如何使用 Flowbite 构建 Tailwind CSS Select Dropdown 组件
·
Tailwind CSS 和 Flowbite 一直是我在构建网站时最喜欢使用的前端堆栈之一,主要是因为开发速度、性能以及我永远不必离开我的 HTML 的事实。
Flowbite是一个构建在 Tailwind CSS 之上的组件库,包括 30 多个交互式元素,例如导航栏、模式、下拉菜单、工具提示、按钮等。
Tailwind CSS是世界上最流行的实用程序优先 CSS 框架,可帮助您更快地构建网站,并为您提供以任何您喜欢的方式设计元素和页面的灵活性。

今天,我想向您展示如何使用 Tailwind CSS 中的类和 Flowbite 中的组件示例来构建选择输入组件。
让我们开始吧!
顺风 CSS 选择
首先,让我们开始通过在其中添加一个带有option个标签的select元素来构建语义 HTML:
<label for="countries">Select an option</label>
<select id="countries">
<option selected>Choose a country</option>
<option value="US">United States</option>
<option value="CA">Canada</option>
<option value="FR">France</option>
<option value="DE">Germany</option>
</select>
进入全屏模式 退出全屏模式
还没有样式,所以让我们添加一些颜色和尺寸:
<label for="countries" class="block mb-2 text-sm font-medium text-gray-900">Select an option</label>
<select id="countries" class="bg-gray-50 border border-gray-300 text-gray-900 text-sm rounded-lg focus:ring-blue-500 focus:border-blue-500 block w-full p-2.5">
<option selected>Choose a country</option>
<option value="US">United States</option>
<option value="CA">Canada</option>
<option value="FR">France</option>
<option value="DE">Germany</option>
</select>
进入全屏模式 退出全屏模式
看起来更好!现在让我们也添加一些暗模式类:
<label for="countries" class="block mb-2 text-sm font-medium text-gray-900 dark:text-gray-400">Select an option</label>
<select id="countries" class="bg-gray-50 border border-gray-300 text-gray-900 text-sm rounded-lg focus:ring-blue-500 focus:border-blue-500 block w-full p-2.5 dark:bg-gray-700 dark:border-gray-600 dark:placeholder-gray-400 dark:text-white dark:focus:ring-blue-500 dark:focus:border-blue-500">
<option selected>Choose a country</option>
<option value="US">United States</option>
<option value="CA">Canada</option>
<option value="FR">France</option>
<option value="DE">Germany</option>
</select>
进入全屏模式 退出全屏模式
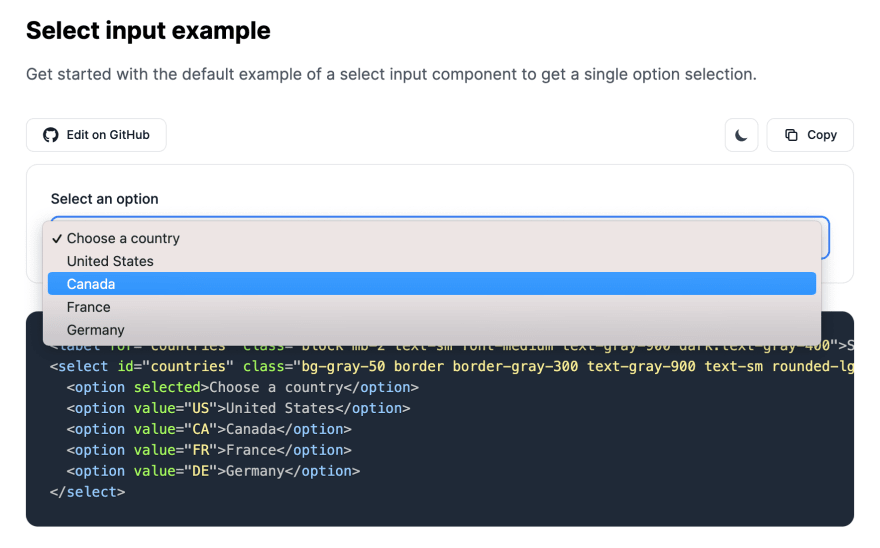
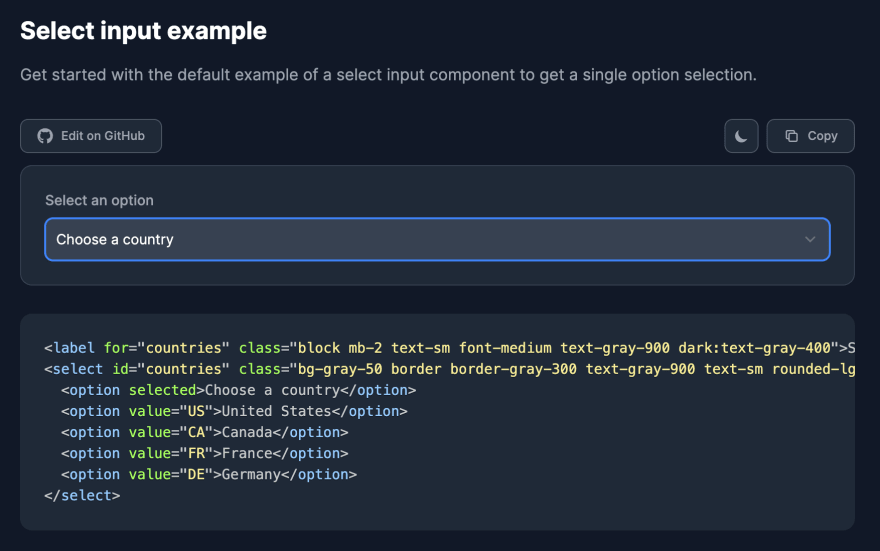
最后,它应该看起来像这样:

多种选择
您可以通过将multiple属性添加到选择输入来轻松地允许多个选项:
<label for="countries_multiple" class="block mb-2 text-sm font-medium text-gray-900 dark:text-gray-400">Select an option</label>
<select multiple id="countries_multiple" class="bg-gray-50 border border-gray-300 text-gray-900 text-sm rounded-lg focus:ring-blue-500 focus:border-blue-500 block w-full p-2.5 dark:bg-gray-700 dark:border-gray-600 dark:placeholder-gray-400 dark:text-white dark:focus:ring-blue-500 dark:focus:border-blue-500">
<option selected>Choose countries</option>
<option value="US">United States</option>
<option value="CA">Canada</option>
<option value="FR">France</option>
<option value="DE">Germany</option>
</select>
进入全屏模式 退出全屏模式
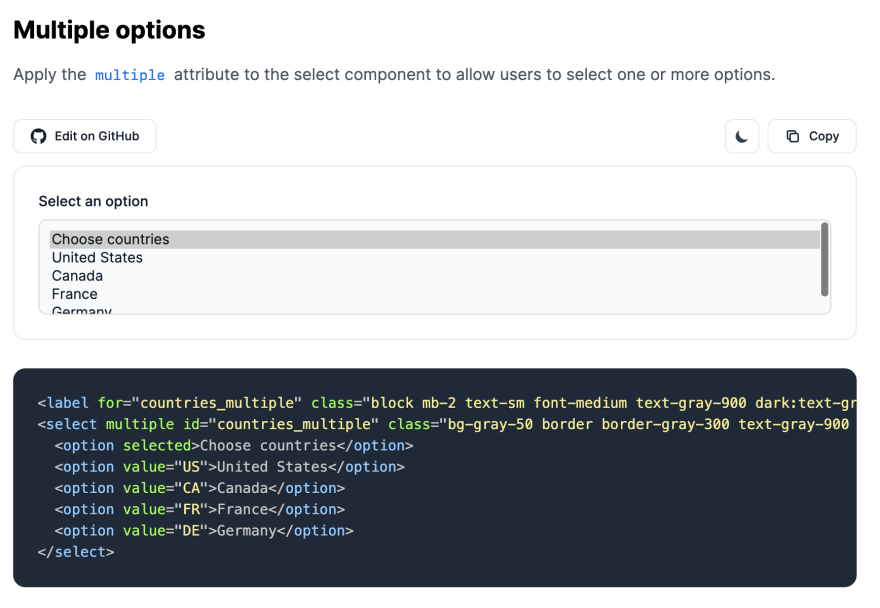
结果应如下所示:

尺寸
您还可以将以下示例用于较小的选择输入:
<label for="small" class="block mb-2 text-sm font-medium text-gray-900 dark:text-gray-400">Small select</label>
<select id="small" class="block p-2 mb-6 w-full text-sm text-gray-900 bg-gray-50 rounded-lg border border-gray-300 focus:ring-blue-500 focus:border-blue-500 dark:bg-gray-700 dark:border-gray-600 dark:placeholder-gray-400 dark:text-white dark:focus:ring-blue-500 dark:focus:border-blue-500">
<option selected>Choose a country</option>
<option value="US">United States</option>
<option value="CA">Canada</option>
<option value="FR">France</option>
<option value="DE">Germany</option>
</select>
进入全屏模式 退出全屏模式
以下示例用于更大的选择输入:
<label for="large" class="block mb-2 text-base font-medium text-gray-900 dark:text-gray-400">Large select</label>
<select id="large" class="block py-3 px-4 w-full text-base text-gray-900 bg-gray-50 rounded-lg border border-gray-300 focus:ring-blue-500 focus:border-blue-500 dark:bg-gray-700 dark:border-gray-600 dark:placeholder-gray-400 dark:text-white dark:focus:ring-blue-500 dark:focus:border-blue-500">
<option selected>Choose a country</option>
<option value="US">United States</option>
<option value="CA">Canada</option>
<option value="FR">France</option>
<option value="DE">Germany</option>
</select>
进入全屏模式 退出全屏模式
这些只是选择输入的几个示例,但您可以查看更多来自 Flowbite 的Tailwind CSS Select组件,以更快地开始构建网站。
以下是来自 Flowbite 的额外精选组件列表:


查看以下有用的链接:
-
Tailwind CSS 选择 - Flowbite
-
Flowbite - Tailwind CSS 组件
更多推荐
 已为社区贡献27134条内容
已为社区贡献27134条内容








所有评论(0)