Visual Studio Code move or dock the 'Outline panel' to the right side of the Editor
·
Answer a question
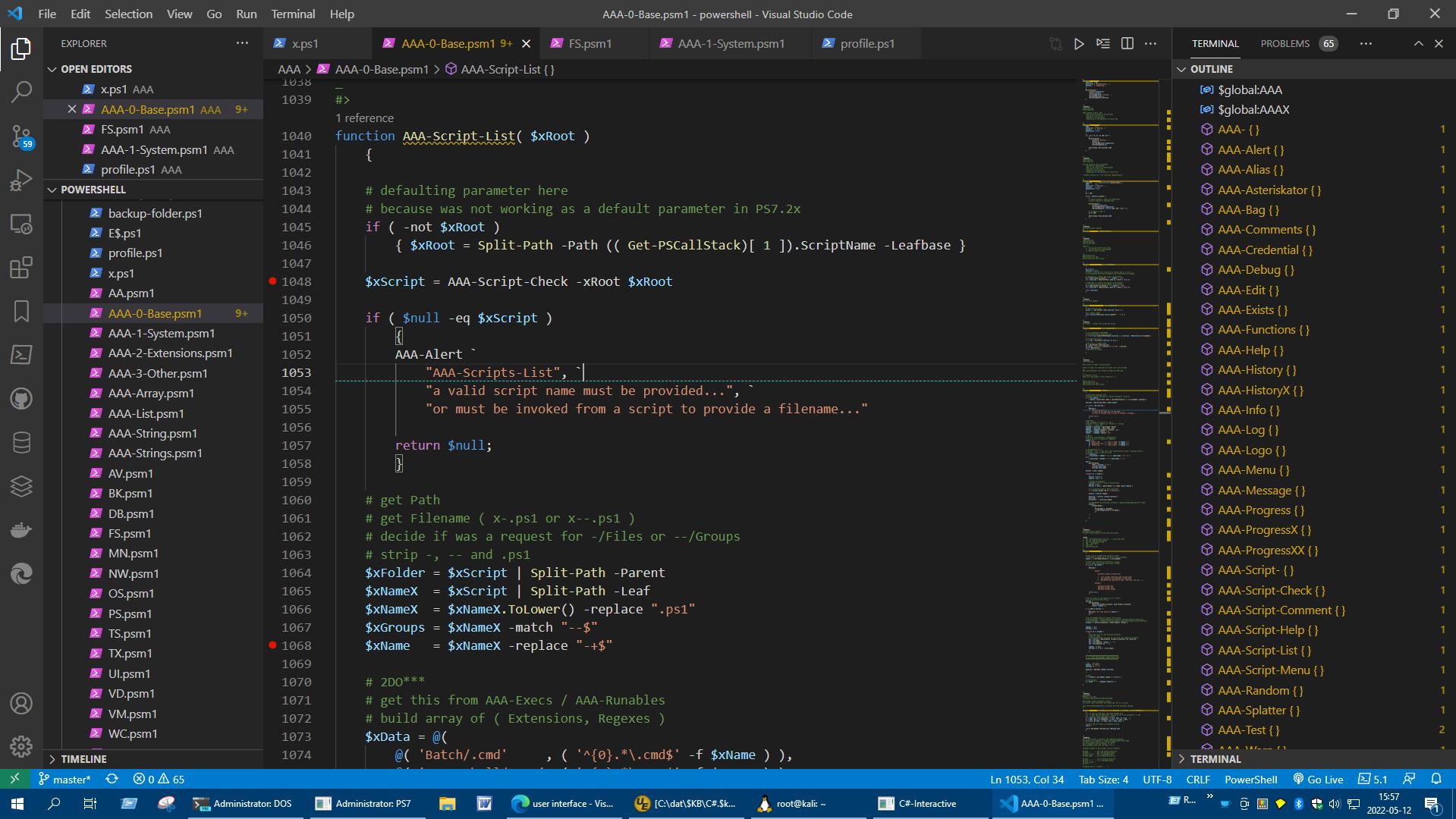
How to move/dock the "Outline" Panel to the right of the editor
1. So we can have more "vertical" space in the left for the explorer...<br>
2. and also more "vertical" space in the right for the Outlined items<br>
Looks like this should be a pretty standard thing..
(from the editors/IDE(s) I've used)...
but I've been looking through the Visual Studio Code settings...
and also googling this... but no luck yet!
I'm using version 1.47...
but a quick look to the new ones seem not to have this feature...
?Any ideas
Answers
 Ok... it's possible... and works like a charm...
Ok... it's possible... and works like a charm...
you just need just 2 "not so evident" steps...
1. Move the "Botton panel" to the right...
2. Move The "Outline panel" to the right panel...
If the "default command line console" is annoying just double click the title so it closes to the botton
And that's it...
now we have a "Full-Size Explorer Panel" at right...
and a "Full-Size Outline Panel" at the left...
Enjoy!
更多推荐
 已为社区贡献4439条内容
已为社区贡献4439条内容






所有评论(0)