
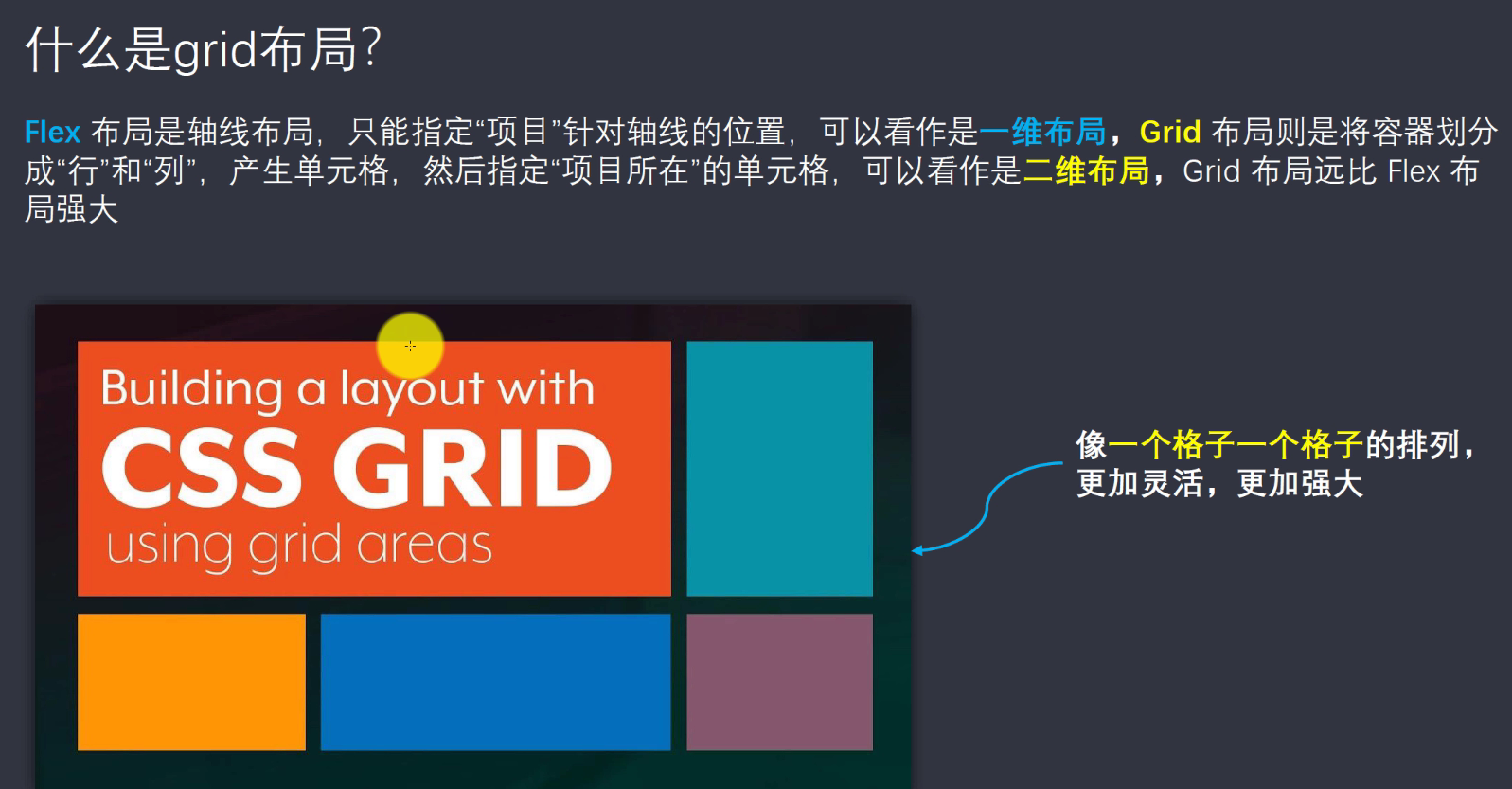
强大的grid布局
非常典型的grid布局。容器container,项目Items。
一、主流布局技术有哪些
主流布局技术主要用于网页设计和前端开发中,用于控制网页元素的排列和显示方式。以下是一些常见的布局技术:
-
HTML表格布局(Table Layout)
- 早期网页设计中常用的一种布局方式,通过HTML表格元素来排列内容。由于其不利于响应式设计和SEO,现在已不推荐使用。
-
浮动布局(Float Layout)
- 使用CSS的
float属性来排列元素,可以实现多列布局。但是浮动布局在处理高度不一致的元素时可能会出现问题,需要清除浮动来解决。
- 使用CSS的
-
定位布局(Position Layout)
- 使用CSS的
position属性(如relative、absolute、fixed)来精确控制元素的位置。这种布局适用于创建复杂的布局和叠加效果。
- 使用CSS的
-
弹性盒子布局(Flexbox Layout)
- 一种现代的布局模型,使用CSS的
flexbox属性来创建灵活的布局结构。Flexbox可以轻松实现元素的对齐、排序和分布,非常适合响应式设计。
- 一种现代的布局模型,使用CSS的
-
网格布局(Grid Layout)
- 另一种现代的布局系统,使用CSS的
grid属性来创建复杂的二维布局。网格布局提供了强大的控制能力,可以创建复杂的网页布局,适应不同的屏幕尺寸。
- 另一种现代的布局系统,使用CSS的
-
响应式布局(Responsive Layout)
- 使用媒体查询(Media Queries)和流体网格(Fluid Grids)等技术,使网页能够根据不同的设备和屏幕尺寸自动调整布局。
-
多列布局(Multi-column Layout)
- 使用CSS的
column-count、column-width等属性来创建多列文本布局,适用于新闻网站和杂志风格的内容展示。
- 使用CSS的
-
CSS框架布局
- 如Bootstrap、Foundation等,这些框架提供了预定义的布局组件和样式,可以快速搭建响应式网页。
-
CSS变量和自适应布局
- 使用CSS变量(Custom Properties)和calc()函数等技术,可以创建更灵活的自适应布局。
-
视差滚动布局(Parallax Scrolling)
- 一种视觉效果,通过在滚动时不同层次的背景以不同速度移动,创造出深度感。
随着技术的发展,新的布局技术和工具不断出现,但上述提到的布局技术是目前最常用和主流的。选择哪种布局技术取决于项目需求、设计目标和开发者的偏好。
二、Grid布局技术

非常典型的grid布局。


容器container,项目Items。


三、容器属性

1、grid-template-*

grid-template- * 拓展,
grid-template-columns:repeat(3,100px);相当于
grid-template-columns:100px 100px 100px;


fr满常用的。等分,平均分3份,平均分4份。
grid-template-columns:repeat(3, 1fr); 3等分。
grid-template-columns:1fr 2fr 3fr; 按比例分。


grid-template-columns: 1fr minmax(150px, 1fr);

grid-template-columns: 100px auto 100px;

2、row-gap/gap

3,grid-template-area

4,grid-auto-flow
横着排列,还是竖着排列。

dense 稠密的。空间利用率更高。
5,对齐方式
写在容器上的对齐属性,justify-items(水平方向) 对齐所有items / align-items垂直方向对齐所有的items。
针对所有的items。
每一个项目在自己所在的网格里面,往左对齐,往右对齐。

place-items: center center; 组合align-items和justify-items
6,justify-content(水平方向) / align-content(垂直方向)
容器里面所有内容打包在一起,叫content。所有内容变成一坨的对齐方式。


7,grid-auto-columns / grid-auto-rows
设置多出来的项目。

四、项目属性

1,grid-column-start/grid-column-end/grid-column
跟网格线有关了。指定Item放哪个位置


grid-column-start 跨域几个span: grid-column-start: span 2
这两行效果完全一样。
grid-column-start: span 2;
grid-column-end: span 2;

2, grid-area
跟区域有关了.
template中定义好区域,在项目上使用。指定项目在哪个区域。针对网格的。b区域有三个。

grid-area可以为项目命名。通过命名引用 容器的grid-template-area属性命名的网格项目。
grid-area是4个属性的缩写,注意顺序。先是row-start,column-start然后是row-end,column-end。

3, justify-self/ align-self/ place-self
给自己定位,跟容器上的justify-items和align-items一模一样,只针对自己

更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容







所有评论(0)