如何在 VS Code 中创建 MongoDB Playground :)
当然,使用 Atlas 和 Compass 很容易使用 MongoDB,但你知道什么更容易吗? VS Code 上的 MongoDB 哇哦?? 头脑u003d吹 所以,让我们把手弄脏(你知道我的意思:D) 第一步: 打开 VS Code 并转到查看,在视图下您将看到扩展。 第2步: 在扩展输入中输入 MongoDB,输入 MongoDB 后,您将看到扩展 MongoDB for VS Code。
·
当然,使用 Atlas 和 Compass 很容易使用 MongoDB,但你知道什么更容易吗?
VS Code 上的 MongoDB
哇哦?? 头脑u003d吹
所以,让我们把手弄脏(你知道我的意思:D)
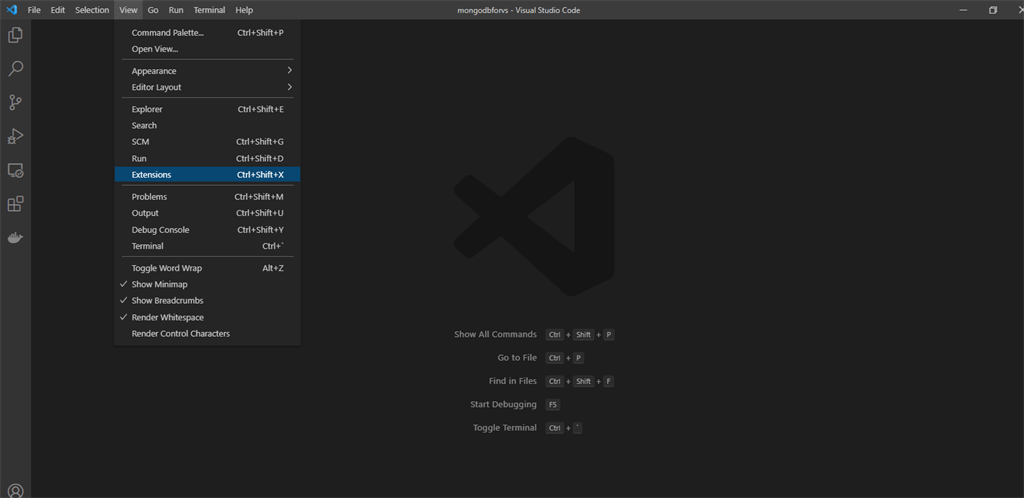
第一步:
打开 VS Code 并转到查看,在视图下您将看到扩展。

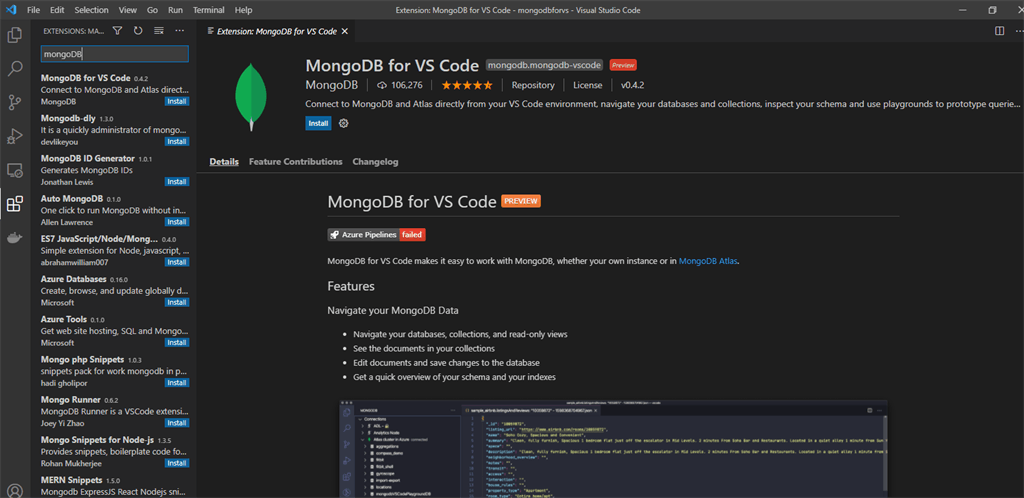
第2步:
在扩展输入中输入 MongoDB,输入 MongoDB 后,您将看到扩展 MongoDB for VS Code。

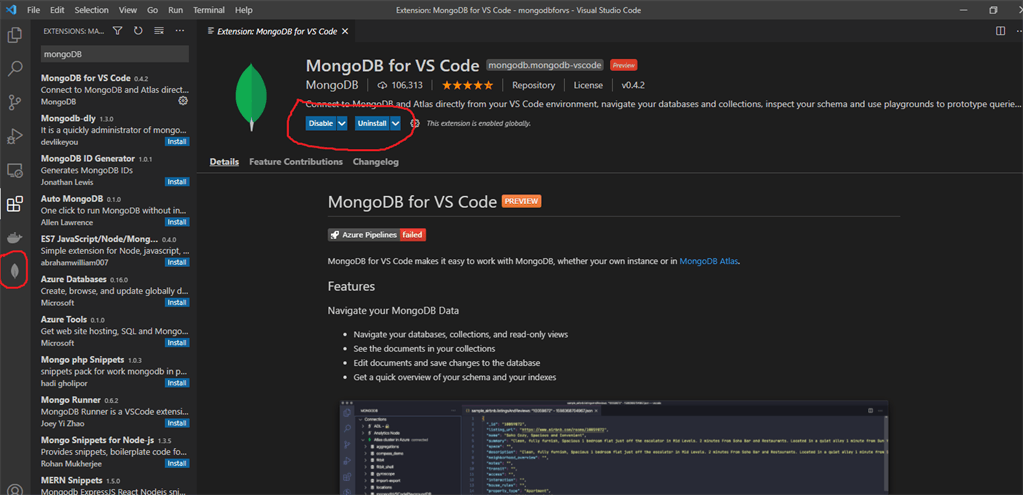
第三步:
现在你刚刚安装了它。安装后,您将看到 MongoDB 图标。

第四步:
现在单击 MongoDB 图标,您将看到连接按钮。

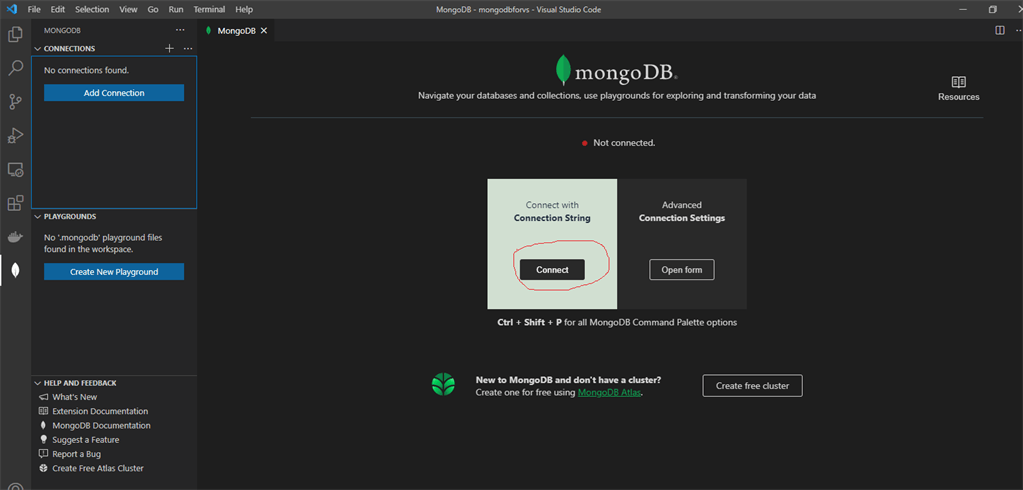
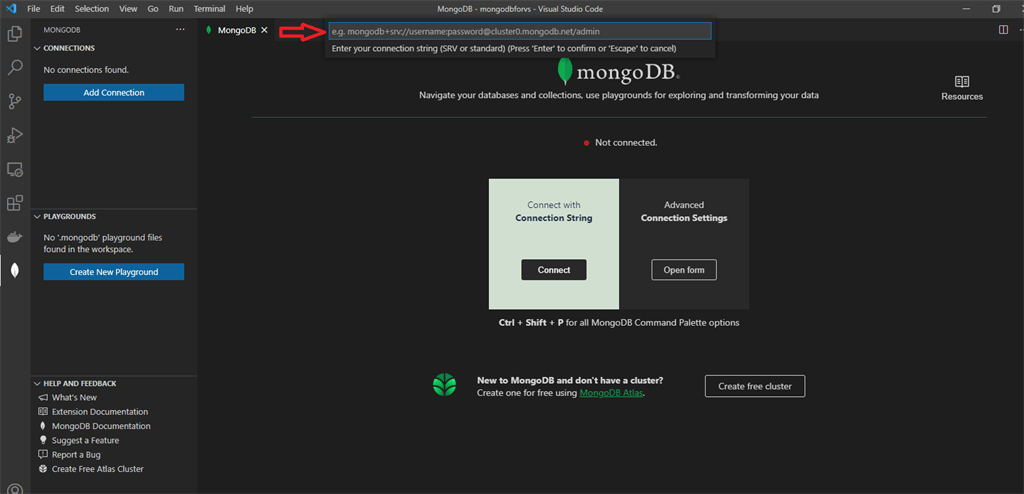
第五步:
单击连接,它会打开需要输入连接字符串的对话框,输入连接字符串后直接按回车键。

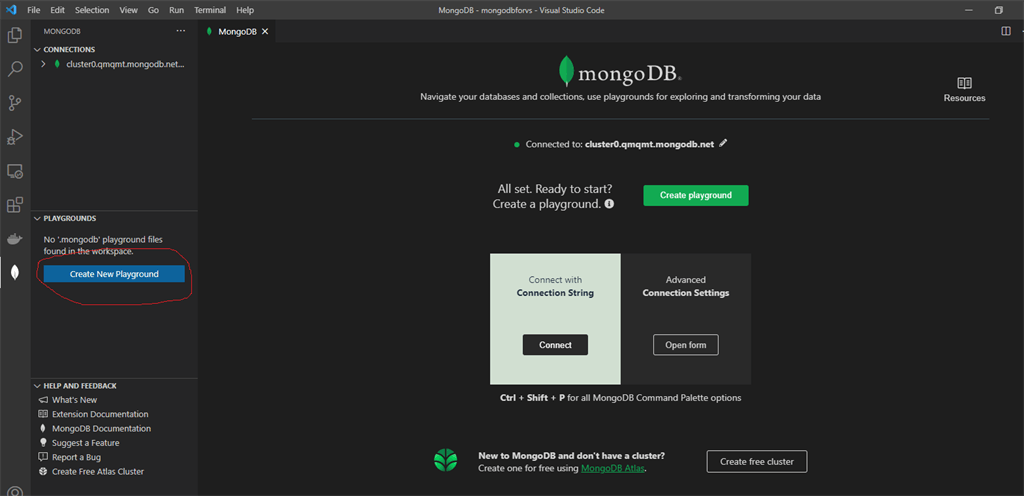
第6步:
现在你可以点击创建一个新的playground。

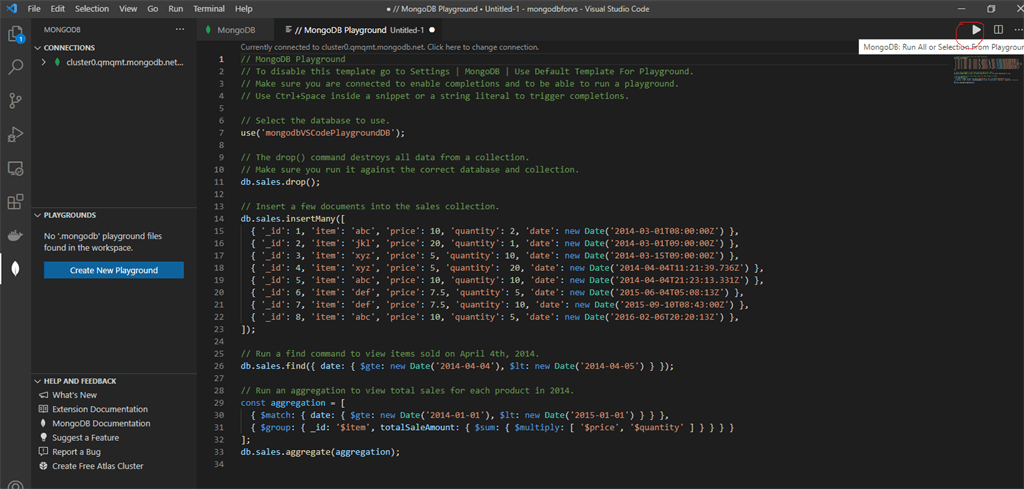
第七步:
单击创建新 Playground 后,您将看到 Playground,您可以在其中使用 MongoDB 命令。
在右上角,你会看到一个播放按钮,点击它。

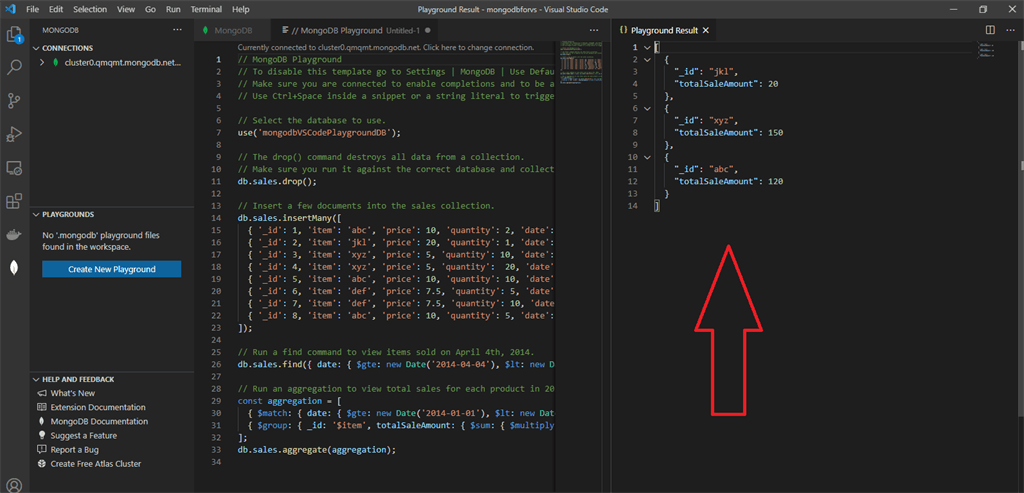
第八步:
单击播放按钮后,您可以看到结果。

不客气;)
作者Vikipediaaa,网址:Vikas Saraf
更多推荐
 已为社区贡献32870条内容
已为社区贡献32870条内容






所有评论(0)