Ubuntu运行坦克大战
stackoverflow看到那个java处处运行的笑话,一点都不好笑。 这次要求在linux下跑一个项目,想起很久以前写过的坦克这个东西。linux的ssh和vstpd的东西有点麻烦,要慢慢配,还要改成国内的资源。 学了一学期的C,发现是全黑的界面。 学了几个月的java,还是纯黑的界面。 知道学到图形界面,第一次发现颜色,写了几
stackoverflow看到那个java处处运行的笑话,一点都不好笑。
运行环境ubuntu12。代码参照马士兵老师,后面再自己完善的一些小功能。
运行 ubuntu,进行vsftpd,ssh,jdk等等一系列的安装和配置。
本来是写实验报告的,当是对jse的复习把整个大致的流程重新写了一次。
1.
使用awt这个抽象窗口工具,先画出基本的边框,再画出一个小方块,对键盘进行监听,上下左右按下时分别更,改了小方块的坐标,新建一个线程类实现runnable接口,键盘一旦敲入便启动线程,repaint画布,调用repaint()方法时,系统会自动调用update()方法,update方法为的是将背景和图片重画。
2.
新建坦克类,用枚举类型存入八个方向,斜方向还有上下左右。还有停止。主要增加键盘按钮的抬起和按下。
3.
新建一个炮弹类,cannon,其实和坦克一个道理 ,按下z键之后炮弹沿着下方向发射,就是线程启动之后不停的repaint。
4.
画出炮管,只要根据红色方块的坐标和方向,将坦克的方向作为一个参数传入大炮cannon类,这样发出的大炮的方向就和坦克方向一致了。
5。
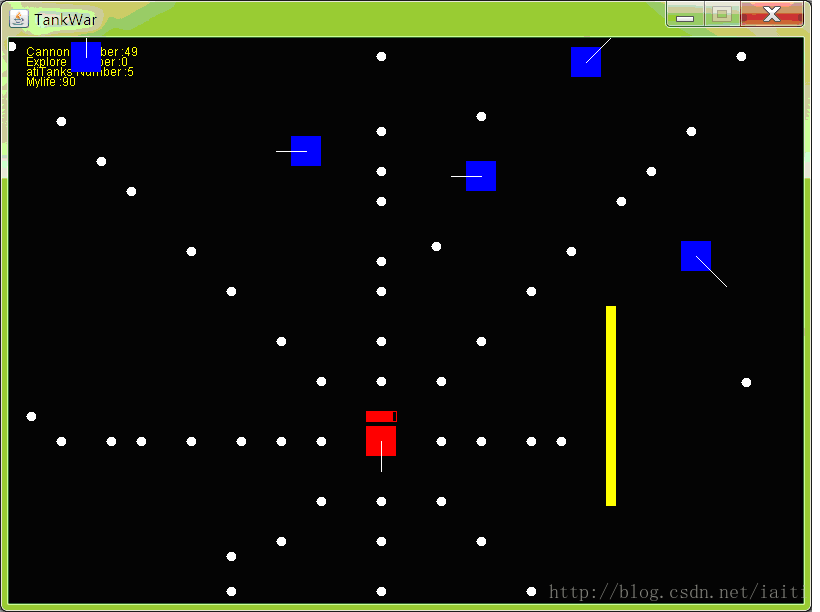
如果为了不让让炮弹连发,可以在键盘抬起的时候再发射,左上角
g.drawString("Cannon Number:"+cannons.size(), 20, 50);
在左上角记录发射过的炮弹的数目。用个集合arraylist存取new出来的炮弹对象即可,拿到arraylist的size即为坦克发射炮弹数目。
6.
之前的坦克是可以穿过窗口,因为坐标没有限制,当坦克靠触碰到窗口后,把坦克的坐标定格在窗口的坐标减去坦克自身的长宽即可。
还有炮弹的数目不是一直计算,当炮弹越界后应当不用计算,所以添加坐标判断,remove掉炮弹对象。
敌人坦克颜色应该和我方区别,这样在类中可以加入一个boolean变量,再传入构造方法中,根据这个变量画出不同颜色。
炮弹打到坦克消失,当时想了好久,没想到有个封装的很好的touch方法,要让坦克和炮弹同时消失,那就要多一个变量,live,如果变量为false,在paint的时候就将其remove掉。
<span style="font-size:18px;">public Rectangle touch(){
return new Rectangle(x,y,length,width);
}
public boolean whetherhit(Tank tank){
if(this.touch().intersects(tank.touch())&& tank.isLive()){
tank.setLive(false);
this.setLive(false);
return true;
}
return false;
}</span>
7.
添加explore类,爆炸,boom!!!
爆炸效果的模拟,可以用从小到大再变小的圆模拟,就在碰撞的时候,new出explore,画出不同的圆圈。
8.
New出10辆敌方坦克,
新建wall墙类,同样利用碰撞,敌方不能穿墙,这里有个很美妙的算法,单纯写碰撞后,坦克就贴在墙上不动了,所以我们要记录撞墙前一刻的坐标,撞上后进行返回,
分配随机参数,使得坦克随机发炮。
而边框的话已经限制了坐标,所以随机改变坐标之后是不会粘在边框上的。
而让坦克间不相互撞上,和撞墙一个道理,只要让坦克之间进行碰撞的检测即可,遍历一下所有的坦克。
<span style="font-size:18px;">public boolean tanktank(List<Tank> tanks ){
for(int i = 0; i<tanks.size();i++){
Tank t = tanks.get(i);
if(this != t){
if(this.touch().intersects(t.touch())&& t.isLive() && this.live){
//this.fantan();
t.fantan();
return true;
}
}
}
returnfalse;
}</span>
9。
还记得小时候红白机的坦克有很强的炮弹还有不止一条命。我们给自己的坦克添加血条blood这个变量。定义为100,中一弹扣10点血。
绝招的话,因为可以朝八个方向放出炮弹,所以直接让它一次性发出。
10.
扣血之后,一旦死掉就不好玩了,可以加一个礼物,吃完补血,画出一个小方块,利用touch方法,吃到之后blood变回100.
改进:
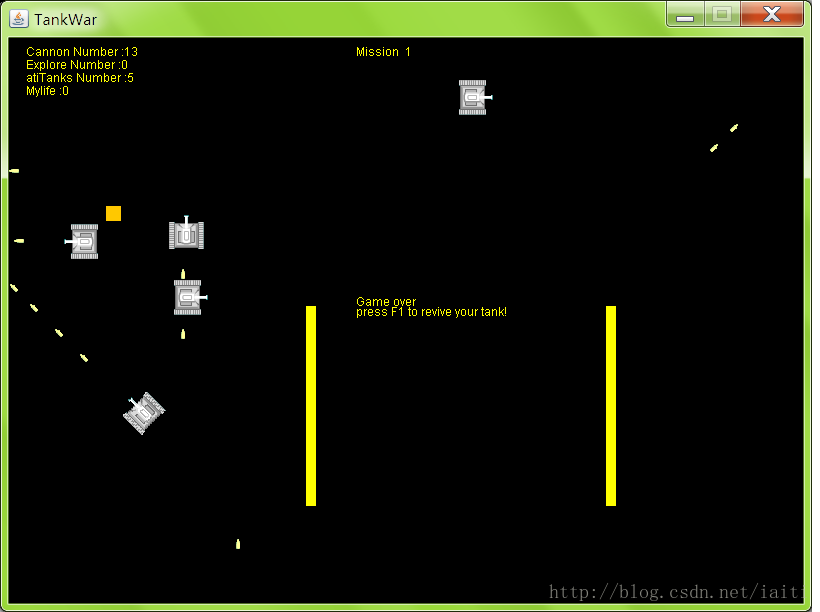
死掉之后可以F1可以原地复活。
同时增加关数这个变量,一共三关,同时,每加一关,增加一辆坦克,增加难度。
当敌方全消灭时,把所有炮弹去除,进入下一关。
三关结束后出现Victor,按F2退出游戏。
死掉后:
胜利!
11.
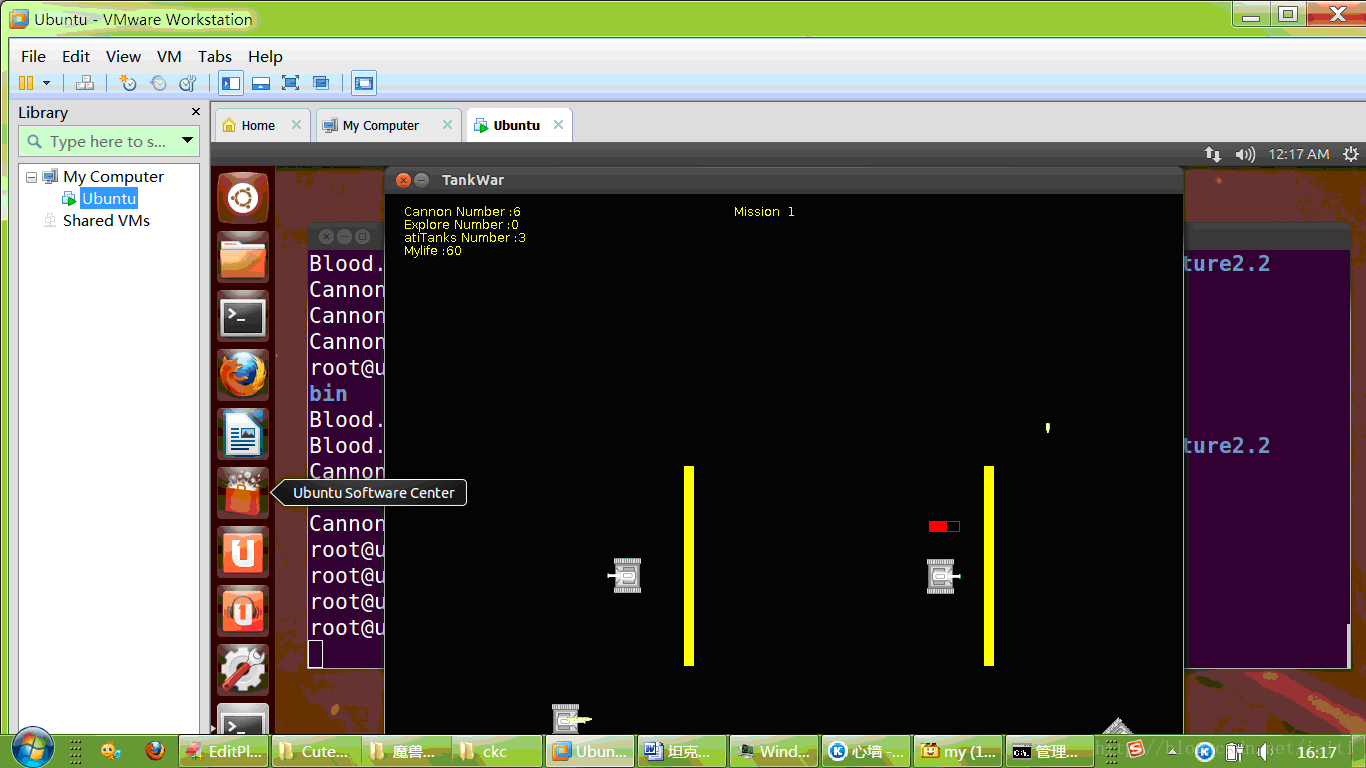
最终的图片版。其实就是在原有图形的基础上覆盖上图片。
g.drawImage(m.get("ld"), x, y,null);
由于图片素材大小切得不好,经过细节的一些调整还是可以调节的比较好的。
平台只是取巧罢了,当时主要还是学习jse的很多东西。虽然这不是自己写的东西,但是确实自己一路敲过来的,改进之后,对编程的喜爱又多了一大截。
之后懂得图形界面的使用之后便自己写个俄罗斯方块了。
最后是失败了,思路错了。。。。
项目结果:
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容
















所有评论(0)