Autumn is here, and for developers around the world, it comes with a celebration. Every October brings the Hacktoberfest, an online event which is a month-long celebration of open-source software run by DigitalOcean in partnership with GitHub and Twilio.
Are you a fan of open-source resources, too? The ideology of open-source is that everyone can contribute to making a better project. Therefore, the project becomes more accessible and more reliable as, sometimes, you can have tens of experts working on one project, guaranteeing quality.
We, at Creative Tim, believe in the power of sharing and collaborating in order to develop a better web. Therefore, this year, we are offering a special Creative Tim T-shirt for ten collaborators on our open-source 🎁
In the list below, we've gathered five of our open-source projects that are included in the Hacktoberfest 2021 event and can help you create quality pull requests and build on your open-source knowledge. Let's have a look!
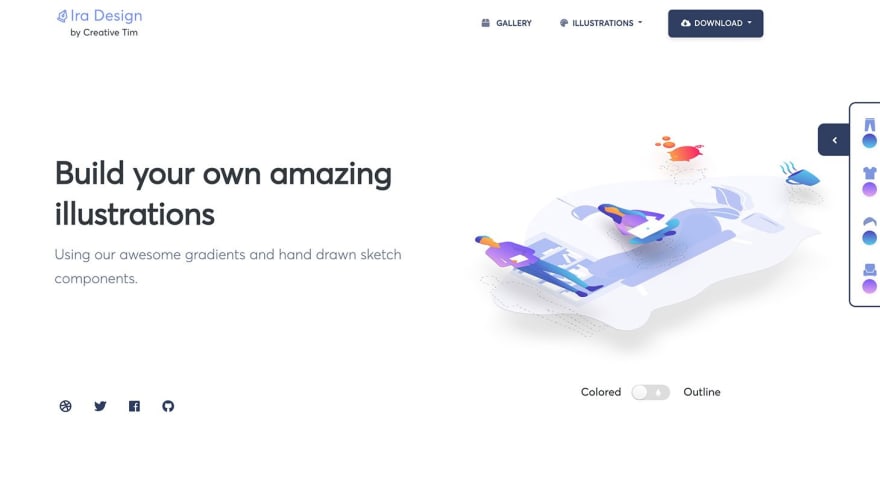
1. Ira Design

Ira Design is a tool for building amazing illustrations by using its awesome gradients and hand-drawn sketch components. Mix and match five available color gradients and then choose your favourite hand-drawn characters and objects. The final illustrations are perfect for creating mobile apps or website kits. It is released under MIT license, so you can use it both for personal and commercial projects for free.
➡️ Check out its Github repo
2. Vue Material

Vue Material is an open-source, simple, lightweight framework built exactly according to the Google Material Design specs. It helps developers build well-designed apps that can fit on every screen with support to all modern Web Browsers. Using Vue Material you can generate and use themes dynamically, use components on demand, take advantage of UI Elements and Components with an easy-to-use API.
➡️ Check out its Github repo
3. Galio

Galio is an open-source React Native framework built to help mobile developers get everything they need to create their fully functional applications in just minutes. It comes with tons of ready-to-use features & components, and the samples contain several pages that you can use "as is" or add new blocks from the UI Kit.
➡️ Check out its Github repo
4. Material Tailwind

Material Tailwind is an easy-to-use components library for Tailwind CSS and Material Design. It is open-source and features multiple React components, all written with Tailwind CSS classes and Material Design guidelines. This awesome Tailwind framework also comes with three fully coded sample pages so you can start working instantly.
➡️ Check out its Github repo
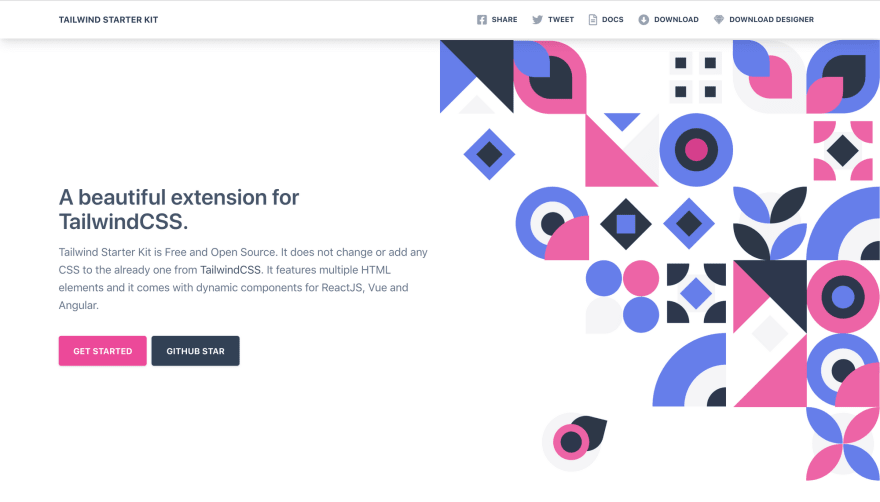
5. Tailwind Starter Kit

Tailwind Starter Kit is a beautiful extension for TailwindCSS. It does not change or add any CSS to the already one from TailwindCSS. It features multiple HTML elements and it comes with dynamic components for ReactJS, Vue, and Angular. Every element that you need in a product comes built-in as a component with different colours.
➡️ Check out its Github repo
Final Thoughts
Did you find your favorite repo so far? Hacktoberfest is open to everyone in the global community. This year, if you make four approved pull requests (PRs) on opted-in projects between October 1-31, you will win an Hacktoberfest T-shirt. All you have to do is sign up here and start contributing.
Also, do not forget about our special Creative Tim T-shirts. The winners will be decided by drawing lots on 1st November 2021 and announced through our special Twitter post. No worries if you do not see the post, the winners will be contacted by email. So join us to have a double chance this year.
Good luck!
➡️ More info about Hacktoberfest 2021
Do you have questions regarding our open-source projects/prizes? Share them with us through our Twitter post ❤️







 已为社区贡献3966条内容
已为社区贡献3966条内容

所有评论(0)