如何在 GraphQL 层中连接 GraphQL API 和 MySQL 数据库
作者 Lucia Cerchie,最初发表于StepZen 简介 GraphQL 层描绘了软件,使后端工程师和前端工程师更容易沟通和理解期望。您可以将来自任何类型后端的数据集成到 GraphQL 层中,从而使任何类型的项目都可以使用此优势。今天,我们将看看如何在您的 GraphQL 层中集成 GraphQL API 和 MySQL 数据库。因此,开发人员可以在单个查询中访问来自两个不同后端的数据!
作者 Lucia Cerchie,最初发表于StepZen
简介
GraphQL 层描绘了软件,使后端工程师和前端工程师更容易沟通和理解期望。您可以将来自任何类型后端的数据集成到 GraphQL 层中,从而使任何类型的项目都可以使用此优势。今天,我们将看看如何在您的 GraphQL 层中集成 GraphQL API 和 MySQL 数据库。因此,开发人员可以在单个查询中访问来自两个不同后端的数据!
假设我们正在与想要创建一个页面的前端开发人员合作,该页面显示国家、他们的语言和 GDP(国内生产总值)信息的列表。语言信息来自 GraphQL API,而 GDP 信息来自 MySQL 数据库。我们将通过单个查询使两条信息都可用,从而使前端开发人员的工作变得容易。您还将看到如何为前端消费创建样板代码。
我们开工吧!
注意:要继续,您需要一个 StepZen 帐户。
本文还假设您基本熟悉GraphQL和GraphiQL IDE。
GraphQL 后端
我们将使用Trevor Blades 的国家 API。
它返回有关世界各国的信息,包括首都、货币和语言等信息。
首先,我们将运行
stepzen import graphql
进入全屏模式 退出全屏模式
然后系统会提示您输入要导入的 GraphQL API:
? What is the GraphQL endpoint? https://countries.trevorblades.com/
? Do you want to add an Authorization header? No
? Do you want to add a prefix? No
Generating schemas...... done
Successfully imported 1 schemas from StepZen
进入全屏模式 退出全屏模式
然后,我们将接受端点名称的自动建议:
? What would you like your endpoint to be called? (api/bulging-cricket)
进入全屏模式 退出全屏模式
所以,在我的例子中,GraphQL API 端点是api/bulging-cricket。我们现在将拒绝授权标头(API 不需要密钥)和前缀(不过,通常建议多个后端使用前缀):
? Do you want to add an Authorization header? No
? Do you want to add a prefix? No
进入全屏模式 退出全屏模式
看看我们的文件结构,我们看到:
🐒➔ tree
.
├── graphql
├── countries_trevorblades_com.graphql
├── index.graphql
└── stepzen.config.json
进入全屏模式 退出全屏模式
graphql文件夹内是主模式,其中包含 StepZen 从 API 内省的查询、类型和枚举。
index.graphql告诉 StepZen 将哪个文件的模式部署到端点。
stepzen.config.json保存端点信息。
现在,如果我们运行stepzen start,GraphiQL 编辑器将在您的localhost:5000浏览器窗口中弹出。还有我们的 GraphQL 后端!
[ 的屏幕截图](https://res.cloudinary.com/practicaldev/image/fetch/s--X-eblAqZ--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://codimd .s3.shivering-isles.com/demo/uploads/upload_22e8c2d49b45ad9c4e1695a87cbf5b3e.png)
的屏幕截图](https://res.cloudinary.com/practicaldev/image/fetch/s--X-eblAqZ--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://codimd .s3.shivering-isles.com/demo/uploads/upload_22e8c2d49b45ad9c4e1695a87cbf5b3e.png)
现在开始使用 MySQL。
MySQL 后端
我有一个 MySQL 数据库部署在铁路上。我在数据库中有一个名为countries的表,列名为id(主键)、code、name和GDP。列code中的值与国家 API 中可用的code值完全对应。 API 中也有类似的name值,但没有关于 GDP 的信息。
如果您想像我的一样为您的数据库播种,您可以运行:
CREATE TABLE countries (
id int,
code string,
name string,
GDP int
);
INSERT INTO countries (
id
code
name
GDP
)
VALUES
(
1,
"AD",
"Andorra",
3
),
(
2,
"AE",
"United Arab Emirates",
421
),
(
3,
"AF",
"Afghanistan",
`19`
),
(
4,
"AG",
"Antigua and Barbuda",
2
),
(
5,
"AI",
"Anguilla",
219
);
进入全屏模式 退出全屏模式
接下来要做的是运行:
stepzen import mysql
您将遇到一组提示您输入 MySQL 信息的问题:
? What is your host? containers-us-west-12.railway.app:5973
? What is your database name? railway
? What is the username? root
? What is the password? [hidden]
进入全屏模式 退出全屏模式
如您所见,我使用铁路部署中的值填写了我的值。您通常可以在连接字符串或 dsn 中找到已部署的 MySQL 数据库的这些。
StepZen 为您的数据库生成架构后,您将看到这样的文件夹结构添加到您的整体结构中:
🐒➔ tree
.
├── graphql
├── mysql.graphql
进入全屏模式 退出全屏模式
就像 GraphQL API 导入一样,graphql文件夹内是主模式,其中包含 StepZen 从国家 API 中自省的查询、类型和枚举。
运行stepzen start,并查看添加到左侧窗格中的 MySQL 查询。现在您将能够查询数据库:
[ 的截图](https://res.cloudinary.com/practicaldev/image/fetch/s--CnQROBdk--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://codimd.s3 .shivering-isles.com/demo/uploads/upload_56d6a64e3615e236aa1ad5ea476fe209.png)
的截图](https://res.cloudinary.com/practicaldev/image/fetch/s--CnQROBdk--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://codimd.s3 .shivering-isles.com/demo/uploads/upload_56d6a64e3615e236aa1ad5ea476fe209.png)
我们的目标
还记得我们介绍中的前端开发人员吗?回顾一下,他们想创建一个显示页面,显示国家、语言和 GDP 的列表。
语言信息来自各国的 GraphQL API,而 GDP 信息来自我们的 MySQL 数据库。为了让他们更轻松,我们可以在一个查询中提供两条信息。
我们开始做吧!
我们如何使用@materializer将其捆绑在一起
在mysql.graphql中,我们有一个类型Countries和一个返回国家信息的查询。
type Countries {
GDP: Int
code: ID
name: String
}
type Query {
getCountriesList: [Countries]
@dbquery(type: "mysql", table: "countries", configuration: "mysql_config")
进入全屏模式 退出全屏模式
为了创建我们的查询,我们将使用@materializer(来自 StepZen](https://stepzen.com/docs/features/linking-types)的[自定义指令)创建一个新类型,以在新查询中从我们的 API 返回数据。
type Countries_For_MySQL_And_GraphQL {
GDP: Int
code: ID
name: String
country: Country
@materializer(
query: "country"
arguments: [{ name: "code", field: "code" }]
)
}
进入全屏模式 退出全屏模式
@materializer现在引用的查询来自graphql/countries_trevorblades_com.graphql:
country(code: ID!): Country
@graphql(
endpoint: "https://countries.trevorblades.com/"
prefix: { value: "", includeRootOperations: true }
)
进入全屏模式 退出全屏模式
由于country接受了一个名为code的参数,因此我们将@materializer的参数中的名称设置为code,并将该名称的值设置为等于Countries_For_MySQL_And_GraphQL中的代码字段。
现在我们准备好编写我们的查询了!
getGDPAndCountryByCodeMySQL(code: ID!): Countries_For_MySQL_And_GraphQL
@dbquery(
type: "mysql"
query: "SELECT * FROM countries where ? = code"
configuration: "mysql_config"
)
进入全屏模式 退出全屏模式
@dbquery是另一个自定义 StepZen 指令,它允许 StepZen 连接到您的数据库。它包含type(在本例中为 mysql)、query(指定对数据库进行的查询)和configuration(指向config.yaml文件,该文件包含 dsn 字符串中的秘密)。
让我们在浏览器中看看这个。如果您还没有在后台运行它,请运行stepzen start
结论
[ 的截图](https://res.cloudinary.com/practicaldev/image/fetch/s--Z81FFTvK--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://codimd.s3 .shivering-isles.com/demo/uploads/upload_92c2146d775946f50786480a3539ce93.png)
的截图](https://res.cloudinary.com/practicaldev/image/fetch/s--Z81FFTvK--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://codimd.s3 .shivering-isles.com/demo/uploads/upload_92c2146d775946f50786480a3539ce93.png)
如您所见,我们现在能够在单个查询中访问来自两个不同后端(GraphQL API 和 MySQL 数据库)的数据(GDP 和语言)!
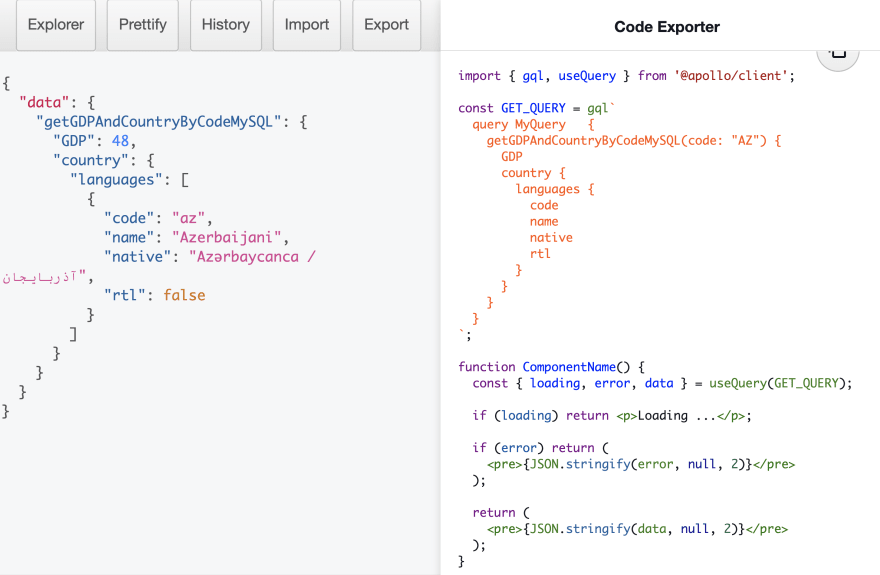
除此之外,您可以通过预先生成他们的样板代码以供前端使用来帮助您的前端开发团队。点击右上角的Export按钮,生成使用 Apollo Client 消费查询的代码:
[ 的截图](https://res.cloudinary.com/practicaldev/image/fetch/s--yXKFd1r_--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://codimd.s3 .shivering-isles.com/demo/uploads/upload_f945874ebaea73e00f47dc0d1bcb58d7.png)
的截图](https://res.cloudinary.com/practicaldev/image/fetch/s--yXKFd1r_--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://codimd.s3 .shivering-isles.com/demo/uploads/upload_f945874ebaea73e00f47dc0d1bcb58d7.png)
使用 StepZen,使用许多类似这样的小工具,将多个后端集成到一个 GraphQL 数据层变得更加容易。在我们的文档中查看它们。
更多推荐
 已为社区贡献23584条内容
已为社区贡献23584条内容









所有评论(0)