如何使用 Tailwind CSS 构建响应式标题组件
今天我想向你展示如何使用 Tailwind CSS 和 Flowbite 构建一个响应式标题组件,包括一个汉堡图标,当它被点击时,它也会在移动设备上显示一个菜单。 Tailwind CSS是最流行的开源实用程序优先 CSS 框架,可帮助您更快地构建网站,而无需离开您的 HTML。 Flowbite是建立在 Tailwind CSS 框架之上的最受欢迎的开源组件库之一,具有导航栏、模式、下拉菜单、轮
今天我想向你展示如何使用 Tailwind CSS 和 Flowbite 构建一个响应式标题组件,包括一个汉堡图标,当它被点击时,它也会在移动设备上显示一个菜单。
Tailwind CSS是最流行的开源实用程序优先 CSS 框架,可帮助您更快地构建网站,而无需离开您的 HTML。
Flowbite是建立在 Tailwind CSS 框架之上的最受欢迎的开源组件库之一,具有导航栏、模式、下拉菜单、轮播滑块、按钮等。
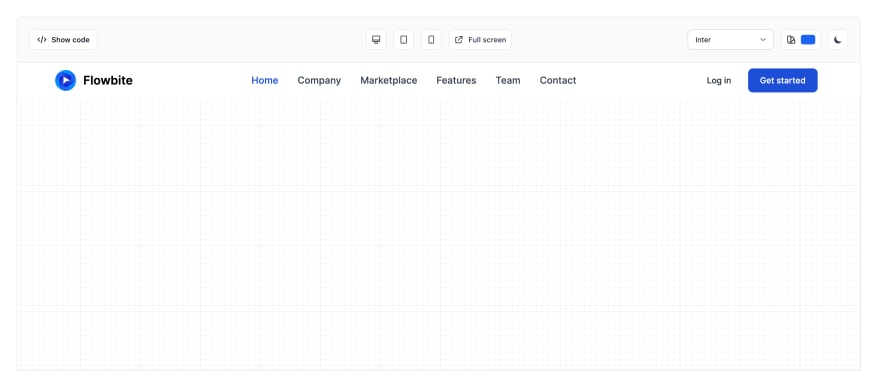
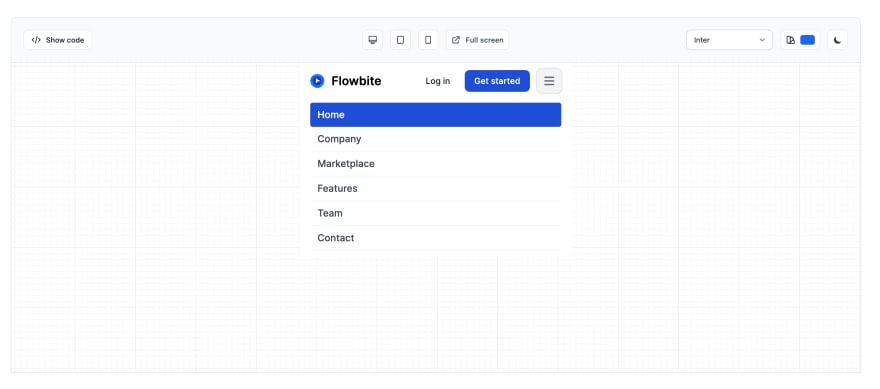
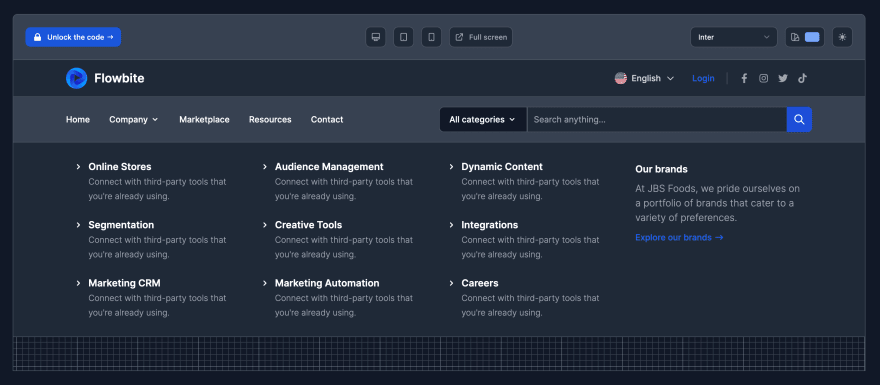
以下是我们构建后标题组件在桌面和移动视图上的外观:

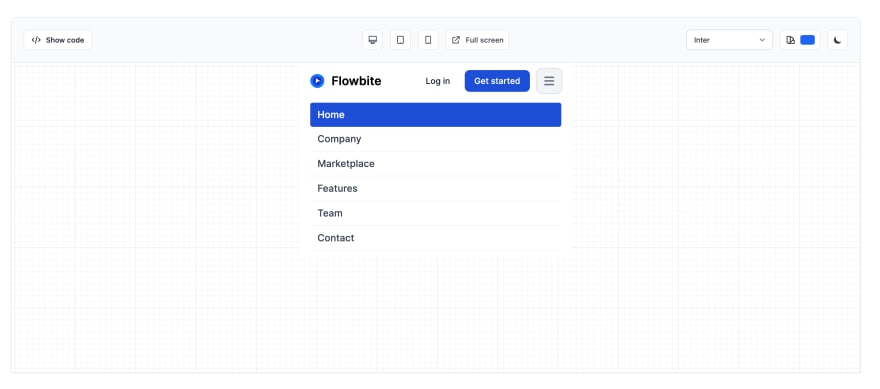
这是移动视图:

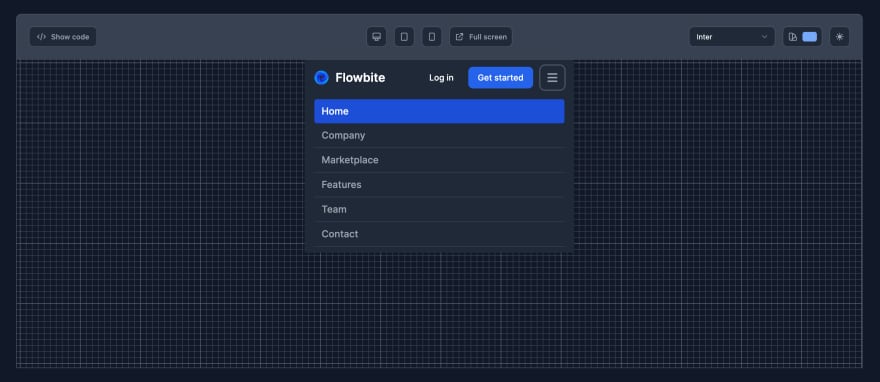
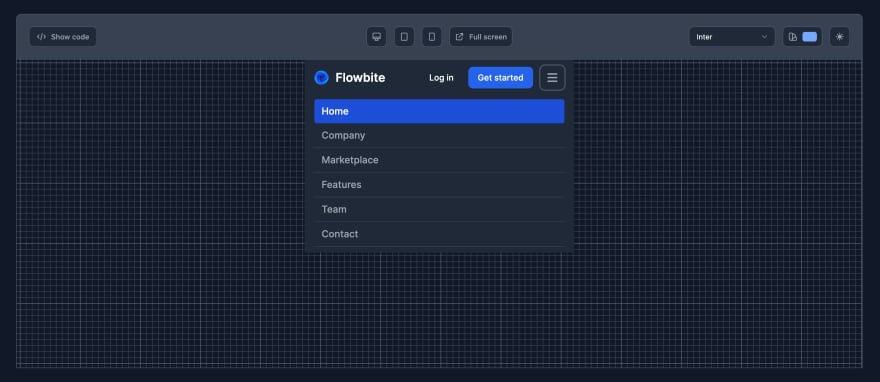
我们甚至会为暗模式编写类:

事不宜迟,让我们开始吧!
安装 Tailwind CSS 和 Flowbite
对于这个项目,我们需要在您的本地项目上安装 Tailwind CSS。
为此,您需要遵循官方安装指南并通过 NPM 安装:
npm install -D tailwindcss
npx tailwindcss init
进入全屏模式 退出全屏模式
现在您需要配置模板路径:
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {},
},
plugins: [],
}
进入全屏模式 退出全屏模式
接下来在src/input.css文件夹中创建一个 CSS 文件并导入 Tailwind 指令:
@tailwind base;
@tailwind components;
@tailwind utilities;
进入全屏模式 退出全屏模式
使用 CLI 工具监视更改并编译 CSS 代码:
npx tailwindcss -i ./src/input.css -o ./dist/output.css --watch
进入全屏模式 退出全屏模式
安装 Flowbite
您需要安装 Flowbite 以确保菜单切换正常工作。按照Flowbite 快速入门指南并按照以下步骤操作:
通过 NPM 安装 Flowbite:
npm i flowbite
进入全屏模式 退出全屏模式
需要 Flowbite 作为插件:
module.exports = {
plugins: [
require('flowbite/plugin')
]
}
进入全屏模式 退出全屏模式
配置node_modules/文件夹的模板路径:
module.exports = {
content: [
"./node_modules/flowbite/**/*.js"
]
}
进入全屏模式 退出全屏模式
最后,包含 JavaScript 文件以使交互元素工作:
<script src="../path/to/flowbite/dist/flowbite.js"></script>
进入全屏模式 退出全屏模式
或者,您也可以只使用 CDN:
<script src="https://unpkg.com/flowbite@1.4.7/dist/flowbite.js"></script>
进入全屏模式 退出全屏模式
惊人的!现在您有了一个工作的 Tailwind CSS + Flowbite 项目,开始构建标头组件将很容易。
在 Tailwind CSS 中构建标题组件
首先,我们需要设置主要的 HTML 标记。我们将在右侧有一个徽标、一个菜单项列表和几个 CTA 按钮。
我们将同时使用<header>和<nav>HTML 元素:
<header>
<nav>
<div>
<a href="#">
<img src="https://flowbite.com/docs/images/logo.svg" alt="Flowbite Logo" />
<span>Flowbite</span>
</a>
<div>
<a href="#">Log in</a>
<a href="#">Get started</a>
</div>
<div>
<li>
<a href="#" aria-current="page">Home</a>
</li>
<li>
<a href="#">Company</a>
</li>
<li>
<a href="#">Marketplace</a>
</li>
<li>
<a href="#">Features</a>
</li>
<li>
<a href="#">Team</a>
</li>
<li>
<a href="#">Contact</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
进入全屏模式 退出全屏模式
相当不错的一个干净的标记,然而,我们需要开始设计所有的东西。
让我们使用来自 Flowbite 集合的Tailwind CSS Header组件的样式:
<header>
<nav class="bg-white border-gray-200 px-4 lg:px-6 py-2.5 dark:bg-gray-800">
<div class="flex flex-wrap justify-between items-center mx-auto max-w-screen-xl">
<a href="https://flowbite.com" class="flex items-center">
<img src="https://flowbite.com/docs/images/logo.svg" class="mr-3 h-6 sm:h-9" alt="Flowbite Logo" />
<span class="self-center text-xl font-semibold whitespace-nowrap dark:text-white">Flowbite</span>
</a>
<div class="flex items-center lg:order-2">
<a href="#" class="text-gray-800 dark:text-white hover:bg-gray-50 focus:ring-4 focus:ring-gray-300 font-medium rounded-lg text-sm px-4 lg:px-5 py-2 lg:py-2.5 mr-2 dark:hover:bg-gray-700 focus:outline-none dark:focus:ring-gray-800">Log in</a>
<a href="#" class="text-white bg-primary-700 hover:bg-primary-800 focus:ring-4 focus:ring-primary-300 font-medium rounded-lg text-sm px-4 lg:px-5 py-2 lg:py-2.5 mr-2 dark:bg-primary-600 dark:hover:bg-primary-700 focus:outline-none dark:focus:ring-primary-800">Get started</a>
</div>
<div class="hidden justify-between items-center w-full lg:flex lg:w-auto lg:order-1" id="mobile-menu">
<ul class="flex flex-col mt-4 font-medium lg:flex-row lg:space-x-8 lg:mt-0">
<li>
<a href="#" class="block py-2 pr-4 pl-3 text-white rounded bg-primary-700 lg:bg-transparent lg:text-primary-700 lg:p-0 dark:text-white" aria-current="page">Home</a>
</li>
<li>
<a href="#" class="block py-2 pr-4 pl-3 text-gray-700 border-b border-gray-100 hover:bg-gray-50 lg:hover:bg-transparent lg:border-0 lg:hover:text-primary-700 lg:p-0 dark:text-gray-400 lg:dark:hover:text-white dark:hover:bg-gray-700 dark:hover:text-white lg:dark:hover:bg-transparent dark:border-gray-700">Company</a>
</li>
<li>
<a href="#" class="block py-2 pr-4 pl-3 text-gray-700 border-b border-gray-100 hover:bg-gray-50 lg:hover:bg-transparent lg:border-0 lg:hover:text-primary-700 lg:p-0 dark:text-gray-400 lg:dark:hover:text-white dark:hover:bg-gray-700 dark:hover:text-white lg:dark:hover:bg-transparent dark:border-gray-700">Marketplace</a>
</li>
<li>
<a href="#" class="block py-2 pr-4 pl-3 text-gray-700 border-b border-gray-100 hover:bg-gray-50 lg:hover:bg-transparent lg:border-0 lg:hover:text-primary-700 lg:p-0 dark:text-gray-400 lg:dark:hover:text-white dark:hover:bg-gray-700 dark:hover:text-white lg:dark:hover:bg-transparent dark:border-gray-700">Features</a>
</li>
<li>
<a href="#" class="block py-2 pr-4 pl-3 text-gray-700 border-b border-gray-100 hover:bg-gray-50 lg:hover:bg-transparent lg:border-0 lg:hover:text-primary-700 lg:p-0 dark:text-gray-400 lg:dark:hover:text-white dark:hover:bg-gray-700 dark:hover:text-white lg:dark:hover:bg-transparent dark:border-gray-700">Team</a>
</li>
<li>
<a href="#" class="block py-2 pr-4 pl-3 text-gray-700 border-b border-gray-100 hover:bg-gray-50 lg:hover:bg-transparent lg:border-0 lg:hover:text-primary-700 lg:p-0 dark:text-gray-400 lg:dark:hover:text-white dark:hover:bg-gray-700 dark:hover:text-white lg:dark:hover:bg-transparent dark:border-gray-700">Contact</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
进入全屏模式 退出全屏模式
现在让我们也添加一个汉堡包图标并使用来自核心 Flowbite JS 库的折叠功能的data-collapse-toggle数据属性:
<button data-collapse-toggle="mobile-menu" type="button" class="inline-flex items-center p-2 ml-1 text-sm text-gray-500 rounded-lg lg:hidden hover:bg-gray-100 focus:outline-none focus:ring-2 focus:ring-gray-200 dark:text-gray-400 dark:hover:bg-gray-700 dark:focus:ring-gray-600" aria-controls="mobile-menu" aria-expanded="false">
<span class="sr-only">Open main menu</span>
<svg class="w-6 h-6" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg"><path fill-rule="evenodd" d="M3 5a1 1 0 011-1h12a1 1 0 110 2H4a1 1 0 01-1-1zM3 10a1 1 0 011-1h12a1 1 0 110 2H4a1 1 0 01-1-1zM3 15a1 1 0 011-1h12a1 1 0 110 2H4a1 1 0 01-1-1z" clip-rule="evenodd"></path></svg>
<svg class="hidden w-6 h-6" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg"><path fill-rule="evenodd" d="M4.293 4.293a1 1 0 011.414 0L10 8.586l4.293-4.293a1 1 0 111.414 1.414L11.414 10l4.293 4.293a1 1 0 01-1.414 1.414L10 11.414l-4.293 4.293a1 1 0 01-1.414-1.414L8.586 10 4.293 5.707a1 1 0 010-1.414z" clip-rule="evenodd"></path></svg>
</button>
进入全屏模式 退出全屏模式
这将在两个 CTA 按钮之后添加,我们只会在移动设备上显示。
这是最终的 HTML:
<header>
<nav class="bg-white border-gray-200 px-4 lg:px-6 py-2.5 dark:bg-gray-800">
<div class="flex flex-wrap justify-between items-center mx-auto max-w-screen-xl">
<a href="https://flowbite.com" class="flex items-center">
<img src="https://flowbite.com/docs/images/logo.svg" class="mr-3 h-6 sm:h-9" alt="Flowbite Logo" />
<span class="self-center text-xl font-semibold whitespace-nowrap dark:text-white">Flowbite</span>
</a>
<div class="flex items-center lg:order-2">
<a href="#" class="text-gray-800 dark:text-white hover:bg-gray-50 focus:ring-4 focus:ring-gray-300 font-medium rounded-lg text-sm px-4 lg:px-5 py-2 lg:py-2.5 mr-2 dark:hover:bg-gray-700 focus:outline-none dark:focus:ring-gray-800">Log in</a>
<a href="#" class="text-white bg-primary-700 hover:bg-primary-800 focus:ring-4 focus:ring-primary-300 font-medium rounded-lg text-sm px-4 lg:px-5 py-2 lg:py-2.5 mr-2 dark:bg-primary-600 dark:hover:bg-primary-700 focus:outline-none dark:focus:ring-primary-800">Get started</a>
<button data-collapse-toggle="mobile-menu-2" type="button" class="inline-flex items-center p-2 ml-1 text-sm text-gray-500 rounded-lg lg:hidden hover:bg-gray-100 focus:outline-none focus:ring-2 focus:ring-gray-200 dark:text-gray-400 dark:hover:bg-gray-700 dark:focus:ring-gray-600" aria-controls="mobile-menu-2" aria-expanded="false">
<span class="sr-only">Open main menu</span>
<svg class="w-6 h-6" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg"><path fill-rule="evenodd" d="M3 5a1 1 0 011-1h12a1 1 0 110 2H4a1 1 0 01-1-1zM3 10a1 1 0 011-1h12a1 1 0 110 2H4a1 1 0 01-1-1zM3 15a1 1 0 011-1h12a1 1 0 110 2H4a1 1 0 01-1-1z" clip-rule="evenodd"></path></svg>
<svg class="hidden w-6 h-6" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg"><path fill-rule="evenodd" d="M4.293 4.293a1 1 0 011.414 0L10 8.586l4.293-4.293a1 1 0 111.414 1.414L11.414 10l4.293 4.293a1 1 0 01-1.414 1.414L10 11.414l-4.293 4.293a1 1 0 01-1.414-1.414L8.586 10 4.293 5.707a1 1 0 010-1.414z" clip-rule="evenodd"></path></svg>
</button>
</div>
<div class="hidden justify-between items-center w-full lg:flex lg:w-auto lg:order-1" id="mobile-menu-2">
<ul class="flex flex-col mt-4 font-medium lg:flex-row lg:space-x-8 lg:mt-0">
<li>
<a href="#" class="block py-2 pr-4 pl-3 text-white rounded bg-primary-700 lg:bg-transparent lg:text-primary-700 lg:p-0 dark:text-white" aria-current="page">Home</a>
</li>
<li>
<a href="#" class="block py-2 pr-4 pl-3 text-gray-700 border-b border-gray-100 hover:bg-gray-50 lg:hover:bg-transparent lg:border-0 lg:hover:text-primary-700 lg:p-0 dark:text-gray-400 lg:dark:hover:text-white dark:hover:bg-gray-700 dark:hover:text-white lg:dark:hover:bg-transparent dark:border-gray-700">Company</a>
</li>
<li>
<a href="#" class="block py-2 pr-4 pl-3 text-gray-700 border-b border-gray-100 hover:bg-gray-50 lg:hover:bg-transparent lg:border-0 lg:hover:text-primary-700 lg:p-0 dark:text-gray-400 lg:dark:hover:text-white dark:hover:bg-gray-700 dark:hover:text-white lg:dark:hover:bg-transparent dark:border-gray-700">Marketplace</a>
</li>
<li>
<a href="#" class="block py-2 pr-4 pl-3 text-gray-700 border-b border-gray-100 hover:bg-gray-50 lg:hover:bg-transparent lg:border-0 lg:hover:text-primary-700 lg:p-0 dark:text-gray-400 lg:dark:hover:text-white dark:hover:bg-gray-700 dark:hover:text-white lg:dark:hover:bg-transparent dark:border-gray-700">Features</a>
</li>
<li>
<a href="#" class="block py-2 pr-4 pl-3 text-gray-700 border-b border-gray-100 hover:bg-gray-50 lg:hover:bg-transparent lg:border-0 lg:hover:text-primary-700 lg:p-0 dark:text-gray-400 lg:dark:hover:text-white dark:hover:bg-gray-700 dark:hover:text-white lg:dark:hover:bg-transparent dark:border-gray-700">Team</a>
</li>
<li>
<a href="#" class="block py-2 pr-4 pl-3 text-gray-700 border-b border-gray-100 hover:bg-gray-50 lg:hover:bg-transparent lg:border-0 lg:hover:text-primary-700 lg:p-0 dark:text-gray-400 lg:dark:hover:text-white dark:hover:bg-gray-700 dark:hover:text-white lg:dark:hover:bg-transparent dark:border-gray-700">Contact</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
进入全屏模式 退出全屏模式
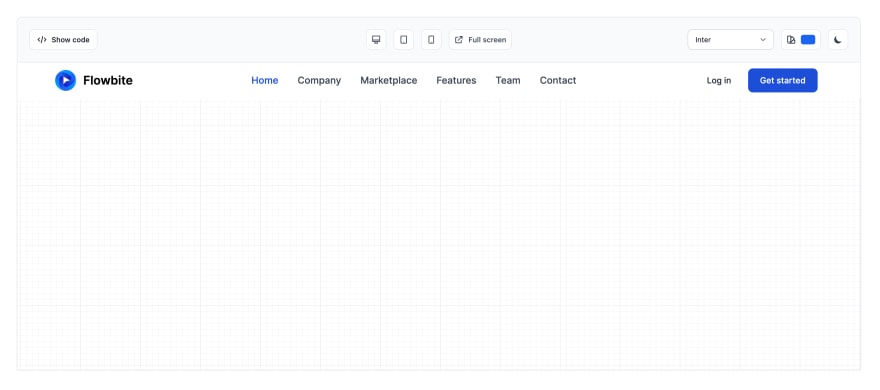
这是最终结果:



Flowbit 块
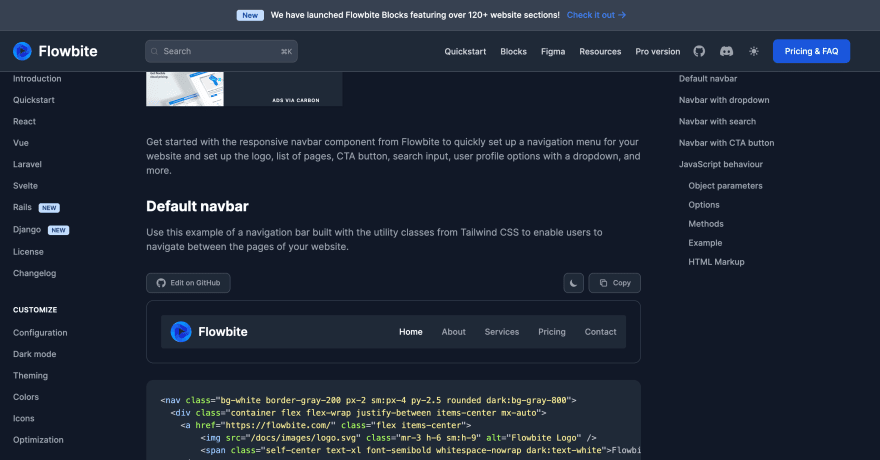
如果我告诉你你不必从头开始编写所有这些东西怎么办?您可以查看 Flowbite 库和 Flowbite 块,以使用组件和网站部分,并使用 Tailwind CSS 更快地构建您的项目。
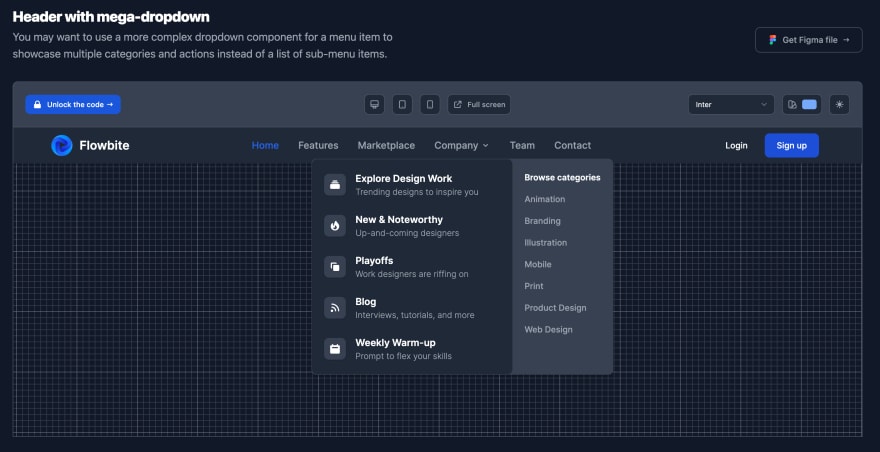
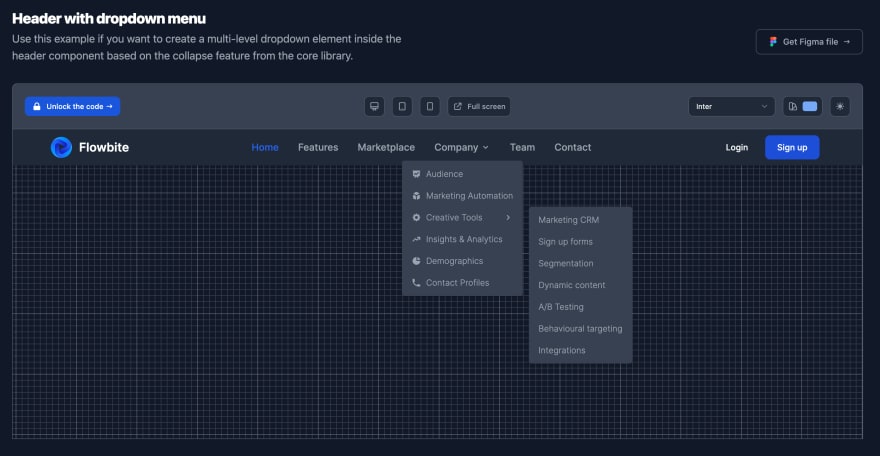
以下是Flowbite Blocks集合中更高级的标头组件的一些示例:
-
Flowbite 块
-
Tailwind CSS 标头



Flowbite 库
您还可以查看包含数百个开源 Tailwind CSS 组件的库,例如下拉菜单、模式、导航栏等。
- Flowbite 库

更多推荐
 已为社区贡献27141条内容
已为社区贡献27141条内容








所有评论(0)