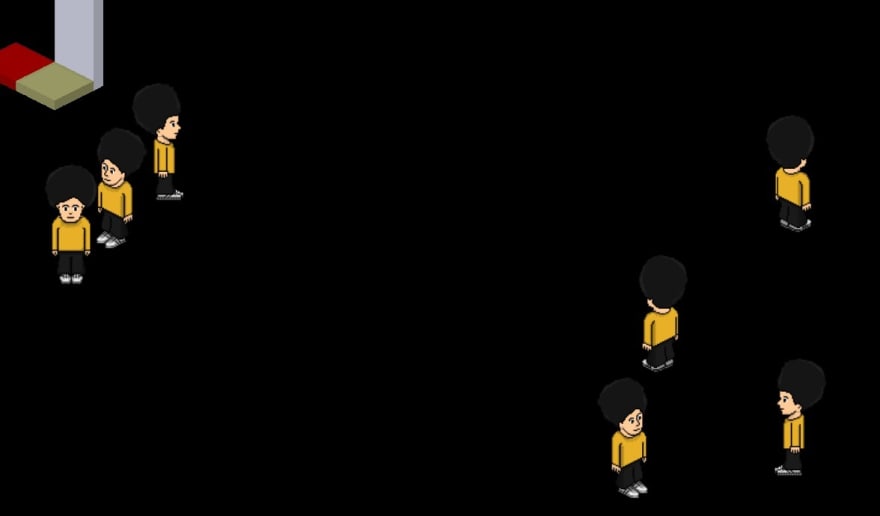
在这个例子中,我们编码的头像是:
hd-195-1.hr-679-61.ha-1012-110.ch-804-1341.lg-275-110.sh-3089-110
每个图形部分都用一个.分隔,每个部分都可以描述为:
figureType-imageID-colorID1-colorID2...-colorIDn
动作
动作改变了我们构建头像的方式。以 std、laugh 和 mv 动作为例:
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--Chutw6vq--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads .s3.amazonaws.com/i/syjropnmt0xc6u0sxxh0.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--Chutw6vq--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads .s3.amazonaws.com/i/syjropnmt0xc6u0sxxh0.png)
请注意,多个动作可以同时发生,例如坐着和挥手。根据应用的动作,一些身体部位可能保持不变,而另一些则发生变化。
图零件示例
组合件
让我们尝试在 Open Hotel 中分别渲染它们,看看我们得到了什么:
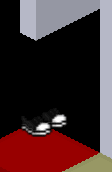
hd-195-1:身体 + 面部,带钥匙195和颜色1
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--8ql8GRtL--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads .s3.amazonaws.com/i/ukw3tcndyj6xq07w8wuz.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--8ql8GRtL--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads .s3.amazonaws.com/i/ukw3tcndyj6xq07w8wuz.png)
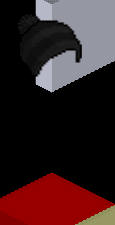
hr-679-61:带钥匙1012和颜色61的头发
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--tROV2PFZ--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads .s3.amazonaws.com/i/zopzfd5b61jb1v623vw4.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--tROV2PFZ--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads .s3.amazonaws.com/i/zopzfd5b61jb1v623vw4.png)
ha-1012-110:带钥匙1012和颜色110的帽子
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--YgHemP1p--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads .s3.amazonaws.com/i/a88wxv6krihz41ew1dvd.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--YgHemP1p--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads .s3.amazonaws.com/i/a88wxv6krihz41ew1dvd.png)
ch-804-1341:带钥匙804和颜色1341的衬衫
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--FB2ytIC5--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads .s3.amazonaws.com/i/7o0oi7ysigqazk6bgkav.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--FB2ytIC5--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads .s3.amazonaws.com/i/7o0oi7ysigqazk6bgkav.png)
lg-275-110:带钥匙275和颜色110的裤子
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--C-cjHGLb--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to -uploads.s3.amazonaws.com/i/8yuajtah3sf9cqy6dw0l.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--C-cjHGLb--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to -uploads.s3.amazonaws.com/i/8yuajtah3sf9cqy6dw0l.png)
sh-3089-110:带钥匙3089和颜色110的鞋子
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--P05fPyHR--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads .s3.amazonaws.com/i/w5ymuxr2jvbl0yb2pay0.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--P05fPyHR--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads .s3.amazonaws.com/i/w5ymuxr2jvbl0yb2pay0.png)
所有数字合并:
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--aE7yVV0b--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads .s3.amazonaws.com/i/tqk87onq4qkizuyvoogz.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--aE7yVV0b--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads .s3.amazonaws.com/i/tqk87onq4qkizuyvoogz.png)
注意:图部分
key与图部分id不同,见本文Figure Data部分。
看看下面的头发hr-110-61、hr-677-61、hr-3048-61、hr-165-61。它们的颜色都是61:
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s---K54TN1l---/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/i/cny55x6lz7w0hhjczw9x.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s---K54TN1l---/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/i/cny55x6lz7w0hhjczw9x.png)
图数据
Open Hotel 提供了一个名为figuredata.json的文件。该文件包含我们为每个图形部分获取正确图像所需的信息。
它基于habbo的figuredata.xml,但我们将其转换为json,以使其更易于使用。
通过使用它,我们可以根据需要选择性地延迟加载图像文件,因为一次将所有内容加载到内存中是不切实际的。
它基本上拥有两个一级键:
-
pallete是将palleteid映射到颜色字典的字典。 -
settype跟踪palette、元数据(如性别)和我们需要用于每个图形部分的图像。
让我们尝试一步一步地渲染hr-679-61人物(头发 679,颜色 61)。由于它是一根头发,所以它被放在hh_human_hairlib下。
// figuredata.json
{
"palette": {
// 3. get color "61" hex from palette "2"
"2": {
"32": { "color": "DFA66F" },
"61": { "color": "2D2D2D" }
},
},
"settype": {
// 1. Access the figure type, which is "hr"
"hr": {
// 2. Access the palette with id 2
"paletteid": "2",
"set": {
// 4. Get hair with key 679
"679": {
// Both genders accept this hair
"gender": "U",
"parts": [
{
// 5. Since type is hr, get this part
// id and move to figureMap.json
"type": "hr",
"id": 27,
"colorable": 1,
// for part sets with more than one
// color, multiple color indexes can be used
"colorindex": 1
},
{
// hrb is used when the avatar is using a hat
"type": "hrb",
"id": 27,
"colorable": 1,
"colorindex": 1
}
]
},
}
}
}
}
图图
figuremap.json包含Naming Convention部分中提到的库名称。
在 figuremap.json 中,第一级键是:
- 库
包含所有库名称的数组。
- 零件
将零件集名称和零件 ID 映射到libs数组的索引的字典。
要获取我们需要的库,我们按照以下步骤操作:
// figuremap.json
{
"libs": [
// ...
// 3. Get the lib id from the 1004th position of the array
{ "id": "hh_human_hair" },
],
"parts": {
"ha": {
// ...
},
// 1. Access the "hr" partset
"hr": {
// 2. Access the part with id 27 and get its lib index
"27": 1004,
}
}
}
现在我们有了获取头发图像所需的所有信息,我们只需要构建图像文件名。
图片文件命名
结果文件名应为:
hh_human_hair_h_std_hr_4_2_0,其中文件的每个部分表示:
-
hh_human_hair:这个文件是人发的一部分lib -
h:图片大小(缩小后可能是sh)。在 Open Hotel 我们不使用sh图像,因为缩放由pixi-viewport处理 -
std:图像的动作。std是标准,但它可以是wlk行走,或sml微笑。
出于某种原因,操作
mv匹配具有wlk操作名称的文件。此映射发生在animations.json。我可能会在以后的文章中详细介绍动画。
-
hr:数字部分,本例为hair。 -
4:此特定头发的图形部分 id。 -
2:位置,顺时针旋转 0 到 7 圈
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--F18_n5PW--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads .s3.amazonaws.com/i/miw4jgvu00urao29fadg.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--F18_n5PW--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads .s3.amazonaws.com/i/miw4jgvu00urao29fadg.png)
0:动画帧。像std这样的动作只有一帧(帧 0),但是对于像走路(mv)和挥手(wave)这样的动画,需要更多的帧。
结论
本教程可能会令人困惑,但这是因为需要大量映射,并且动画可能会变得更加复杂。
此处的目标是提供有关 Habbo 渲染过程如何工作的总体概念,并鼓励人们为Open Hotel做出贡献。
当前客户端活动分支是structure-migration。如果您运行此分支,您应该能够查看实际呈现本文中出现的图像的代码。
如果您有兴趣贡献或有任何疑问,可以通过trickstival@gmail.com与我联系。
谢谢!!
更多推荐
 已为社区贡献27140条内容
已为社区贡献27140条内容








所有评论(0)