Bootstrap 5 模板 - 开源和免费
你好编码员,
本文提供了一个精选列表,其中包含Bootstrap 5 模板在其供应商的许可许可下积极支持和发布。所有产品都可以从 Github 下载,无需注册锁,用于编码爱好和商业产品。对于新手来说,Bootstrap 是一个流行的 CSS/Js 框架,用于快速设计和定制响应式移动优先网站。
感谢阅读! - 由 Admin Dashboards 提供的内容。
-
✨软 UI 仪表板- 由 Creative-Tim 制作
-
✨Flexy Bootstrap Admin Lite- 产品页面
-
✨软 UI 套件- 产品页面
-
✨Pixel Bootstrap 5- 由 Themesberg 提供
-
✨Volt Bootstrap 5- 开源仪表板模板
-
✨AdminKit- 开发人员友好的 Bootstrap 5 模板
-
✨MDB 模板- 使用最新的 Bootstrap 5 构建
要构建所有这些产品,应安装最小开发套件并通过终端访问:Nodejs、Python、GIT、Gulp、Yarn .
有关此最小工具包的更多信息,请访问这个页面。
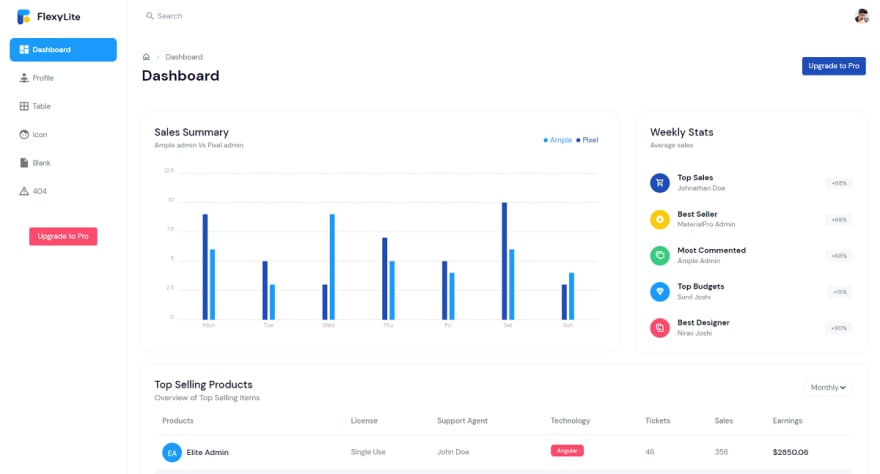
✨Flexy Bootstrap Admin Lite
这个精心手工制作的简约模板非常适合处理管理仪表板和控制管理面板的各个方面。
-
👉Flexy Bootstrap Admin Lite- 产品页面
-
🎁 更多引导模板由 WrapPixel 制作
Flexy 模板包含一些最好的插件、元素、小部件和工具,使您能够完全根据需要自定义设计和应用程序。它可以为您的 Web 开发工作增添非凡的魅力。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--sHmhDg9H--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads.s3.amazonaws .com/uploads/articles/mydv8bd5m7cak473sizp.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--sHmhDg9H--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads.s3.amazonaws .com/uploads/articles/mydv8bd5m7cak473sizp.png)
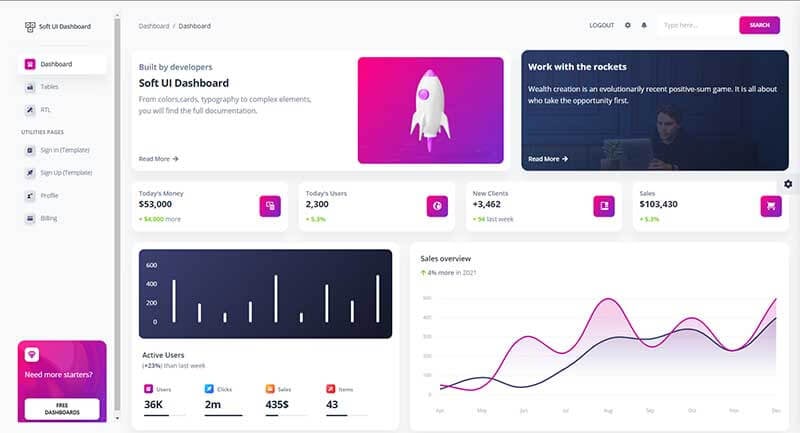
✨ 软 UI 仪表板
专为喜欢大胆元素和漂亮网站的用户而设计 Soft UI Dashboard 由数百个元素、设计块和完全编码的页面组成。该产品带有 70 多个前端独立元素,如按钮、输入、导航栏、导航选项卡、卡片或警报,让您可以自由选择和组合。所有组件都可以采用颜色变化,您可以使用 SASS 文件和类轻松修改。
-
✨软 UI 仪表板- 产品页面
-
✨软 UI 仪表板- 现场演示
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--3fYhHyfh--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads.s3.amazonaws .com/uploads/articles/hdpowe1x8tt4wrnvud53.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--3fYhHyfh--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads.s3.amazonaws .com/uploads/articles/hdpowe1x8tt4wrnvud53.png)
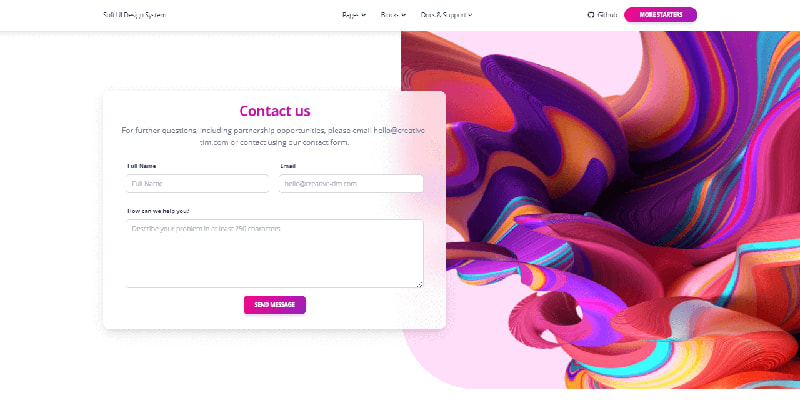
✨ 软UI设计系统
Soft UI Design System 带有预建的设计块,因此开发过程是无缝的,从我们的页面切换到真实网站非常容易。
示例页面 - 如果您想获得灵感或直接向客户展示某些内容,您可以使用我们预先构建的示例页面开始您的开发。您将能够快速设置 Web 项目的基本结构
-
✨软UI设计系统- 产品页面
-
✨软 UI 设计系统- 现场演示
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--6MwYnYvK--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads.s3.amazonaws .com/uploads/articles/ynndcyrzes4g5sfbczbg.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--6MwYnYvK--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads.s3.amazonaws .com/uploads/articles/ynndcyrzes4g5sfbczbg.png)
✨ Pixel Bootstrap 5
Pixel 是一个免费且开源的基于 Bootstrap 5 的用户界面工具包,具有 80 多个完全编码的 UI 元素和示例页面,可帮助您为下一个项目进行原型设计和构建网站。
Pixel 由经验丰富的 Web 开发人员构建,专注于优质和高质量的代码。我们知道将设计文件转换为有效的 Web 组件需要花费多少时间和精力,但我们已经为您做到了,这样您就可以专注于构建出色的功能,而不是编写样板代码。
-
✨Pixel Bootstrap 5- 产品页面
-
✨像素引导程序 5- 现场演示
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--Fecc9LES--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads.s3.amazonaws .com/uploads/articles/gl965g50hf62iitzd7pv.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--Fecc9LES--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads.s3.amazonaws .com/uploads/articles/gl965g50hf62iitzd7pv.png)
✨ Volt Bootstrap 5
Volt 是一个免费和开源的 Bootstrap 5 管理仪表板,具有 100 多个组件、11 个示例页面和 3 个带有 Vanilla JS 的插件。
100 多个组件 - 有 100 多个免费的 Bootstrap 5 组件,其中一些是按钮、警报、模式、日期选择器等等。
-
✨Volt Bootstrap 5- 产品页面
-
✨Volt Bootstrap 5- 现场演示
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--A1-IuxwG--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads.s3 .amazonaws.com/uploads/articles/ip2j8ta9b1z0kaz7x1b6.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--A1-IuxwG--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads.s3 .amazonaws.com/uploads/articles/ip2j8ta9b1z0kaz7x1b6.png)
✨ AdminKit Bootstrap 5
一个基于 Bootstrap 5 的专业管理和仪表板模板,带有数百个 UI 组件、表单、表格、图表、页面和图标。 AdminKit 不需要 jQuery,AdminKit 使用的第三方库之一也不需要。
-
✨AdminKit- 产品页面
-
✨AdminKit- 源代码(在 Github 上发布,MIT 许可证)
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--GH1kKRM5--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads.s3.amazonaws .com/uploads/articles/0zadwxf798seuc3mzbxf.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--GH1kKRM5--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads.s3.amazonaws .com/uploads/articles/0zadwxf798seuc3mzbxf.png)
✨ MDB 管理模板
使用最新的 Bootstrap 5 构建的开源响应式管理仪表板。控制面板主题非常适合管理页面、分析和配置面板。
-
✨MDB 模板- 产品页面
-
✨MDB 模板- 源代码
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--7ve2Udl0--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads.s3.amazonaws .com/uploads/articles/ykjelzce72u59jul8doo.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--7ve2Udl0--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads.s3.amazonaws .com/uploads/articles/ykjelzce72u59jul8doo.png)
感谢阅读! 更多资源,请访问:
-
免费React Dashboards- Dev.to 上发布的精选列表
-
开源管理仪表板由 AppSeed 提供
更多推荐
 已为社区贡献27136条内容
已为社区贡献27136条内容








所有评论(0)