Grafana 警报和 Slack 消息模板概述
来源:https://www.whitelabeldevelopers.tech/upload/glossary/384/headimg.webp Grafana (Unified) Alerting 允许您在系统问题发生后立即了解它们。这是 Grafana 中内置的一种新警报机制,因此可以在一个神圣的地方进行警报和可观察性。它也不依赖于 Alertmanager。 由于它是一个新的警报系统,因

来源:https://www.whitelabeldevelopers.tech/upload/glossary/384/headimg.webp
Grafana (Unified) Alerting 允许您在系统问题发生后立即了解它们。这是 Grafana 中内置的一种新警报机制,因此可以在一个神圣的地方进行警报和可观察性。它也不依赖于 Alertmanager。
由于它是一个新的警报系统,因此几乎没有需要注意的地方。其中一个主要问题是我的警报在发送时的样子。
本文的范围是开始使用 Grafana 警报和模板化消息,以便它们更易于阅读。
先决条件:
-
Grafana 告警基础理解
-
Grafana(本地)/ Grafana Cloud。
创建 Slack 接触点
一个联系点告诉 Grafana 将警报发送到哪里,例如 Slack、Email 等。让我们看看如何设置 slack:
- 按照官方文档创建一个 slack 传入 webhook。
2\。在your-grafana.com/alerting/notifications创建一个新的接触点。
3\。您只需在此处填写 3 个字段并保存:
-
联系方式:
Slack -
名称:
Slack -
webhook URL :
above copied webhook
4\。最后,要对其进行测试,您可以单击 Slack 联系人上的Test按钮:

在 Grafana 中创建警报
通过上述步骤,我们创建了一个 Slack 联络点并向我们的 Slack 频道发送了一条测试消息。
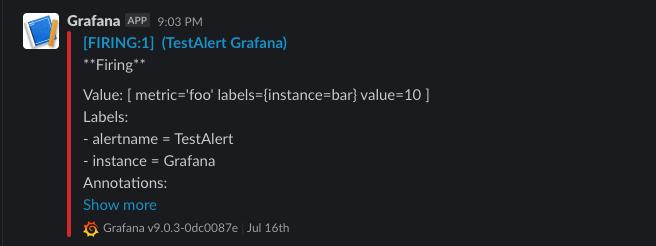
默认情况下,如果您单击测试,这就是测试警报在您的 slack 上的外观:

slack 的默认 Grafana 警报模板
为简单起见,假设我们希望在服务器的内存使用率超过 50% 时收到警报。
查询是:node_memory_MemAvailable_bytes / node_memory_MemTotal_bytes * 100 < 50
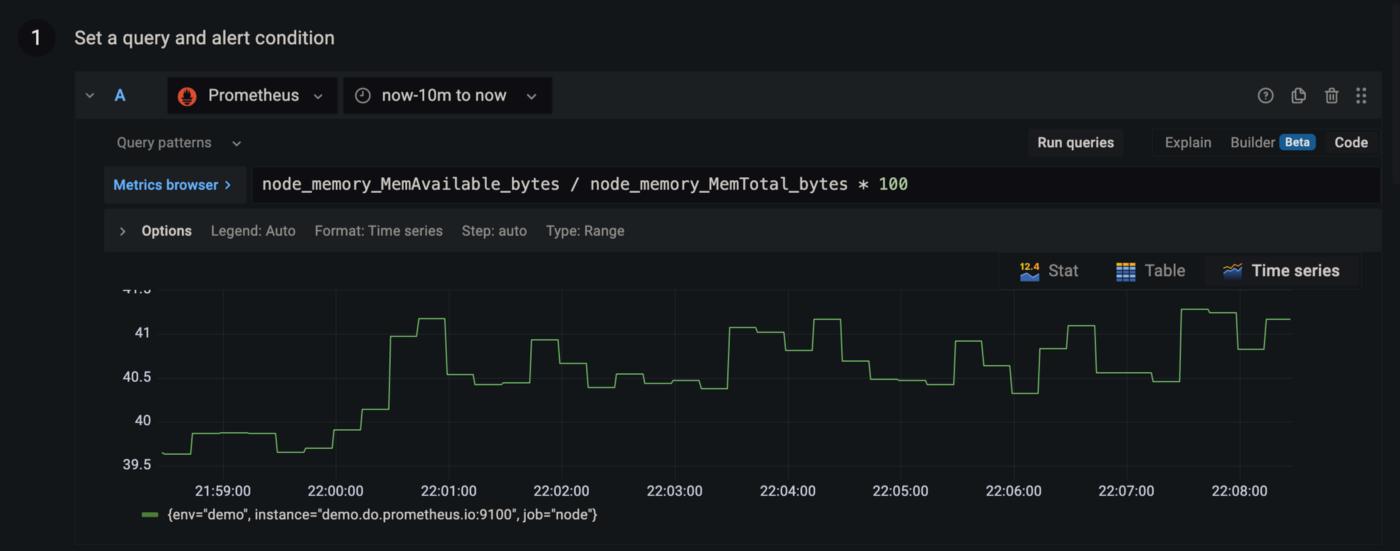
让我们在 Grafana 中创建一个警报:

第一部分 A(上图)是查询部分。
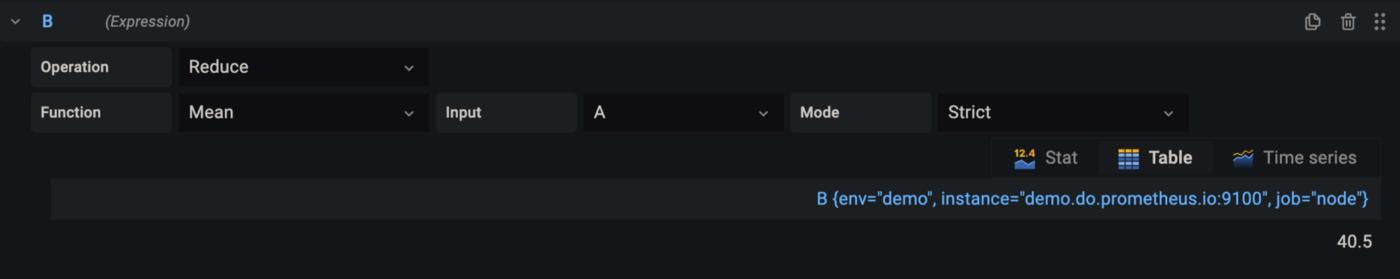
在下一部分 B 中,我们使用 reduce 操作来获取上述查询的平均值以平均结果(如果您正在监视多台机器,这很有用)。

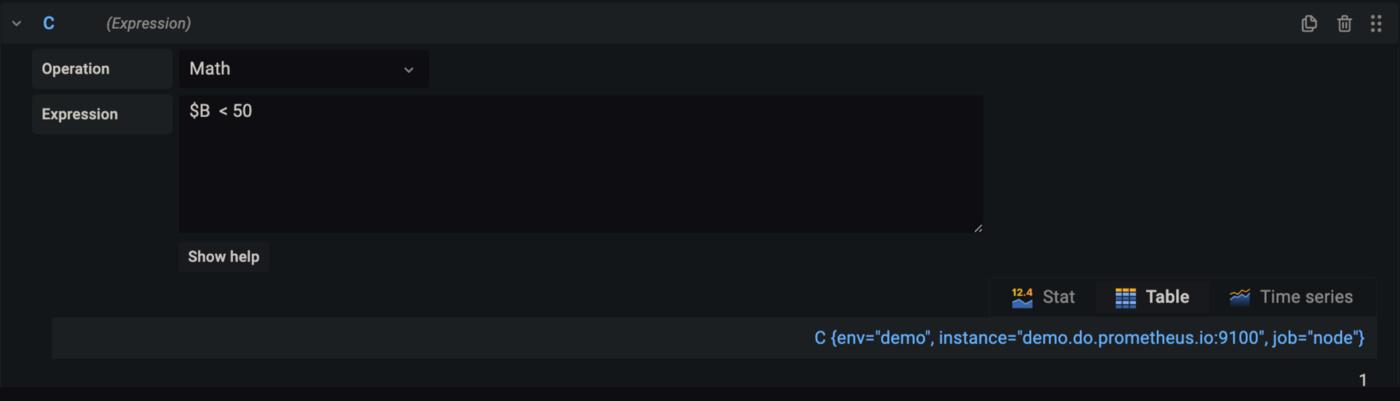
此外,我们将使用Math操作来评估警报标准。在这种情况下,如果内存使用量(百分比值)小于 50%,我需要收到警报。
因此,我将使用表达式$B < 50。

从我上面的截图中可以看到,结果值为1,这意味着查询值满足我指定的条件(真),因此我会收到警报。同样,0表示不满足条件,不会触发任何警报。
由于可用内存约为 40%,小于我们在 B 部分中提到的 50,因此我们得到的值为 1,这是正确的。
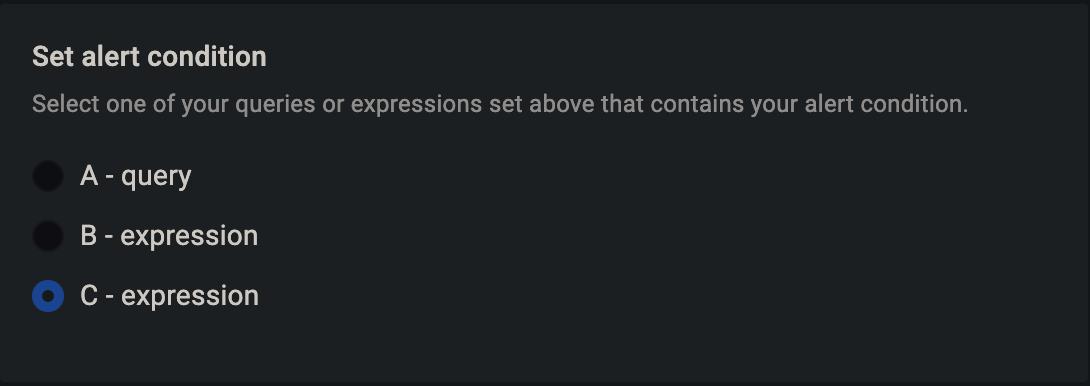
最后,我们将说明需要设置警报的表达式(A、B 和 C)。在这里,我将选择C。

在 Add details for your alert 部分,我们将警报命名为NodeHighMemoryUsage。
让我们在警报中添加一个摘要部分,其值为:实例上剩余的内存低于 50%。
现在,让我们添加一个具有以下值的描述:
节点 {{ $labels.instance }} 上只剩下 {{ humanize $values.B.Value }} % 内存。
我使用了humanize函数,以便百分比值可以四舍五入到小数点后两位。否则,默认情况下,Grafana 将显示最大为 10 的十进制值,即百分比值将是39.12345675477%,这不容易阅读。
为了获得警报中的百分比值,我使用了$values.B.Value。
-
$values指的是每个表达式步骤的值。 -
因为在我们的例子中,百分比值得到表达式 B。因此
$values.B。 -
最后我又加了一张
Value,因为$values是一张地图。 -
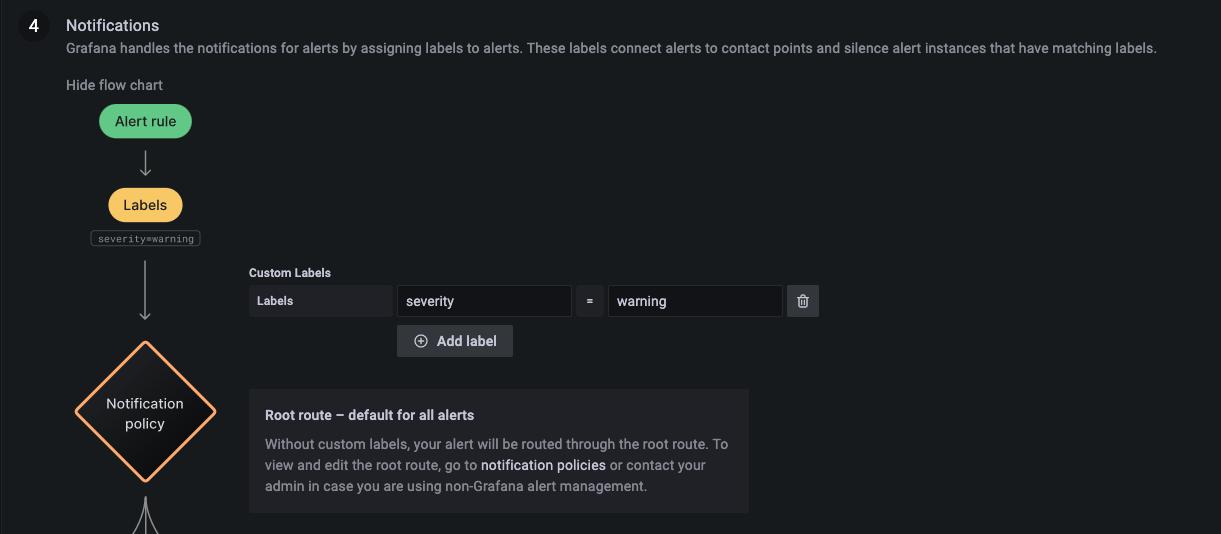
另外,我们给这个alert添加一个标签来分类这个alert的严重程度,我们把它归类为warning并保存alert。

消息模板
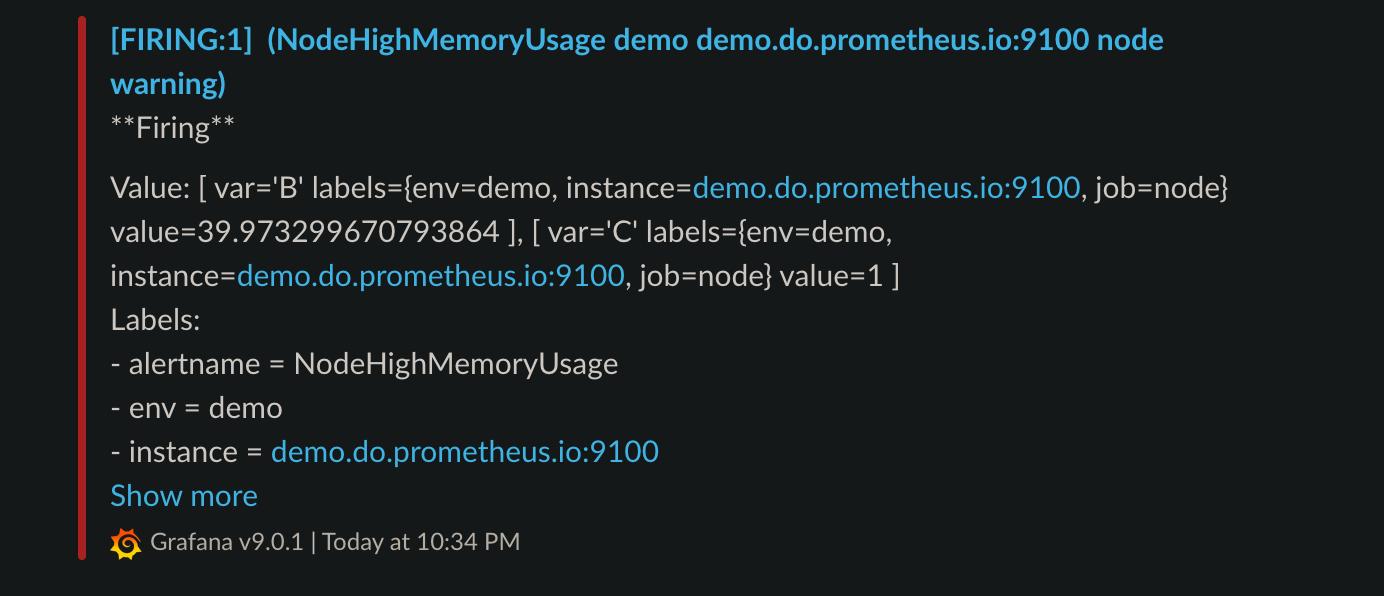
等待几分钟以触发警报,您的 Slack 消息应类似于以下内容:

任何人都很难理解这一点。我们有大量不需要的标签,百分比值只有机器人才能读取。总的来说,它在视觉上并不吸引人。
我们将使用模板来解决这个问题:
- 去接触点→选择
new template并命名为slack
这些模板基本上是 Alertmanager 模板(格式),并使用 Go 语言构建。
2\。让我们定义一个模板函数,它将根据严重程度显示松弛表情符号。
{{ 定义“警报_severity_prefix_emoji”-}}
{{- 结尾 -}}
3\。现在,让我们在上面定义的模板中添加基于 2 严重性critical和warning的表情符号:
{{ 定义“警报_severity_prefix_emoji”-}}
{{- if ne .Status "正在触发" -}}
:白色\检查\标记:
{{- else if eq .CommonLabels.severity "critical" -}}
:red_circle:
{{- else if eq .CommonLabels.severity "警告" -}}
:警告:
{{- 结尾 -}}
{{- 结尾 -}}
在上面的函数中,我们定义:
-
如果警报状态未触发,则表情符号将是✅
-
如果严重性很严重,那么表情符号将是🔴
-
如果严重程度是警告,那么表情符号将是⚠️
如果您想知道我如何知道标签的严重性将在CommonLabels下可用,模板数据文档中提到了所有可用的标签。
现在,让我们创建title模板,该模板将定义警报标题的外观。
首先,我们将创建一个类似于上面的空模板函数:
{{ 定义“slack.title”-}}
{{- 结尾 -}}
让我们在其中添加以下内容:
{{ 定义“slack.title”-}}
{{ 模板 "__alert_severity_prefix_emoji" . }}
[{{- .状态 | toUpper -}}{{- if eq .Status "触发" }} x {{ .Alerts.Firing | len -}}{{- 结束 }} | {{ .CommonLabels.env | toUpper -}} ] || {{ .CommonLabels.alertname -}}
{{- 结尾 -}}
为了更好地理解上面发生的事情:
-
在第一行,我们插入我们在上一步中定义的表情符号模板。
-
接下来,我们使用
toUpper函数将警报的状态(例如,Resolved / Firing)更改为大写。 -
如果警报状态为
firing,则使用len函数计算并显示警报已触发的次数。 -
嵌入环境标签(如果存在),用于区分不同环境(如登台和生产)之间的警报。
-
最后显示警报名称。
让我们定义最后一个模板函数,它将用于显示消息正文:
{{- 定义“slack.text”-}}
{{- range .Alerts -}}
{{ if gt (len .Annotations) 0 }}
*摘要*: {{ .Annotations.summary}}
*描述*: {{ .Annotations.description }}
标签:
{{ range .Labels.SortedPairs }} {{ if or (eq .Name "env") (eq .Name "instance") }} *{{ .Name }}*: `{{ .Value }}`
{{结束}}{{结束}}
{{ 结尾 }}
{{ 结尾 }}
{{ 结尾 }}
-
从上面的函数中,我们在消息体中显示两个字段,分别是我们之前在
Annotations部分的警报中定义的Summary和Description。 -
因此,我们正在检查该注释字段是否存在,如果存在,则显示它们。
-
最后,我们将显示标签,这将有助于更好地对警报进行分类。
-
我正在使用
range函数遍历警报中可用的标签,如果标签的名称是(在本例中)env和instance,则显示标签名称和值。 -
即使用
if函数,我们通过指定标签的名称仅显示 2 个标签。 -
如果要显示多个标签,可以在
if部分添加更多部分。 -
这有助于过滤掉一些不需要的标签。
最后,您的完整模板应如下所示:
现在,编辑接触点 slack 并向下滚动并选择选项**Optional Slack settings**。
- 在**Title,**中输入以下内容来指定要使用的模板:
{{ 模板“slack.alert_title”。 }}
- 在**文本正文中,**输入以下内容:
{{ 模板“slack.text”。 }}
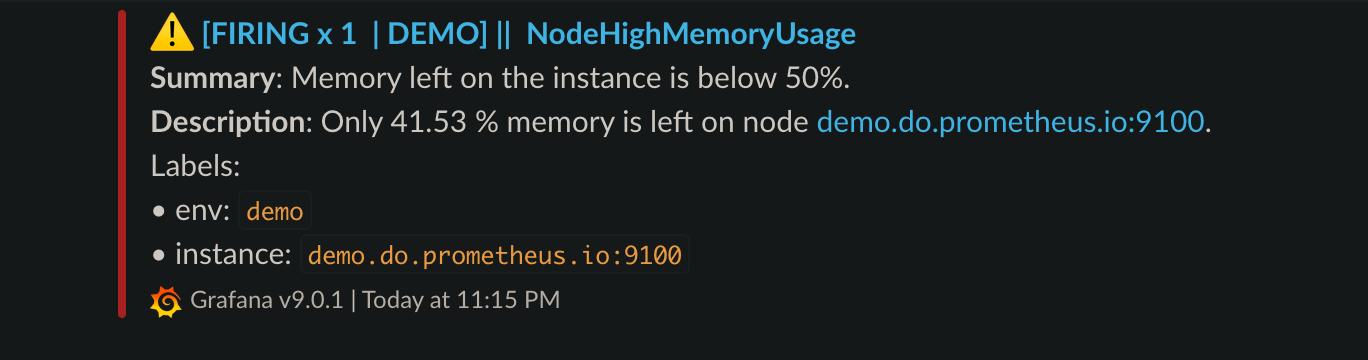
- 保存它,最后您的 Slack 消息现在应该看起来很简约,如下所示:

参考 :
-
https://grafana.com/docs/grafana/latest/alerting/fundamentals/annotation-label/variables-label-annotation/
-
https://github.com/grafana/grafana/issues/37393
-
https://grafana.com/docs/grafana/latest/alerting/fundamentals/annotation-label/example-template-functions/

如果这篇文章对你有帮助,请多点击下方的拍手👏按钮,以表达对作者的支持👇
🚀开发人员:通过跟上重要的事情来学习和成长,加入 FAUN。
更多推荐
 已为社区贡献13073条内容
已为社区贡献13073条内容






所有评论(0)