G6 4.0:更简单的图形可视化分析取得更大进展
什么是G6 AntV G6 是一个用于图形可视化和分析的开源引擎,专注于关系数据。 欢迎star我们的GitHub:https://github.com/antvis/G6 我们的网站:https://g6.antv.vision/en/ 使用 G6,您可以发挥无限的想象力来创建酷炫的图形可视化。优秀案例: 交互式决策树; 圣诞词; 澳大利亚城市火灾和人口图; 美国航空公司与边缘捆绑; 动画地铁地
什么是G6
AntV G6 是一个用于图形可视化和分析的开源引擎,专注于关系数据。
欢迎star我们的GitHub:https://github.com/antvis/G6
我们的网站:https://g6.antv.vision/en/
使用 G6,您可以发挥无限的想象力来创建酷炫的图形可视化。优秀案例:
-
交互式决策树;
-
圣诞词;
-
澳大利亚城市火灾和人口图;
-
美国航空公司与边缘捆绑;
-
动画地铁地图。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--aAUbDRSq--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/1bdocgsu2bowh94bqok4.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--aAUbDRSq--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/1bdocgsu2bowh94bqok4.png)
2020年G6做了什么
G6 4.0除了功能的不断增强和细节体验的不断打磨外,还提供了图形可视化设计系统、智能布局预测、大规模图形数据可视化分析解决方案。
Graph Vis设计系统
详情请访问「这里」
一个具有良好体验的图形可视化分析应用程序必须经过精心设计。从产品或应用的框架,到用户的交互流程、界面布局,再到图形的可视化呈现,每一个细节都需要仔细考虑和设计。 AntV设计团队基于大量不同场景下的业务实践,精心总结出适合图可视化领域的设计指南。本指南以经典的 ETCG 设计框架组织内容,系统地介绍了图形可视化设计、最佳实践和背后的思考。希望能给广大图形可视化设计师带来更深入的思考。
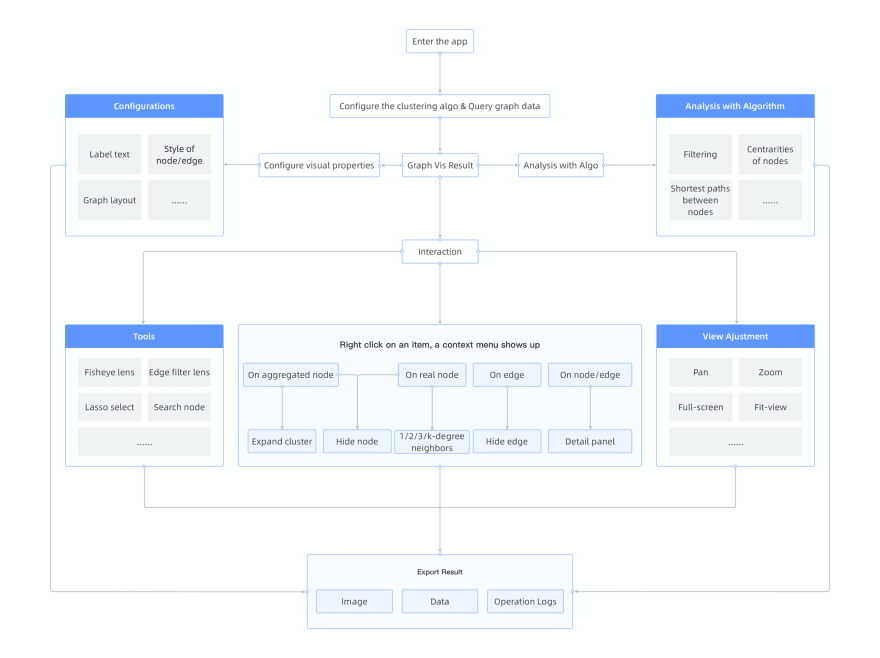
从图分析的角度来看,应用程序通常会经历以下阶段,以便将数据源转换为对用户有价值的信息。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--fneKVMeg--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/oyezt9n5d5xipjs2v3bq.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--fneKVMeg--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/oyezt9n5d5xipjs2v3bq.png)
引自《图形分析与可视化》
根据图应用探索分析场景的特点,我们将图分析产品或应用的分析模式分为三种类型:目的明确、目的不明确和特殊场景。不同分析模式的界面不会相同。以及用户的使用过程。诚然,对于一个全功能的图分析产品来说,可能会同时提供三种分析模式,从而导致界面复杂度呈指数级增长。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--Xn3G-ix8--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https:// dev-to-uploads.s3.amazonaws.com/i/p86rw26y5qu95geg5u87.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--Xn3G-ix8--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https:// dev-to-uploads.s3.amazonaws.com/i/p86rw26y5qu95geg5u87.png)
在视觉风格方面,我们提供了默认(浅色)和深色两种主题,以满足不同的场景。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--WQvy9z-U--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https:// dev-to-uploads.s3.amazonaws.com/i/s7mifcalo4fq6eayncsx.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--WQvy9z-U--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https:// dev-to-uploads.s3.amazonaws.com/i/s7mifcalo4fq6eayncsx.png)
AI布局预测
更多预测引擎@antv/vis-predict-engine,请访问「G6 AI Layout Prediction Docs」。
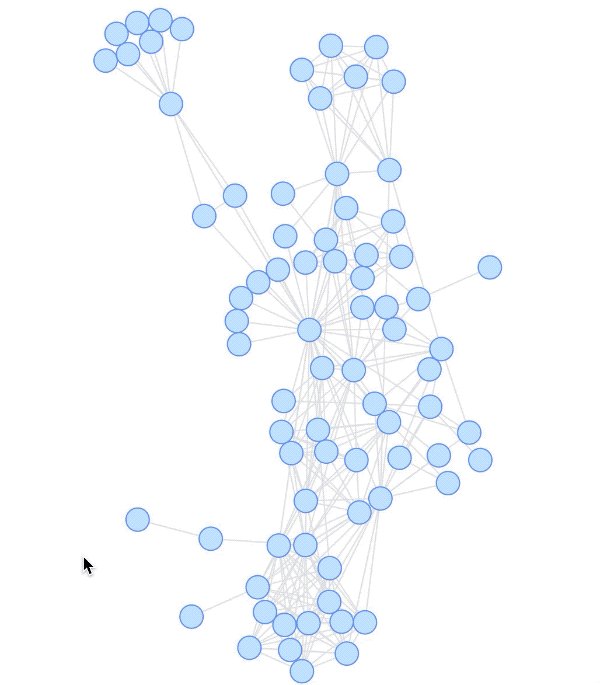
在大多数图形可视化分析应用程序中,数据是从动态查询中获取的。对于开发人员来说,在没有已知特征的情况下为数据集选择合适的布局是一个很大的挑战。有些应用程序将布局配置问题留给最终用户,即让最终用户自行选择布局和调整参数。但这显然是低效的,并且对于没有先验知识的最终用户来说更难以选择合理的布局。对于这些情况,智能布局预测会有所帮助。如下图,在一个医疗健康数据集上,智能布局预测引擎显示“Force”布局是最好的。并且对比实验也符合预期。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--1e0jvJNx--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/yd4gxqkwshqplsyvlrxj.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--1e0jvJNx--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/yd4gxqkwshqplsyvlrxj.png)
GPU 并行计算布局
「演示」
随着数据规模的扩大,算法计算已经成为前端应用的一大瓶颈,其中布局是常用的算法。如果大图布局由前端计算,计算过程较长可能会导致页面阻塞或长时间黑屏。 G6 4.0推出GPU加速图布局,将布局计算性能提升数十倍甚至数百倍。下表显示了当前在 G6 中实现的两种支持 GPU 的布局:
-
GForce:实现经典的面向力布局,支持节点质量和中心力等「Demo」;
-
Fruchterman:另一种力导向布局,比GForce布局更紧凑。「Demo」。如下表所示,在小规模数据集上,GPU 布局没有优势,甚至可能不如 CPU 布局。然而,它对加速效果非常显着,在中型或大型数据集上非常显着。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--zKvB7Rzw--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/8tn14vva4rknc7is0hv4.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--zKvB7Rzw--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/8tn14vva4rknc7is0hv4.png)
大规模数据可视化分析
「A 简化演示」
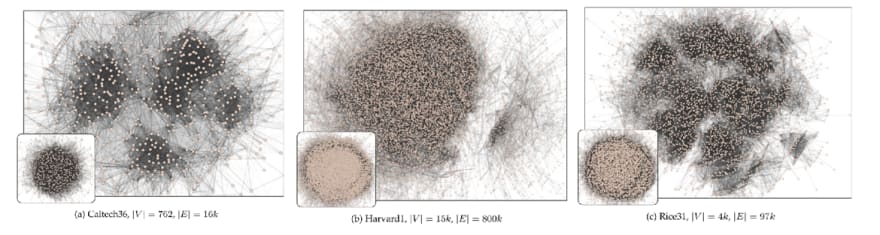
当查询返回十万或百万等大规模数据时,开发人员将面临两个问题:如何渲染海量数据以及如何从中获得洞察力。
画布渲染对图元的数量有一定的限制。 G6 目前可以渲染的图元的最大数量约为 60,000-70,000。如果需要平滑交互,建议图元数量控制在30000以下。针对大规模数据,AntV Graph Visualization Team 提供了一套大图可视化解决方案,可以通过渲染优化、接口约定、数据聚合、节点聚类等方式对大规模图数据进行处理。
要想从大规模数据中获得洞察力,首先重要的是减少视觉杂波,同时保证视觉信息的有效传递;其次,提供良好的布局(使用 GPU 加速)也有很大帮助。此外,配合可视化分析组件,用户可以进行更深入的探索和分析。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--F30SpeD8--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/vhnw2tggy2n5qg6bwtau.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--F30SpeD8--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/vhnw2tggy2n5qg6bwtau.png)
交互式文档
「链接」
随着G6功能的不断完善,G6文档的数量也在不断增加。对于不熟悉 G6 的用户来说,在浩瀚的文档中很难找到他们需要的东西。为了帮助用户快速熟悉 G6,交互式文档 GraphMaker 应运而生。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--9If4D4gD--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/2psjuwijsipmfpo2athb.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--9If4D4gD--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/2psjuwijsipmfpo2athb.png)
易于使用的分析组件
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--cPPtrgSe--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/kfzeqx434wattt29kyqj.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--cPPtrgSe--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/kfzeqx434wattt29kyqj.png)
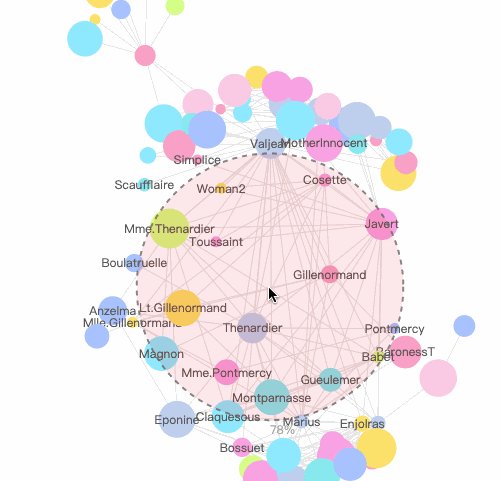
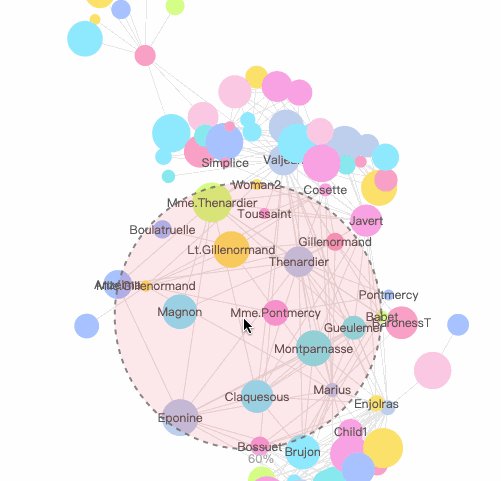
在图形可视化分析应用中,查询的数据规模可能非常大。即使经过节点聚合、边聚合、节点分组,也可能导致“毛团”乱七八糟,使图不可读、不可理解、不可交互。失去了可视化的初衷:直观、高效地向用户传递信息。在这种情况下,鱼眼镜头和边缘滤光镜等分析组件会很有用。
鱼眼
「演示」
Fisheye 是专为与 Focus + Context 的探索而设计的插件,它可以确保在放大感兴趣区域的同时不丢失上下文以及上下文与焦点区域之间的关系。现在,G6 让 Fisheye 变得更好!我们在 Fisheye 中增加了更多的配置,让终端用户在使用 Fisheye 的过程中可以动态改变 Fisheye 的覆盖范围和放大倍率,真正让用户随心所欲地探索。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--mn-3ReAf--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https:// dev-to-uploads.s3.amazonaws.com/i/xyx93gdj1rg2qbjje52t.gif)
](https://res.cloudinary.com/practicaldev/image/fetch/s--mn-3ReAf--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https:// dev-to-uploads.s3.amazonaws.com/i/xyx93gdj1rg2qbjje52t.gif)
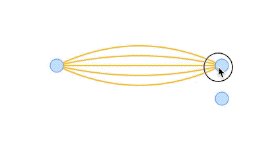
边缘滤光镜
「演示」
当图中存在大量边时,边的重叠和交叉使得用户很难观察到。为了缓解此类问题,G6 提供了边缘过滤器插件。通过简单的配置,用户关注的边缘可以从复杂的纠结边缘中局部过滤掉。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--YKSvrqpy--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/55fx4bq89ffgqjkzlp9x.gif)
](https://res.cloudinary.com/practicaldev/image/fetch/s--YKSvrqpy--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/55fx4bq89ffgqjkzlp9x.gif)
时间条
「演示」
图可视化分析应用的主要目的是帮助用户探索、分析和发现潜在的图特征。为了使某些模式具有足够的说服力,可视化应用程序必须具有追溯探索发现过程的能力,这意味着允许任何用户按照特定的过程再现模式。图形模式的回溯是对图形的一种时间序列分析,其中时间轴(TimeBar)是一个非常重要的组成部分。为了方便开发者快速构建图形时间序列分析应用,G6 提供了 TimeBar 组件。
G6 中的 TimeBar 共有三种类型:
-
带图表背景的时间条;
-
简单时间条;
-
规模木材。
以上三个TimeBar都支持范围/单时间点播放回放、快进、快退、速度调节等基本功能。三个时间条中,趋势图时间条和简单时间条支持单个时间点和某个时间范围的切换。
带图表背景的时间条
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--0zeqQcsT--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/kc4786gjdkwsg6gyqenq.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--0zeqQcsT--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/kc4786gjdkwsg6gyqenq.png)
TimeBar的背景除了基本的TimeBar选择、回放、快进、快退等功能外,还可以配置条形图、折线图、面积图来指示数据变化的趋势。
在更复杂的场景中,后台的混合图表是相当可观的。 G6 的混合图表背景的 TimeBar 即将推出。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--9HRk5xfx--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/lhw4w84xvfh7jw24m9y6.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--9HRk5xfx--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/lhw4w84xvfh7jw24m9y6.png)
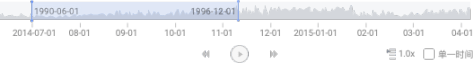
简单时间条
在屏幕空间有限的情况下,可以选择简单版的 TimeBar 组件:
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--gTWWSK16--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/tnse8onh159fh8krlcwx.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--gTWWSK16--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/tnse8onh159fh8krlcwx.png)
规模木材
Scale TimeBar 专为离散时间点而设计。 Scale TimeBar 上的每个小方块代表一个时间点。用户可以单击以选择特定点,或拖动以选择范围。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--KBF66vnj--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/yavfpcii06439wl090me.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--KBF66vnj--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/yavfpcii06439wl090me.png)
节点组合和BubbleSet
「节点组合演示」
「BubbleSet Demo」
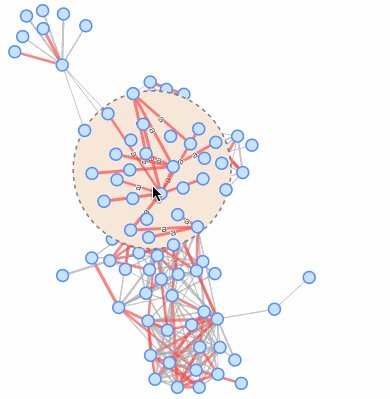
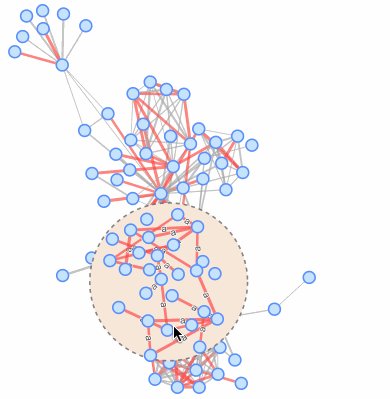
在对图可视化分析应用进行探索性分析的过程中,对于发现可疑且值得关注的一组节点,往往会被归为一组进行后续分析。例如,资本交易网络中联系紧密的群体很可能涉嫌犯罪。 G6中的节点Combo可以用来满足这些需求。 Combo 管理同一个集群的一组节点,让用户从更高维度进行分析。并且通过用户交互,可以实时调整连击的节点分布和层次结构。还可以创建和解散组合。这是帮助数据分析师对可疑节点集群进行划分和分类的好方法。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--w-jnh5hx--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https:// dev-to-uploads.s3.amazonaws.com/i/17klw29at01fmjwf0png.gif)
](https://res.cloudinary.com/practicaldev/image/fetch/s--w-jnh5hx--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https:// dev-to-uploads.s3.amazonaws.com/i/17klw29at01fmjwf0png.gif)
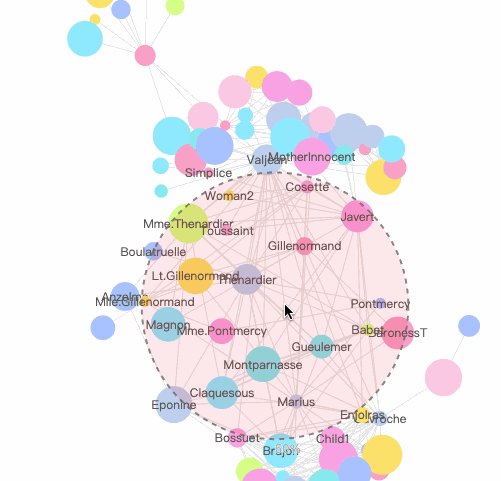
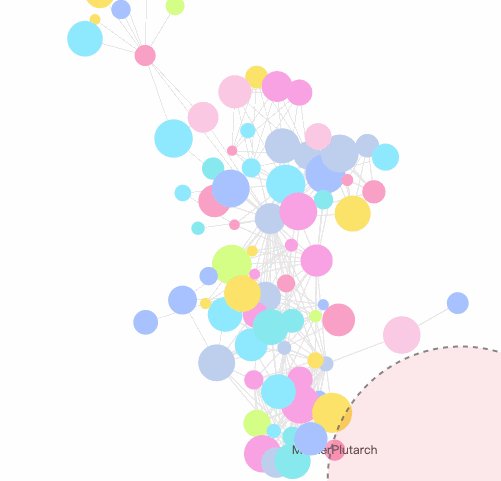
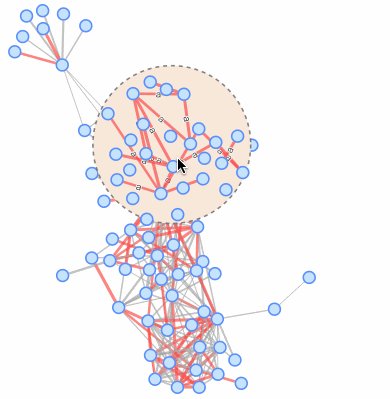
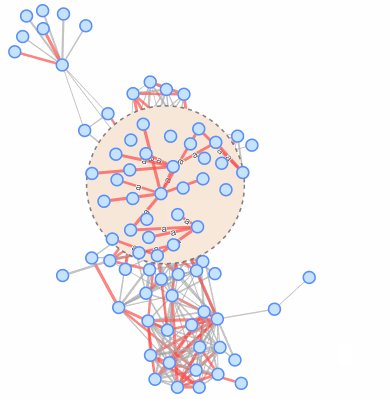
在图形可视化分析应用中,当用户需要快速标记群组和社区时,可以使用 G6 提供的 BubbleSet。有时,同一组的节点可能分布在屏幕上的不同区域。在这种情况下,BubbleSet 可以自动“绕过”其他节点进行精确标记。
Combo 和 BubbleSet 有一定的相似性。主要区别在于 BubbleSet 的目的是节点标记,它不会改变数据结构的实际层次结构。但是组合和节点类似于文件系统,其中组合是字典,节点是文件。因此 Combo 可以具有 BubbleSet 不支持的多层嵌套结构。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--umzZSPIr--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/3j2yt62r8qu5jv1ds4e8.gif)
](https://res.cloudinary.com/practicaldev/image/fetch/s--umzZSPIr--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/3j2yt62r8qu5jv1ds4e8.gif)
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--paeENd8q--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/5y0ktrezgqnrszrkgc7e.gif)
](https://res.cloudinary.com/practicaldev/image/fetch/s--paeENd8q--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/5y0ktrezgqnrszrkgc7e.gif)
图形算法
「最短路径演示」
「LP 聚类演示」
「LOUVAIN 聚类演示」
「调色板演示」
图形可视化分析应用程序的基本操作包括可视化设置、布局切换和数据过滤。真正能给用户带来洞察力的是各种分析算法。在实际业务场景中,算法为用户提供了强大的数据洞察能力。
-
遍历算法:深度优先遍历计算从黑客节点到用户资产节点的所有攻击链路;
-
环路检测:帮助用户从大量节点中发现环路。这种结构在图分析场景中往往非常值得关注,它的存在可能意味着风险的存在;
-
最短路径:帮助用户找到两个节点之间的路径。例如,在供应链图或交易图中,可以探索风险节点或黑名单用户之间的路径,进行深入分析,找到风险来源,及时规避风险;
-
自动集群/社区发现:在域检测场景中,一个节点代表一个域名。边缘表示域名之间的关系。域名的相关性被用作边的权重。可以使用 LOUVAIN 算法对 DGA 族进行分类。
在G6中,我们已经支持深度优先DFS、广度优先BFS、环路检测、最短路径、获取节点度、最小生成树、自动聚类/社区发现等算法,未来我们会不断丰富G6中的图算法。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--V6KgD7HN--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/1id9rh73tvuwrf8hogeo.gif)
](https://res.cloudinary.com/practicaldev/image/fetch/s--V6KgD7HN--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/1id9rh73tvuwrf8hogeo.gif)
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--GSjdiO6i--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/bhtgc0mvhi9m0hsaw8c0.gif)
](https://res.cloudinary.com/practicaldev/image/fetch/s--GSjdiO6i--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/bhtgc0mvhi9m0hsaw8c0.gif)
实时交互性能
「演示」
随着底层渲染引擎的升级和加持,G6的渲染性能有了很大的提升:
-
自动裁剪视口外部图形,提高全局渲染性能;
-
普通模式下图元拾取(如悬停节点高亮、点击节点等)效率提升2~3倍;
-
quickHit模式下,文本不参与拾取。对于大规模的图,拣选的效率提高了更多。我们还做了很多优化来提升交互的性能:
-
画布缩放时,选中元素的焦点文本大小、笔画粗细、节点大小可以固定;
-
在画布拖动和画布缩放过程中隐藏非关键图形形状,使交互更加流畅。
抛光详解
「统计图表节点演示」
「Custom Node with JSX-like Syntax Demo」
「Parallel Edges Demo」
「多种选择模式演示」
「内置箭头演示」
作为一个图形可视化和渲染引擎,其功能的完整性和开发经验对开发者来说至关重要。节点的类型是否足够丰富,节点的定义是否易于使用,平行边是否可以优雅的显示,一批节点是否可以轻松选择等等。好在这些G6都内置了支持.
与其他图形可视化库相比,G6 的节点非常丰富。除了圆形、矩形等基本的内置节点外,G6还支持自定义节点。更重要的是,G6支持自定义节点与AnV G2的任何统计图表。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--WoSbEoYL--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/iva16omtlhteelmhkhku.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--WoSbEoYL--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/iva16omtlhteelmhkhku.png)
作为图的重要组成部分之一,节点一直是G6中最重要的元素。从 G6 1.0 到 G6 3.x,需要基于底层 Canvas API 定义自定义节点,这需要开发者具备一定的 Canvas 技术先验知识。为了降低自定义节点的难度,G6 带来了一种通过类 JSX 语法定义节点的机制。用户可以通过类似于 HTML 标签的代码自定义节点。 **只要会写HTML,就可以自定义节点。**基本语法如下:
<[group|shape] [key]="value" style={{ [key]: value }}>
<[more tag] /> ...
<text>value</text>
</[group|shape]>
进入全屏模式 退出全屏模式
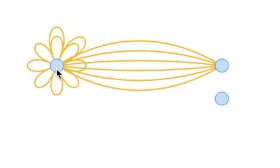
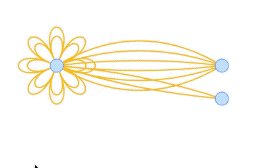
如果您对可视化两个节点之间的平行线感到困扰,请尝试G6.Util.processParallelEdges,它会自动生成优雅的平行边控制点。它支持两种交互方式:点击两个端点,从一个端点拖动到另一个端点。并且它还支持触发与键盘辅助键的交互。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--fXoiWyea--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/fvkybjxh5zkm726gri6z.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--fXoiWyea--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/fvkybjxh5zkm726gri6z.png)
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--j-09K_qR--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https:// dev-to-uploads.s3.amazonaws.com/i/bmcufkkr9gr05pqolp7s.gif)
](https://res.cloudinary.com/practicaldev/image/fetch/s--j-09K_qR--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https:// dev-to-uploads.s3.amazonaws.com/i/bmcufkkr9gr05pqolp7s.gif)
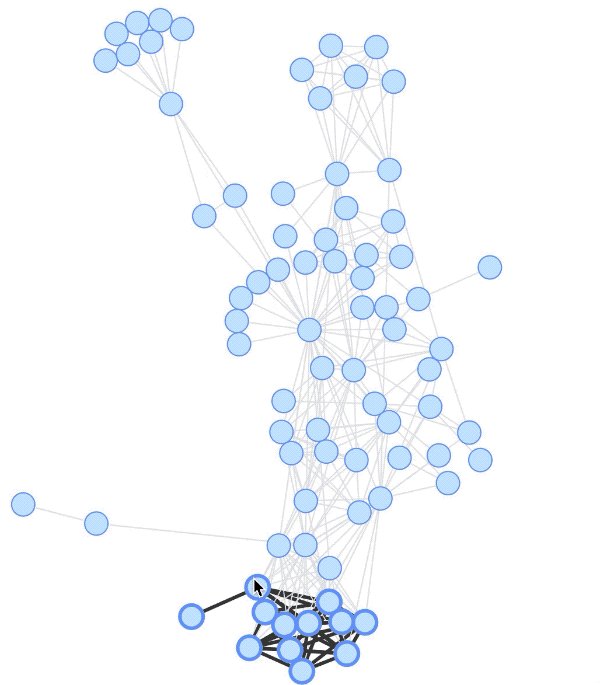
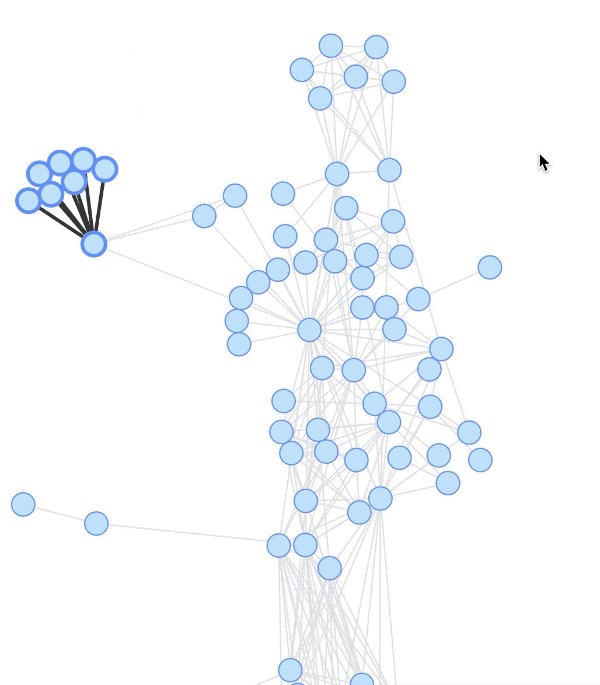
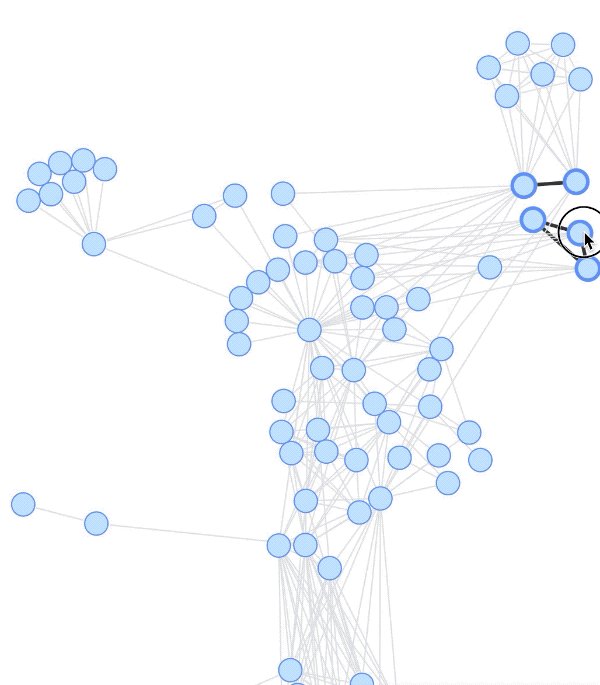
G6致力于为开发者带来友好的开发体验,为终端用户带来最便捷的交互体验。即使是简单的选择操作,G6也努力打磨成三种模式:点击「Demo」,框选「Demo」,拖动套索选择「Demo」。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--7DJNXEiX--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/90awxmm41jbw5nivxp6d.gif)
](https://res.cloudinary.com/practicaldev/image/fetch/s--7DJNXEiX--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/90awxmm41jbw5nivxp6d.gif)
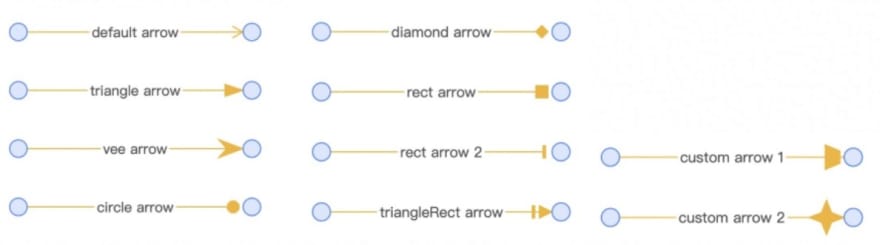
关于所有样式的边缘箭头,我们已经为您内置了它们:
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--AlPqSajq--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/hfq32jpmctq96o85ehcg.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--AlPqSajq--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/hfq32jpmctq96o85ehcg.jpg)
结论
G6 4.0 表示我们决定深入图可视化分析领域,我们将专注于大图可视化、图智能和时序图分析。 G6 吸引了一批真正热爱并相信图可视化领域广阔前景的贡献者。我们热切希望更多的朋友参与。
致谢
感谢所有一直支持、使用、关注G6的朋友。同时,感谢 G6 的所有开发者和贡献者(排名不分先后):
-
designers: #wan白, #er另, #bug UO, #l IU以, #yuan字, #GE了;
-
internal contributors: #jin关系, #Q i按住, #F O度, #X U俺与, #Y I峰, #Q Ian陈, #K昂奎, #S韩国, #Y U然, #shi无, #J u则;
-
外部贡献者:所有为G6创建PR或Issue的朋友。过去六个月在 GitHub 上的外部贡献者:ttys026,Volankey,zuiidea,xrkffgg,rainrcn,r3tard3dd,phoenix110,liuwei1025,liuhuidi,konstantinjdobler,jiaoguanwen,crystalwm,claudewowo,ZXHHHH123,Yohox,NirvanaChow。
AntV G6 是一个用于图形可视化和分析的开源引擎,专注于关系数据。
欢迎star我们的GitHub:https://github.com/antvis/G6
我们的网站:https://g6.antv.vision/en/
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--uyhepg0E--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/02aaix0ufifgg0dap9oq.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--uyhepg0E--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/02aaix0ufifgg0dap9oq.png)
更多推荐
 已为社区贡献27137条内容
已为社区贡献27137条内容







 ChatGPT
ChatGPT
所有评论(0)